开发者博客:www.developsearch.com
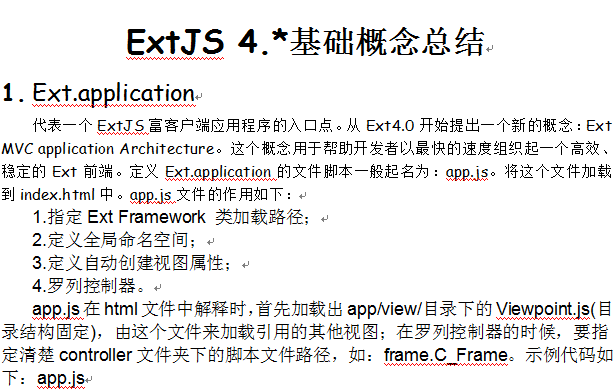
1. Ext.application
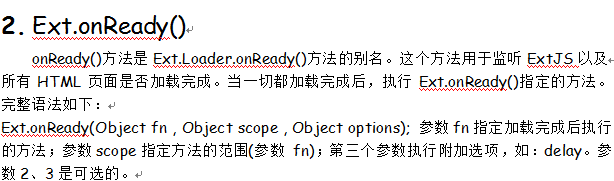
2. Ext.onReady()
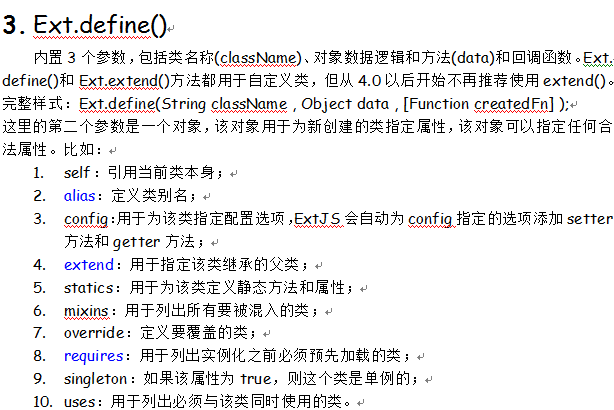
3. Ext.define()
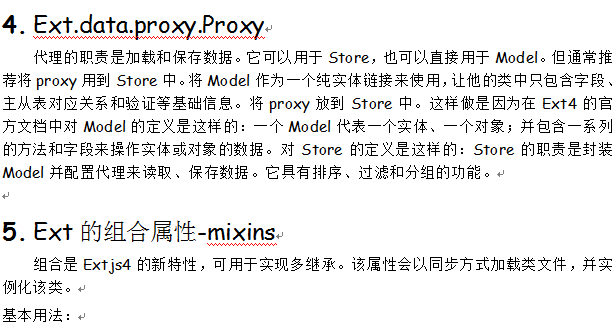
4. Ext.data.proxy.Proxy
5. Ext的组合属性-mixins
6. Ext.create()
7. Ext.ComponentQuery、refs:
8. Init: function(){}
9. Ext.Class.alias
10. Ext.AbstractComponent -> xtype
11. this.callParent(arguments)
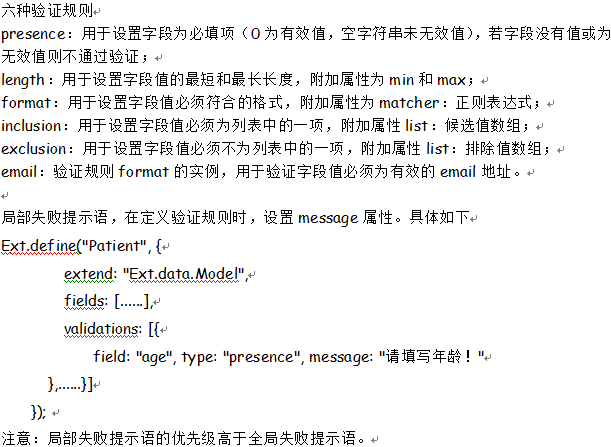
12. Ext.data.Model.validations: 合法性验证
13. 动态类加载
//指定Ext Framework 类加载路径
Ext.Loader.setConfig({enabled:true, paths:{Hongbo:"app"}});
Ext.application(
{
//定义一个全局命名空间 Hongbo
name: 'Hongbo',
//自动创建一个 Hongbo.view.Viewport 实例目标直接对应app/view/目录下的//Viewport.js
autoCreateViewport: true,
controllers:
[
'frame.C_Frame'//#C_Frame#2013/07/01 指定控制器
]
});
<script type="text/javascript">
var fn = function()
{
alert("此用户的名字是:" + this.name);
}
var user = {
name : "屌缌周"
}
Ext.onReady(fn , user);
</script>
<script type="text/javascript">
Ext.define("Hongbo.Person" ,
// 该对象用于为Hongbo.Person类指定属性
{
name:"匿名",
age:0,
walk:function()
{
alert(this.name + "正在慢慢地走...");
}
}, function() // 指定类创建成功的回调函数
{
alert("Hongbo.Person类创建成功!");
// 该回调函数中的this代表了Hongbo.Person类本身
alert(this.self == Hongbo.Person.Class);
});
var p = new Hongbo.Person();
p.walk();
</script>
Ext.define("MyClass.A", {
showA: function(){
console.log("A");
}
});
Ext.define("MyClass.B", {
showB: function(){
console.log("B");
}
});
Ext.define("MyClass.C", {
mixins: {
classA: "MyClass.A",
classB: "MyClass.B"
},
showC: function(){
console.log("C");
}
});
var objC = Ext.create("MyClass.C");
objC.showA(); // 控制台结果:A
objC.showB(); // 控制台结果:B
objC.showC(); // 控制台结果:C
