来自:http://msdn.microsoft.com/zh-tw/hh875190.aspx
在行動式裝置普及化的現在,要開發一個能夠跨行動式裝置的原生應用程式 (Native App) 是非常不容易的,除了需要了解不同的作業系統的差異 (Ex: Windows Phone、Android、iOS),還需要了解各種程式開發技術 (Ex: .NET、JAVA、Objective C),寫一套軟體就要寫三四種版本,對程式開發者來說,是一個很大的進入門檻。
一般來說,我們在各種行動式裝置上所能得到資訊的方式,除了原生應用程式之外,也能夠由網頁上得到 (例如,網路訂位、論壇資訊),而其實網頁是能夠解除各家不同行動裝置使用上限制的最佳途徑,當然,網頁的功能有侷限 (如,電子羅盤,相機,重力偵測),但是如果針對一般性提供資訊的應用程式來說,例如企業相關的應用,通常是表單式、或是查詢及報表類的應用程式,這類的應用通常也僅供內部員工或特定使用者操作,並非要上架到 App 市集供外部消費者下載使用,使用網頁開發一種很好的選擇。
但是以往的網頁應用程式介面,其實大部分都不太適合現今的行動裝置所使用,畫面不是過大,就是因為內容過多而導致載入速度不佳,甚至是瀏覽方式並不適合行動式裝置,有鑑於此,jQuery 就推出一套新的函式庫:jQuery Mobile。
簡單的說,jQuery Mobile 希望能夠統一市面上常見行動裝置的使用者介面系統。它是在 jQuery 與 jQuery UI 的基礎下,一個有彈性且易主題化的一個輕量級函式庫。而它做法上關鍵的差別,就是在於目標是各種行動裝置,希望讓各種行動裝置的瀏覽器都能夠支援,就如同對於桌上型的瀏覽器一般,並且在使用網頁時,能夠以接近一般原生應用程式的經驗來操作 (Ex: 觸碰或滑動)。
jQuery Mobile 的主要特色
- 以 jQuery 為核心
- 輕量化檔案
- Html5 Markup-driven
- 自動切換排版
- 支援滑鼠與觸碰事件
- WAI-ARIA
- 強大的佈景主題系統
- ASP.NET MVC 的支援
- 支援市面上大部分行動裝置
- 畫面的一致化
- 多樣化的 UI
行動裝置的支援
jQuery Mobile 幾乎支援市面上所有的行動裝置 (Windows Phone, iOS, Android, Symbian, Blackberry …),它的其中一個特點是會 "自動降低能力",能夠針對支援性不那麼好的行動裝置瀏覽時,自動關閉該裝置所不支援的功能,以求功能呈現的最大化。因為行動平台與瀏覽器版本多元且不斷的推陳出新,建議讀者在閱讀文件時,可至jQuery 官方網站的支援一覽表:http://jquerymobile.com/gbs/ ,取得最新的 jQuery Mobile 行動裝置支援資訊。
jQuery Mobile 開發環境
當我們要開始開發 jQuery Mobile 時,必須要先做點準備功課
開發工具
首先關於開發工具,雖然 Notepad 就能夠編輯,但是如果希望能在開發上可以輕鬆一點的話(如程式碼提示功能、HTML 標籤的檢查),還是須要有個順手的工具,本文的示範是以 Visual Studio 2012 為開發工具,此版本加強了前端網頁的開發能力(HTML、CSS 與 JavaScript),非常方便於開發 jQuery Mobile,預設就支援 HTML5 標籤的支援。(文後會再特別介紹)
測試工具
因為對象是以行動式裝置為主,所以用一般的桌上型瀏覽器其實不太適合,建議可以使用以下的測試工具來協助您開發:
-
桌上型瀏覽器
- Apple Safari with the user agent set to iPhone
- FireFox with the FireFox User Agent Switcher
-
行動裝置模擬器
- Windows Phone Emulator
- Opera Mobile Emulator
- MobiOne Studio
開發 jQuery Mobile 網頁
下載函式庫
在開發 jQuery Mobile 之前,必須做的第一件事情就是下載函式庫(.js檔),因為 jQuery Mobile 是以 jQuery 為基礎來擴充的,所以必須要連 jQuery 函式庫一併下載。目前下載方式有下列幾種:
-
直接前往官方網站下載
