http://www.adobe.com/cn/devnet/dreamweaver/articles/theme-control-jquery-mobile.html
在上一篇文章jQuery Mobile入门中,我提供了一种使用jQuery Mobile 框架为智能手机和平板电脑构建优秀 Web体验的介绍。大致来讲,利用jQuery Mobile建立的网站看上去很不错,按钮有光泽,渐变平滑,整体界面优雅。
根据你的设计要求,然而,你可能想混搭颜色以配合贵公司的颜色或品牌,或突出或柔和的按钮和标签。总之,你可能想控制jQuery Mobile网站的外观感觉。本教程演示了在jQuery Mobile网站中如何扩展视觉化结构和主题的方法。
jQuery Mobile使用级联样式表(CSS)来控制内容在屏幕上的可视化布局。jQuery Mobile CSS文档主要有两部分构成:
- 结构,控制诸如按钮和标签等元素在屏幕上的位置、padding和 margins。
- 主题,控制字体,颜色,渐变,阴影和转角,编辑主题允许你控制诸如按钮对象的可视化元素。
注:为了减少图像的使用(和服务器请求),jQuery Mobile依赖CSS3属性添加圆角,阴影,而不是传统技术要求JPEG或PNG图像。按钮,背景和制表栏都可利用CSS进行创建。使用图像来控制你的布局这是可能的,但这是例外而不是规则。
每个主题可以包括一个或多个样本。在主题中一个样本可为内容块,按钮,列表项设置颜色,您可以使用样本轻松地切换配色方案。
样本背后的想法是为一个给定网站提供快速替换颜色方案。虽然对于所有网站的页面一般来说都采用统一配色方案,但有些场合页面上的特定元素需要加以突出(例如,Try It按钮)或低调(如,不感兴趣的按钮)处理。样本定义可让您使用替换的配色方案以应付这些情况。
jQuery Mobile内置的CSS文档主题具有一组5种样本,名称分别为 a, b, c, d, and e.按协定a处于视觉最高优先级别,在默认主题中它是黑色的。 (见图1).
jQuery五个默认样本使用(见图2)见于下面jQuery约定:
- a (黑色):high-level visual priority视觉优先最高级别
- b (蓝色): secondary level 第二级别
- c (灰色): baseline
- d (灰色和白色): alternate secondary level 第二级别备用
- e (黄色): accent
jQuery Mobile利用默认样本
直接内置到jQuery Mobile的主题控制,利用data-theme属性控制样本。若你没有明确data-theme设置,会采用默认样本 (a)。下面的代码定义一个基本的页面(见图3)使用默认样本:
<div data-role="page" id="page"> <div data-role="header"> <h1>Sample Page</h1> </div> <div data-role="content"> <p>I'm a sample page!</p> </div> </div>
在页面上要使用不同的样本需设置data-theme属性,如下面的代码:
<div data-role="page" id="page" data-theme="e"> <div data-role="header"> <h1>Sample Page</h1> </div> <div data-role="content"> <p>I'm a sample page!</p> </div> </div>
从结构上看,页面是一样的。颜色却已经改变,这是因为使用了data-theme="e"样本已切换到E。顶部现在是一个黄色的渐变,背景是白色到黄色的渐变,文本也是不同的颜色(见图4)。
默认情况下,在一个页面上所有组件和视觉元素继承于一个样本,这意味着你只需要引用样本一次,所有的组件将继承新的配色方案。在上面示例代码中,样本给了整个页面设置。
<div data-role="page" id="page" data-theme="e">
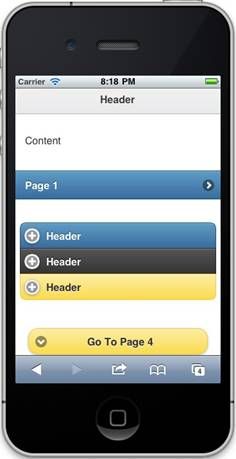
你还可以独立控制每个元素的样本(见图5),通过设置元素的data-theme属性,例如:
<div data-role="page" id="page"> <div data-role="header" data-theme="c"> <h1>Header</h1> </div> <div data-role="content" data-theme="d"> <p>Content</p> <p> </p> <ul data-role="listview" data-theme="b"> <li><a href="#page1">Page 1</a></li> </ul> <div data-role="collapsible-set"> <div data-role="collapsible" data-theme="b"> <h3>Header</h3> <p>Content</p> </div> <div data-role="collapsible" data-collapsed="true" data-theme="a"> <h3>Header</h3> <p>Content</p> </div> <div data-role="collapsible" data-collapsed="true" data-theme="e"> <h3>Header</h3> <p>Content</p> </div> </div> </p> <p> <a href="#page4" data-role="button" data-icon="arrow-d" data-iconpos="left" data-theme="e">Go To Page 4</a></p> </div> <div data-role="footer"> <h4>Footer</h4> </div> </div>