<script type="text/javascript">
Ext.define("Hongbo.User",
{
// 定义静态成员,这些静态成员可以被子类继承
config: {
name:"fkjava",
password:"8888"
},
// 定义构造器,直接接受config指定的选项
constructor: function(cfg)
{
this.initConfig(cfg);
}
});
// 创建一个Hongbo.User对象
var user = Ext.create("Hongbo.User",
{
name: "屌缌周",
password: "1234"
});
alert(user.name + "-->" + user.password);
</script>
Ext.define('MyApp.CoolPanel', {
extend: 'Ext.panel.Panel',
alias: ['widget.coolpanel'],
title: 'Yeah!'
});
// Using Ext.create
Ext.create('widget.coolpanel');
// Using the shorthand for defining widgets by xtype
Ext.widget('panel', {
items: [
{xtype: 'coolpanel', html: 'Foo'},
{xtype: 'coolpanel', html: 'Bar'}
]
});
items: [
Ext.create('Ext.form.field.Text',
{
fieldLabel: 'Foo'
}),
Ext.create('Ext.form.field.Text',
{
fieldLabel: 'Bar'
}),
Ext.create('Ext.form.field.Number',
{
fieldLabel: 'Num'
})
]
上面的创建方式改用:xtype
items: [
{
xtype: 'textfield',
fieldLabel: 'Foo'
},
{
xtype: 'textfield',
fieldLabel: 'Bar'
},
{
xtype: 'numberfield',
fieldLabel: 'Num'
}
]
Ext.define("Patient",
{
extend: "Ext.data.Model",
fields:
[
{name:'id'},
{name:'dwdm'}, //单位代码
{name:'dwccm'}, //单位层次码
{name:'dwqc'}
],
validations:
[
{
field: "age",
type: "presence"
},
{
field: "name",
type: "presence"
},
{
field: "name",
type: "length", min: 2, max: 60
},
{
field: "name",
type: "format", matcher: /([a-z ]+)/
},
{
field: "gender",
type: "inclusion", list: ['M', 'F']
},
{
field: "weight",
type: "exclusion", list: [0]
},
{
field: "email",
type: "email"
}
]
});
var p = Ext.create("Patient",
{
name: "L",
phone: "9876-5432",
gender: "Unknown",
birthday: "95/26/1986"
});
var errors = p.validate();
errors.isValid();
开发者博客:www.developsearch.com