- jQuery:http://jquery.com/download/
- jQuery Mobile:http://jquerymobile.com/download/
-
不下載,直接使用微軟 CDN(Content Delivery Network)上的檔案
-
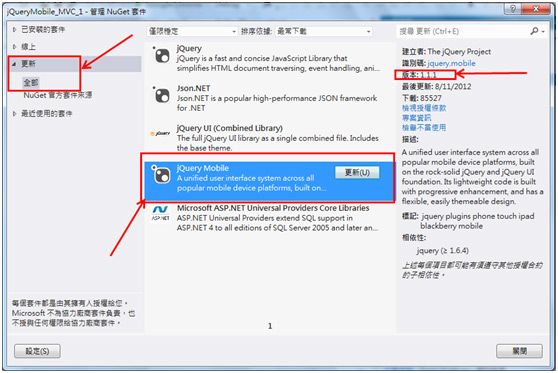
最建議的方式,使用 Visual Studio 2012 的 NuGet 套件管理員來安裝,NuGet 套件管理員可以使用關鍵字來搜尋可安裝的套件,你可以在上面找到最新的 jQuery 與 jQuery Mobile 的函式庫安裝至你的網站,如下圖:
除此之外,安裝後 NuGet 套件管理員會加入一個設定檔至網站內,來記住安裝過的套件,並可協助您做版本的更新。如下圖,如果網站內所裝 jQuery Mobile 函式庫套件版本為 1.1.0,那麼在更新的分類中,就會看到 jQuery Mobile 的更新選項,並提示可更新到 1.1.1:
如此一來就不需要在函式庫版本更新後,還得要一一去網站取得最新的檔案或是CDN的連結了。(題外話:jQuery 與 jQuery Mobile 更新的速度是很快的)
引用函式庫
除了下載 jQuery Mobile 與 jQuery 函式庫,在開發 jQuery Mobile 的網頁時,還必須能夠讓網頁上引用函式庫 (.js) 與樣式表 (.css) 檔案,而方式有下列幾種:
1. 任一種 ASP.NET 的網站,都可以直接加入引用標籤來使用,如下引用至 CDN:
- <link href="Content/jquery.mobile-1.1.1.min.css" rel="stylesheet" />
- <script src="Scripts/jquery-1.8.0.min.js"></script>
- <script src="Scripts/jquery.mobile-1.1.1.min.js"></script>
這種方法較為不方便的地方在於,函式庫更新後,引用標籤就必須要隨之更新。
2. ASP.NET MVC 4 的網站,可以使用 Bundles 功能來引用函式庫;此方法的優點在於函式庫更新之後,能夠自動套用新版的能力。
設定畫面尺寸大小
另外設計時最好在 <head> 區段中加入 <meta> 標籤設定 viewport,用來通知瀏覽器顯示畫面時尺寸的大小,以及能否控制縮放。設定 viewport 的好處是會自動根據瀏覽器或裝置的大小作畫面輸出,如果沒有設定此標籤,可能會有畫面過小,或畫面超出行動裝置本身所支援的寬度而造成檢視不易的問題,標籤如下:
- <meta name="viewport" content="width=device-width, initial-scale=1">
範例中設定 width 為 device-width 表示把畫面設定為與行動裝置寬度相同;initial-scale 代表畫面初始的大小,設為 1 代表畫面縮放 100%。
有關於 viewport 的其它設定可以參考 W3C 文件:http://dev.w3.org/csswg/css-device-adapt/
jQuery Mobile 網頁基本組成
jQuery Mobile 的網頁基本組成是由 <div> 再加上 HTML5 標籤所組成的,基本組成有三個成員:header、content 與 Footer,每個成員都使用 <div> 標籤再加上 "data-roles" 屬性來指定,最後在放置到頁面 (Page) 標籤內即可,以下是簡單的範例:
- <div data-role="page">
- <div data-role=“header”>
- 表頭
- </div>
- <div data-role=“content”>
- 網頁內容
- </div>
- <div data-role=“footer”>
- 表尾
- </div>
- </div>
設計完成之後,就可以看到 jQuery Mobile 的網頁基本雛型了,如下圖在 iOS 模擬器中所示:
jQuery Mobile 網頁視覺化元素
(以下圖示以 iOS模擬器 為範例)
jQuery Mobile 最有價值的部分之一,就是針對網頁外觀提供了各種視覺化的元素,並且可以讓我們再搭配 HTML5 標籤之後輕鬆的開發,以下為各視覺化元素的簡介:(部分圖片節錄至 jQuery Mobile 官方網站)