到这一点你已经会修改HTML进行简单操作,为整个页面或个别元素添加data-theme属性设置不同的颜色。这是一个很好的开端,但您可能希望更进一步,控制您的网页上所有内容的可视化布局。jQuery的CSS规则定义在jquery.mobile-1.0b1.css文件中,它须在页面的head 处引用。
注: 当前jQuery Mobile CSS文件(jquery.mobile1.0b1.css)版本为Beta 1 ,该文件名称可能在最终版有所变更。虽然该技术用于本文中,但具有最终发布版后,你将需要用1.0正式版中使用的文件名替换jquery.mobile- 1.0b1.css 。
从 jQuery 下载页面下载这个文件后,在Dreamweaver或您喜爱的文本编辑器打开它。如上所述,CSS文件定义主题(颜色,渐变,字体,阴影,等)和结构(填充和结构元素的位置)。在主题部分包括五个默认样本。
编辑样本
样本部分都有着相似的结构。每个样本前面的注释标识着样本的名称。
下面是样本a的CSS类:
/* A -----------------------------------------------------------------------------------------------------------*/ .ui-bar-a { border: 1px solid #2A2A2A; background:#111111; color:#ffffff; font-weight: bold; text-shadow: 0 -1px 1px #000000; background-image: -moz-linear-gradient(top, #3c3c3c, #111111); background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#3c3c3c),color-stop(1,#111111)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#3c3c3c', EndColorStr='#111111')"; }
类名(在这种情况下,ui-bar-a)有一个特定的结构。后缀(在这种情况下,a)标识该类作为a 样本的一部分,它可以利用data-theme="a"进行设置。ui-bar类控制页脚和页眉工具栏。它不使用任何图像,要创建视觉效果,类依赖于CSS3,包括文字阴影和渐变效果。样本b对应的类名为ui-bar-b.。你可以创建自己的样本通过复制样本a和替换每个类名称以–a的后缀名。详见创建自己的主题。
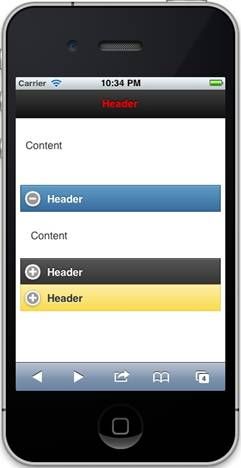
如果你主持自己的jquery.mobile-1.0b1.css文件,你可以直接编辑该文件自定义配色方案。(您可能会希望做一个文件的副本,并使用它。)下面的示例更改了样本A页眉和页脚条上文字的颜色由黑色为红色。
.ui-bar-a { border: 1px solid #2A2A2A; background:#111111; color:red; font-weight: bold; text-shadow: 0 -1px 1px #000000; background-image: -moz-linear-gradient(top, #3c3c3c, #111111); background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#3c3c3c),color-stop(1,#111111)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#3c3c3c', EndColorStr='#111111')"; }
编辑其它样式
CSS文件第600行左右是专门定义默认主题的五个样本。CSS文件的其余部分是用来定义主题的常规外观,如按钮的导角。下面的CSS例子定义导角。
.ui-btn-corner-tl { -moz-border-radius-topleft: 1em; -webkit-border-top-left-radius:1em; border-top-left-radius:1em; } .ui-btn-corner-tr { -moz-border-radius-topright: 1em; -webkit-border-top-right-radius:1em; border-top-right-radius:1em; } .ui-btn-corner-bl { -moz-border-radius-bottomleft: 1em; -webkit-border-bottom-left-radius:1em; border-bottom-left-radius:1em; } .ui-btn-corner-br { -moz-border-radius-bottomright:1em; -webkit-border-bottom-right-radius: 