1.文字輸入方塊
- <input type="text" name="name" id="basic" value="" />
2. 選取數值
- <input type="range" name="slider" id="slider-0"
- value="25" min="0" max="100" step="5" />
3. 設定開關
- <select name="slider" id="flip-a" data-role="slider">
- <option value="off">Off</option>
- <option value="on">On</option>
- </select>
4. RadioButton
- <fieldset data-role="controlgroup">
- <legend>Choose a pet:</legend>
- <input type="radio" name="radio-choice-1"
- id="radio-choice-1" value="choice-1" checked="checked" />
- <input type="radio" name="radio-choice-1"
- id="radio-choice-2" value="choice-2" />
- <input type="radio" name="radio-choice-1"
- id="radio-choice-3" value="choice-3" />
- <input type="radio" name="radio-choice-1"
- id="radio-choice-4" value="choice-4" />
- </fieldset>
核取方塊
- <input type="checkbox" name="checkbox-1" id="checkbox-0" class="custom" />
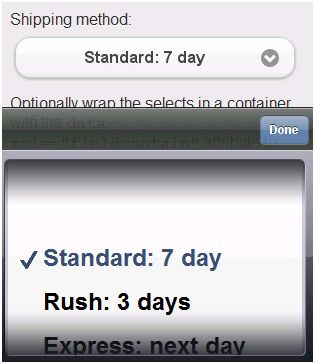
6. 清單方塊
- <select name="select-choice-0" id="select-choice-1">
- <option value="standard">Standard: 7 day</option>
- <option value="rush">Rush: 3 days</option>
- <option value="express">Express: next day</option>
- <option value="overnight">Overnight</option>
- </select>
7. 簡易清單
- <ol data-role="listview" >
- <li><a href="acura.html">Acura</a></li>
- <li><a href="audi.html">Audi</a></li>
- <li><a href="bmw.html">BMW</a></li>
- </ol>
8. 複雜清單
jQuery Mobile 事件
如果要針對 jQuery Mobile 做進一步的開發,事件是不可或缺的一項學習重點,最經常使用的就是 Pageinit 事件,該事件與 JQUERY 的 $(document).ready() 相似,提供給頁面中每一 Page 初始化使用,簡易的撰寫方式如下:
- $('Page 的 ID').live('pageinit',function (event) {
- //初始化該做的事情。
- });
另外特別的部份在於 jQuery Mobile 也能針對行動式裝置提供專屬的事件,如滑動與觸摸事件,可供我們在開發時做各種設計。
其餘事件可以參考 jQuery Mobile 的官方文件:http://jquerymobile.com/demos/1.1.1/docs/api/events.html
ASP.NET 搭配 jQuery Mobile
基本上,jQuery Mobile 是針對前端 (瀏覽器端) 的介面與程式開發技術,而本身也不具備後端 (伺服器端) 的能力,所以如果要開發網頁應用程式,勢必要搭配其他技術。