1em; border-bottom-right-radius: 1em; } .ui-btn-corner-top { -moz-border-radius-topleft: 1em; -webkit-border-top-left-radius:1em; border-top-left-radius:1em; -moz-border-radius-topright: 1em; -webkit-border-top-right-radius:1em; border-top-right-radius:1em; } .ui-btn-corner-bottom { -moz-border-radius-bottomleft: 1em; -webkit-border-bottom-left-radius:1em; border-bottom-left-radius:1em; -moz-border-radius-bottomright:1em; -webkit-border-bottom-right-radius: 1em; border-bottom-right-radius: 1em; } .ui-btn-corner-right { -moz-border-radius-topright: 1em; -webkit-border-top-right-radius:1em; border-top-right-radius:1em; -moz-border-radius-bottomright:1em; -webkit-border-bottom-right-radius: 1em; border-bottom-right-radius: 1em; } .ui-btn-corner-left { -moz-border-radius-topleft: 1em; -webkit-border-top-left-radius:1em; border-top-left-radius:1em; -moz-border-radius-bottomleft: 1em; -webkit-border-bottom-left-radius:1em; border-bottom-left-radius:1em; } .ui-btn-corner-all { -moz-border-radius: 1em; -webkit-border-radius: 1em; border-radius: 1em; }
这些类是通用的。他们不引用一个特定的样本。在上面的CSS类中,每个类控制元素的半径,新的CSS3属性支持跨浏览器支持不一致的 需求,每个类有三个属性的,本质上是相同的。
在CSS文件中有数百个类,您可以控制屏幕上的每一个视觉元素外观的修改。
实施变化
当你准备创建自己的主题,或修改默认的主题,我建议你使用默认CSS文件的副本。
- 在文本编辑器打开jquery.mobile1.0b1.css,并用一个新名称保存文件,例如:jquery.mobile.theme.css。
- 在新文件中进行更改。例如,要改变页眉的导角(见图6),在上面列出的类(634行左右开始)设置半径为0.1em 。
- 保存您的工作。
- 在你的HTML页面,更改jQuery Mobile的默认CSS文件为您的新文件的引用。
在自己的设备上进行测试的说明详见 测试主题。
总的来说,我发现jQuery Mobile的默认主题设置都非常好。奈何我通常要改变样本。
要改变样本你有两个选择。首先是在上一节所述,复制默认的CSS文件进行编辑。这会导致混乱,难以管理,特别是如果jQuery版本更新文件。
第二种选择是利用CSS的可扩展性的优势,为你的新样本创建第二个CSS文档。好处是不会修改原始的jQuery Mobile CSS文件,而你的类也容易定义。
创建一个独立的CSS样本文件
按照以下步骤开始使用第二种方法创建一个新的样本:
- 创建一个新的CSS文件名为jquery.mobile.swatch.i.css。
- 打开jquery.mobile1.0b1.css并复制样本A的类定义(16-149行)。
- 粘贴这些类到您的新的CSS文件。
- 更改每个类的名称,替换
–a后缀为–i。例如,更改所有实例ui-bar-a为ui-bar-i,改变ui-body-aui-body-i,等。 - 保存您的更改。
修改样式
现在你可以开始修改CSS。你可以随意修改想要的任何变化。在这个例子中,你将更更改按钮组件的背景。控制按钮样式有三个主要CSS类它们是:
.ui-btn-up-i.ui-btn-hover-i.ui-btn-down-i
这些类的每一个结构方式是相同的。以下是原始的.ui-btn-down-i :
.ui-btn-down-i { border: 1px solid #000; background: #3d3d3d; font-weight: bold; color: #fff; text-shadow: 0 -1px 1px #000; background-image: -moz-linear-gradient(top, #333333, #5a5a5a); background-image: -webkit-gradient(linear,left top,left bottom, color-stop(0, #333333), color-stop(1, #5a5a5a)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#333333', EndColorStr='#5a5a5a')"; }
按钮的背景样式是一个渐变。要改变背景颜色,需改变background, background-image,, 和 -ms-filter属性的值,对于background-image 和 -ms-filter属性,可以设置渐变的起点和结束点,例如,设置这些属性可从浅绿色(66FF79)到深绿色(00BA19)渐变,如下:
.ui-btn-down-i { border: 1px solid #000; background:#00BA19; font-weight: bold; color:#fff; text-shadow: 0 -1px 1px #000; background-image: -moz-linear-gradient(top, #66FF79, #00BA19); background-image: -webkit-gradient(linear,left top,left bottom, color-stop(0, #66FF79),color-stop(1,#00BA19)); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#66FF79', EndColorStr='#00BA19')"; }
由于不同的浏览器使用不同的机制来应用渐变,你需要在三处更改颜色。在这个例子中,第一个background-image属性是Firefox浏览器,第二个是苹果的Safari和谷歌的Chrome; -ms-filter设置是为Microsoft Internet Explorer。虽然每个浏览器的语法设置略有不同,但渐变都遵循相同的模式:两种颜色的相互交融,第一种颜色是混合开始,第二个颜色是混合结束。
每个jQuery Mobile样本有两个以上的12个不同类别,你可以编辑。在大多数情况下你不需要编辑,可以做一个类似的样本复制,编辑你要更改的属性。
利用jQuery Mobile工作有一件很好的事情是样式都是些CSS。这给你在jQuery Mobile网站的外观感觉处理有一个很大的灵活性。例如,在f样本包括在本文的示例文件(jquery-mobile-swatch-f.css) 使用@font-face嵌入一组字体到页面中。
使用新的样本文件
样本的创建在数量上没有限制(然而每个主题最多26个样本)。你所要做的是将它们链接到您的网页。下面的代码,例如,连接两个样本文件jquery-mobile-swatch-i.css 和 jquery-mobile-swatch-r.css:
<link rel="stylesheet" type="text/css" href=" jquery.mobile-1.0b1.css "/> <link rel="stylesheet" type="text/css" href="jquery-mobile-swatch-i.css"/> <link rel="stylesheet" type="text/css" href="jquery-mobile-swatch-r.css"/>
最后一步是在你的HTML中更改data-theme属性的引用值。在下面的代码,用新的 i 和 r 样本用来代替默认的主题:
<div data-role="page" id="page"> <div data-role="header" data-theme="r"> <h1>Header</h1> </div> <div data-role="content" data-theme="i"> <p>Content</p> <p> </p> <div data-role="collapsible-set"> <div data-role="collapsible" data-theme="i"> <h3>Header</h3> <p>Content</p> </div> <div data-role="collapsible" data-collapsed="true" data-theme="i"> <h3>Header</h3> <p >Content</p> </div> <div data-role="collapsible" data-collapsed="true" data-theme="i"> <h3>Header</h3> <p>Content</p> </div> </div> </p> <p> <a href="#page4" data-role="button" data-icon="arrow-d" data-iconpos="left" data-theme="i">Go To Page 4</a></p> </div> <div data-role="footer" data-theme="r"> <h4>Footer</h4> </div> </div>
目前,在jQuery Mobile中定制主题和样本需要编辑CSS文档。Moving forward,jQuery Mobile团队正在制作一个特殊版本ThemeRoller for jQuery Mobile。据jQuery Mobile网站,ThemeRoller工具的新版本将在2011年推出jQuery Mobile的1.0版本。
原ThemeRoller工具(jQuery不是jQuery Mobile)使您可以轻松设计一个自定义的jQuery UI主题。欲了解更多信息,请参阅 http://jqueryui.com/themeroller/。然而,jQuery Mobile采用CSS3来控制圆角,文本,阴影,背景渐变等等比原始的jQuery ThemeRoller来创建主题更为有效。