ASP.NET 本身就具兼具前後端的應用程式開發能力,但目前對於行動式裝置的前端部份支援,可以由 jQuery Mobile 負責前端的畫面與程式執行能力,而 ASP.NET 只要處理後端即可。
使用 ASP.NET 開發搭配的 jQuery Mobile 網站也有兩種選擇:
- ASP.NET Web Form
因為設計時需要搭配伺服器控制項與伺服器端事件 (ex Postback),所以挑選控制項時必須要先以能夠產出符合jQuery Mobile 所能辨識的為主。
- ASP.NET MVC (較為恰當)
因為本身開發就是使用純 HTML 與 Http Post/Get 的最基本方式開發,所以搭配 jQuery Mobile 時較為容易。
ASP.NET MVC 4 的支援
ASP.NET MVC 在第四版針對 jQuery Mobile 在開發上的支援大幅提升了,不僅是頁面樣板部分有直接提供,還針對行動裝置部份能夠在辨識後提供不同的畫面。
ASP.NET MVC 4 Template
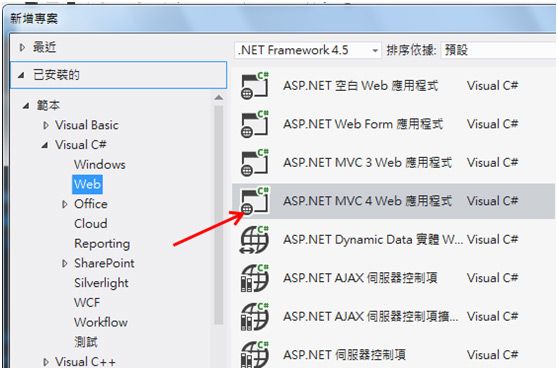
Visual Studio 2012 能夠在建立網站專案時提供 ASP.NET MVC 4 的樣板,如下圖,專案範本可以先挑選 ASP.NET MVC 4 Web 應用程式:
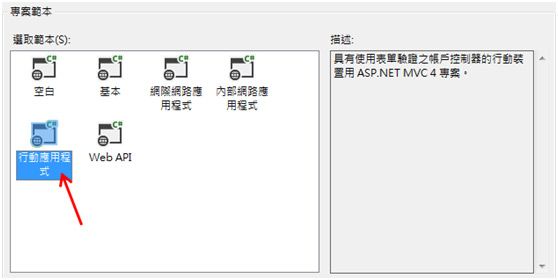
選擇之後,還可進一步的選擇開發網站類型 (如:網際網路應用式、本地網路應用程式或行動裝置應用程式),如下圖:
Display Modes
Display Modes 可依照裝置提供不同的瀏覽畫面,設計方法很簡單:
A. 至 Global.asax 的 Application_Start 事件處理常式內註冊裝置 Ex: iPhone
- DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
- {
- ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
- ("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
- });
B. 依照裝置名稱建立對應 action 的網頁 Ex: Index.iPhone.aspx,如下圖:
設計完成之後一般瀏覽器檢視就如下圖:
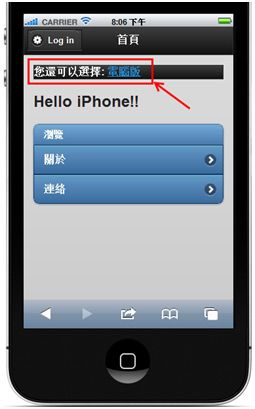
使用 iOS模擬器檢視就變成另一張所提供的網頁,如下圖:
ViewSwitcher
ViewSwitcher 提供行動式裝置將瀏覽模式切換至一般瀏覽器的瀏覽模式的選擇,屆時行動裝置在檢視網頁時,除了提供專屬的畫面之外,還能提供切換回一般瀏覽器的檢視模式,如下圖,使用 iOS 模擬器檢視畫面時,會出現一個換回桌上型電腦瀏覽器的連結:
點選之後,就可以切換到桌上型電腦瀏覽器的檢視畫面,如下圖:
另外,也能夠切換回行動裝置的版本。
Bundles
ASP.NET MVC 4 內建了 Bundles 功能,你可以 ASP.NET MVC 4 範本所建立出來的網站資料夾 "App_Start"下的 BundleConfig.cs 檔案中找到設定的程式碼,該功能的好處在於:
-
合併檔案並壓縮
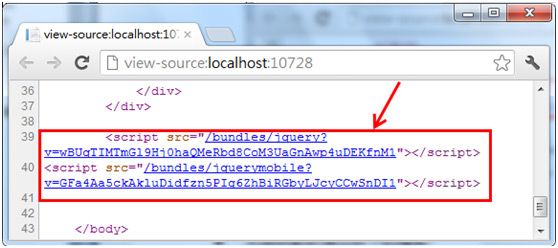
Bundles 功能能夠將所需要下載的 CSS 與 js 檔案,依照分組來合併,變成單一檔案並壓縮後供瀏覽器下載,來達到傳輸效率的最大化,如下圖為使用前(或使用 Bundles 功能卻將除錯模式開啟),網頁引用標籤是對應到原始檔案:而使用後,則是由 Bundles 功能來提供下載:
-
支援自動對應目錄下的檔案
在使用 jQuery Mobile 函式庫時,經常遇到的問題就是 jQuery Mobile 與 jQuery 改版的速度很快,當你還在熟悉 1.1.0 版時,1.1.1 版就已經推出了。而在改版之後除了檔案要更新之外,另外還得辛苦的 Find And Replace,將網頁上所有的引用標籤換過一次。而 Bundles 功能可以統一的指定每次網頁執行時都要引用特定目錄下的固定特徵的檔案,如下:
- bundles.Add(new ScriptBundle("~/bundles/jquerymobile").Include("~/Scripts/jquery.mobile*"));
如此就可以在檔案變更時,讓 Bundles 功能自動的替我們更新至每一張網頁。如下圖,當 Scripts 資料夾下的 jQuery Mobile 函式庫檔案為 jquery.mobile-1.1.0.js 時,網頁則自動引用該版本標籤:
而當我們把 Scripts 資料夾下的 jQuery Mobile 函式庫檔案改為 jquery.mobile-1.1.1.js 時,網頁則自動更新該版本函式庫的參考:
Visual Studio 2012 新功能 – 針對 jQuery Mobile 及 HTML5
當 jQuery Mobile 的出現讓行動裝置網頁開發更方便後,微軟也適逢其時的在 2012 年推出了 Visual Studio 2012;相較於前版,網頁開發強化最多的就是針對前端網頁開發的能力,包含了 HTML、JavaScript 與 CSS 的編輯與支援;因此 Visual Studio 2012 的推出也正好讓透過 jQuery Mobile 來開發行動裝置網頁設計師們,能有一個強大且方便的設計工具。
下文是針對 Visual Studio 2012 開發 jQuery Mobile 中會使用到的新功能來做介紹。
HTML
我們先針對 HTML 編輯部分來做介紹:
支援 HTML5 標準
在 Visual Studio 2012 中撰寫 HTML 網頁或 Web 表單時,預設即支援 HTML5 標準,除了加入的檔案上方會自動加上:
- <!DOCTYPE html>
並且在設計網頁內容時,也會主動支援 HTML5 標籤,如下圖:
HTML5 智慧感知(IntelliSense)功能
Visual Studio 2012 提供了 HTML 智慧型感知功能,並且支援 HTML5 的標籤,例如要加入 HTML5 的 Canvas 標籤時,鍵入”<c”,此時智慧感知功能就會啟動,出現下拉選單來提示可協助輸入 Canvas 標籤,如下圖:
HTML5 程式碼片段(Code Sinppet)功能
除了智慧感知支援 HTML5 之外,程式碼片段功能在此版本也能夠支援部分 HTML5 標籤的輸入,例如在程式碼片段網頁選項中的 HTML 分類,就能夠挑選具有 HTML5 宣告的標記程式碼片段,如下圖:
HTML 自動縮排
在此版本的 HTML 編輯器中,提供了更方便的標籤縮排功能;經常我們在設計 HTML 標籤時,經常會不對齊、亂換行,如下圖:
而此時我們能在需要整理的最上層標籤上方找到一個 tip 方塊,此時會出現一個 ”格式項目” 的選項,如下圖:
點選該項目之後,立刻就可將標籤自動縮排,完成後如下圖:
CSS
CSS 部分在 Visual Studio 2012 也提供了很多開發上的新功能:
CSS 內容摺疊功能
以往在網頁上設計 CSS 語法時,只能將所有的 CSS 內容一次全部折疊,如下圖:
而在此次版本內,能夠針對內部的每一個選擇器來做摺疊,如此就能夠更方便的整理文件內容了,如下圖:
CSS 色彩選擇器
此版本的 CSS 語法中,如果需要加入色彩值時,如下圖:
此時可輸入 ”#” 或是 ”rgb" (這兩組文字,便可開啟色彩選擇器),如下圖:
如果需要挑選更多樣化一點的顏色,可以按下選擇器又方的向下箭頭,或是鍵盤的向下鍵,便可開啟進階選擇器,如下圖:
開啟進階選擇器之後,除了可以選擇更細緻的顏色,還可以用滴管工具來挑選系統畫面上的任何一處的顏色,另外還有透明度可供調整。
CSS 語法片段功能
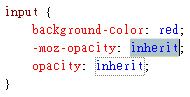
CSS 在設計時,Visual Studio 2012 能夠提供程式碼片段能力,並且提供說明文字,而利用程式碼片段功能加入 CSS 語法時,語法片段還會加入不同前置詞的設定來供跨瀏覽器使用,例如當我們要使用該片段來輸入透明度時,如下圖:
選擇了該片段按下 ”Tab” 鍵兩次,語法片段就會被加入,如下圖:
而設定中 -moz 開頭的設定便是給 Mozilla 相容的瀏覽器看的。
JavaScript
Visual Studio 2012 這個版本最令人驚艷的部分之一,就是大大加強了 JavaScript 的編輯能力。以往在編寫 JavaScript 的程式碼時,常常都讓我們在開發時都有感覺到 ”是不是可以再加強一點,就像是寫 Visual Basic 或 C#”?