虽然ThemeRoller移动版本肯定会使其更容易为您的移动网站创建的主题,重要的是要了解jQuery Mobile CSS工作原理及其结构。在使用ThemeRoller for jQuery Mobile之前,我鼓励你手工编写你的CSS样本文件。jQuery开发团队已经做了一项伟大的工作使其开发尽可能容易。
现在你需要把这篇文章中所用的新技术深入到实践,将要创建一个基本的移动页面使用一个自定义样本。你可以使用Dreamweaver或文字编辑器来编辑 HTML和CSS文件。然而,如果可能的话,我建议你使用Dreamweaver管理一个jQuery Mobile网站。这将有助于编辑和管理文件,稍后,上传文件到移动网站。
如果你有一个Web服务器,你可以定位该文件,然后在移动设备上访问它们。否则,你可以直接从您的硬盘驱动器打开它们。我推荐使用Chrome来进行本地测试。
按照这些步骤来创建一个简单的页面来测试主题:
- 如果你还没有这样做,从jQueryMobile.com下载页面下载jquery-mobile-1.0b1.zip。
- 解压缩文件并将其放置在你的移动网站的根文件夹。
- 创建一个名为test.html的文件。复制下面的HTML创建一个简单的jQuery Mobile页面。
<!DOCTYPE html /> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Sample Page</title> <link rel="stylesheet" type="text/css" href="jquery.mobile-1.0b1.css"/> <script src="http://code.jquery.com/jquery-1.6.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> </head> <body> <div data-role="page" id="page"> <div data-role="header" data-theme="e"> <h1>Sample Page</h1> </div> <div data-role="content"> <p>I'm a sample page!</p> </div> <a href="#page2" data-role="button" data-icon="arrow-d" data-iconpos="left" data-theme="e">Button</a> </div> </body> </html>
上面的HTML第一行声明了该HTML文档为HTML5。老版浏览器仍然会呈现页面,但将忽略HTML5的声明。
HEAD元素内有三个文件,形成了jQuery Mobile核心引用:
• <link rel="stylesheet" type="text/css" href="jquery.mobile-1.0b1.css"/> • <script src="http://code.jquery.com/jquery-1.6.min.js" type="text/javascript"></script> • <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script>
第一行是指本地的CSS文件,表明本文件中采用jQuery主持版本,不可更改。接下来两行是JavaScript引用文件表示 jQuery核心库和jQuery Mobile库,它们都是jQuery必不可缺的文件。
BODY 元素包含将呈现在屏幕上的内容。可以看到, DIV 元素用于页眉和内容;它们也可用于页脚和列表。jQuery Mobile页面上的更多细节,请参阅jQuery Mobile入门。
- 保存更改,无论是在你的设备上还是Chrome均可查看该网页。你应该看到页眉和具有黄色背景的按钮,因为它们采用了e样本。
直接编辑一个样本可如创建自己的主题 所述,按照下面的四个步骤。
- 在您网站的根目录创建jquery.mobile-1.0b1.css副本,并将它命名为jquery.mobile.theme.css。
- 打开新的文件,找到
.ui-bar-e,并改变color属性的值由#333为red。
color: red;
- 移除原来的jquery.mobile-1.0b1.css文件引用,替换为新文件的引用。
<link rel="stylesheet" type="text/css" href="jquery.mobile.theme.css"/>
- 保存更改并在浏览器中刷新网页。在该示例页的顶部文本应该为红色了。
现在,您可以在“创建您自己的 jQuery Mobile 色板”中创建的独立 CSS 文件中应用色板。
- 编辑test.html并添加jquery-mobile-i.css文件的引用。
<link rel="stylesheet" type="text/css" href="jquery-mobile-i.css"/>
- 更改按钮的
data-theme的值变"e""i"。
<a href="#page4" data-role="button" data-icon="arrow-d" data-iconpos="left" data-theme="i">Button</a>
- 保存更改并刷新页面。当你点击该按钮时它现在应该会为绿色。