相信微軟聽到了我們的心聲,終於在 Visual Studio 2012 將一直以來我們在開發 Visual Basic 或 C# 語言時可以使用的各種方便的編輯功能,像是 ”移至定義”、程式自動縮排功能、”智慧感知”…等等,整合至 JavaScript 編輯工具中,讓我們能夠在開發 JavaScript 時,更容易找尋到程式碼,且便於管理。
以下是關於 JavaScript 在此版本的新功能:
排版能力的增強
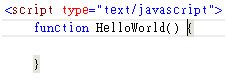
Visual Studio 2012 在撰寫 JavaScript 程式中的 function 時,游標停留在 function 開頭的「{」號,或結尾的「}」時,JavaScript 編輯工具就會自動將對應的括號反白顯示,如下圖所示:
若輸入程式碼,也會自動進行縮排,當在 JavaScript 程式區塊中撰寫完程式碼,並按下鍵盤「Enter」鍵時,工具就會自動排版程式碼,如下圖所示:
支援 ECMAScript5 標準
Visual Studio 2010 的 JavaScript 編輯工具,提供 ECMAScript3 標準的驗證機制,能夠協助我們檢查撰寫完的 JavaScript 程式碼是否有符合 ECMAScript3 規範。
而 Visual Studio 2012,則遵循新的 ECMAScript5 標準。
ECMAScript5 標準中新增一個名為 ”Strict Mode” 的功能,可以讓你的程式碼執行在更嚴謹的環境中,能夠避免瀏覽器執行到不安全的程式碼,或丟出例外。
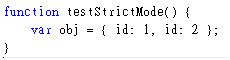
例如在函式中宣告一個物件,而該物件的兩個屬性名稱重複了,若沒有使用 Strict Mode 功能,Visual Studio 2012 的 JavaScript 編輯工具不會顯示任何問題。如下圖所示:
而如果在函式第一行加上 "use strict" 來啟用 strict 模式,則當宣告的物件屬性名稱重複時,Visual Studio 2012 的 JavaScript 編輯工具會自動進行語法的驗證,並回報問題,如下圖所示:
另外,在「錯誤清單(Error List)」視窗便會顯示警告訊息,如下圖所示:
XML 註解功能
Visual Studio 2012 的 JavaScript 能夠像 C# 及 Visual Basic 程式語言一樣,利用 XML 註解來加上程式的說明了,不過做法與 C# 及 Visual Basic 不太一樣,不是寫在函式上面,是寫在函式 ”裡面”,加入的方式可以選擇程式碼片段功能或自行鍵入。
如果要使用程式碼片段功能,可以在程式碼片段功能中的 ”XML Comments” 分類中找到,如下圖所示:
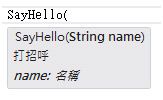
而程式碼片段功能就能自動偵測該函式的 ”name” 參數,並替我們加入一行 ”param” 項目來針對輸入的參數提供註解功能,如下圖所示:
另外也可以加入 ”summary” 項目來提供函式說明,如下圖,我們加入了一個 ” summary” 項目,並將函式說明設定為 ”打招呼”:
如此,在使用該函式時,Visual Studio 2012 便會自動顯示 XML 註解中的說明,如下圖所示:
另外,也可以使用 ”signature” 項目來提供函式多載(Overload)的註解說明。
移至定義(Go to Definition)
當我們在開發 C# 及 Visual Basic 程式語言時,能夠用 ”移至定義” 功能來尋找到程式碼中所使用到的函式或類別的定義。現在 Visual Studio 2012 的 JavaScript 編輯器也提供該功能,JavaScript 編輯器的 ”移至定義” 功能能夠協助我們尋找變數與函式的定義,例如在程式碼中呼叫到 SayHello 函式,如果希望能夠檢視該函式的定義,可以按下滑鼠的右鍵,選擇 ”移至定義”,如下圖:
如此工具就會游標切換至該函式定義所在的位置(就算在外部的 js 檔亦可),如下圖所示:
網頁開發與除錯的新功能
除了上述的三種編輯器能夠提供我們在開發 jQuery Mobile 的幫助之外,Visual Studio 2012 還有提供其他開發與除錯上的新功能,例如 Multibrowser 支援、Page Inspector、WAI-ARIA 支援等等,以下是其他開發與除錯上新功能的介紹:
Multibrowser 支援
Visual Studio 2012 能夠讓我們挑選用安裝於系統中的任一個瀏覽器來測試網頁結果。此功能讓我們在開發網站應用程式時,可使用各家瀏覽器的來測試網頁輸出的結果是否如預期。該功能會在開始偵錯按鈕旁邊,如下圖所示:
你也可以選擇最下方的 ”瀏覽方式” 選項,開啟瀏覽器選擇視窗,並搭配 Ctrl 鍵來同時選擇多個瀏覽器,並設為預設值,如下圖所示:
如此除錯列就會顯示為 "多重瀏覽器",如下圖:
而當要對某張網頁要按下右鍵選擇瀏覽時,選單中也會顯示 "多重瀏覽器"。如下圖:
點選後就如下圖,一次就開啟了 Google Chrome、Internet Explorer 與 Page Inspector:
但是當要開始偵錯時,就只能挑一個瀏覽器。按下開始偵錯的按鈕,Visual Studio 2012 會跳出選擇視窗來讓你挑選一瀏覽器當作偵錯的依據,如下圖:
Page Inspector
Visual Studio 2012 在這個版本提供了強而有力的網頁測試與偵錯工具 ”Page Inspector”,該工具能夠讓我們檢視網頁(包含 HTML, Web Forms, ASP.NET MVC, or Web Pages)在執行時期的狀態,像是網頁所使用到的相關檔案列表、CSS 的套用或關閉與伺服器控制項的對應等等。接下來介紹 Page Inspector 的相關功能。
-
啟動 Page Inspector
您可以在偵錯選單中選擇 Page Inspector 當作預設瀏覽方式,如下圖:
或是在檔案總管中對網頁檔案按下右鍵選擇 ”檢視 Page Inspector”
如此就可以開啟 Page Inspector 檢視視窗,如下圖:
-
檢視網頁組成的清單
Page Inspector 視窗開啟後,可以在視窗左下方的工具視窗找到 ”檔案” 頁籤,切換至該頁籤後,便可以看到組成該網頁完整內容所需要的所有檔案,如下圖所示:
-
網頁 HTML 原始碼檢視功能
ASP.NET 是動態網頁架構,設計時期所開發的網頁檔與屆時使用者端瀏覽器所得到的網頁的結果並一樣;也因此我們經常需要檢視瀏覽器所得到的網頁結果與我們設計時所預期的是否相同。
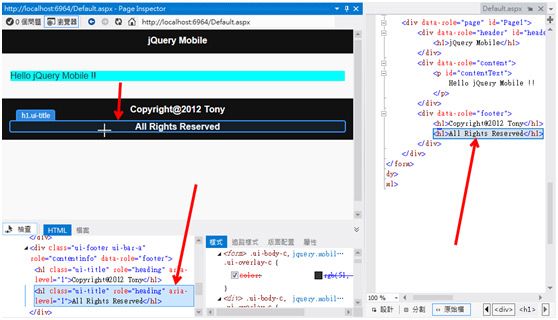
Page Inspector 左下方的 HTML 頁籤,能夠讓我們立刻檢視瀏覽器所得到的網頁結果;如下圖所示:
而此功能還可協助我們做畫面的對應,例如點選視窗中的 HTML 區段,則上方的結果視窗會自動將對應的畫面內容反白顯示。如下圖,點選 Header 區段後,上方的 Header 部分就自動被反白:
-
檢查(Toggle Inspection)模式
檢查(Toggle Inspection)模式則是與上述的方式相反,可以讓我們點選視窗上方的畫面,左下方 HTML 畫面與右方的網頁檔案畫面都會自動反白對應的區段作對應。
使用方式為按下右下方的 ”檢查按鈕”,待游標變成十字形時,便可移動至視窗上方點選任何一個區段,左下方 HTML 畫面與右方的網頁檔案畫面都會自動反白對應,如下圖所示:
-
樣式表切換
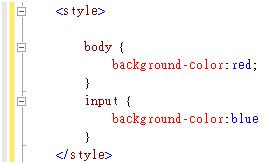
當點選右下方 HTML 頁籤中的 HTML 區段時,右下方的視窗中的 ”樣式” 頁籤能夠列出該區段所套用的所有 CSS,並且能夠提供立即切換後檢視結果的功能;如下圖中 p 區段的背景顏色,就能夠利用將屬性中的核取方塊取消勾選來取消 CSS 的套用:
將核取方塊取消勾選後,該區段的背景顏色就會立刻消失,如下圖:
-
CSS 修改
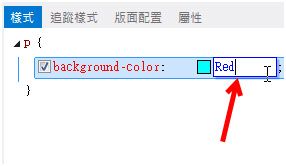
另外除了切換套用之外,Page Inspector 也支援立即修改的功能,在樣式視窗中可以直接點選屬性兩下來開啟立即修改功能,如下圖所示:
修改後如下圖:
-
修改 DOM 內容
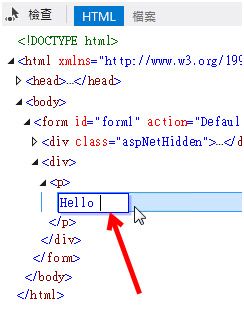
與上述的 CSS 修改功能相同,也能夠在左下方的 HTML 頁籤視窗中來立即修改 DOM 元素的內容,如下圖所示:
修改後上方預覽視窗也會立刻對應變更,如下圖:
-
更新列(Update bar)
當啟動 Page Inspector,而又回頭修改了網頁的檔案內容時,此時 Page Inspector 上方的視窗會出現更新工作列,來協助我們快速更新網頁內容而不需要再重新啟動 Page Inspector。
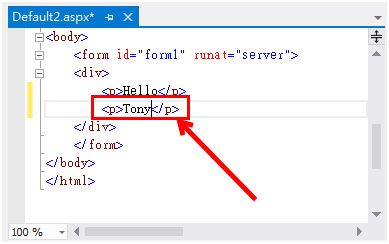
例如在網頁原始當中加入一組新的 p 標籤,如下圖:
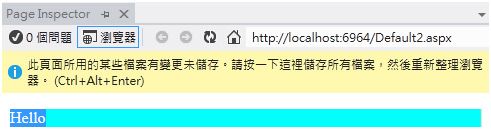
回到 Page Inspector 後,會發現上方出現黃色的更新列來供我們點選或是按下 ”Ctrl + Alt + Enter” 來做立即更新。
WAI-ARIA 支援
WAI-ARIA ( Accessible Rich Internet Applications Suite) 是 W3C 所制定中的一個標準,此標準設置的目的是希望能夠讓身障人士更容易存取使用 Ajax、HTML、JavaScript 等技術所設計的網站或網際網路的內容。而 Visual Studio 2012 現在已經支援這個標準。
總結
市場在改變,行動裝置應用程式開發目前已經變成一門顯學,如果希望以現有的網站開發技術觀念來快速並簡易地開發跨行動裝置的輕量型應用程式,那麼 jQuery Mobile 搭配 ASP.NET 是您的最佳選擇。本文也介紹了針對 jQuery Mobile 開發,Visual Studio 2012 開發工具所提供的新功能。如果您也在開發 jQuery Mobile,那您一定不能錯過 Visual Studio 2012。