- JavaScript 读取电脑复制的内容
前端小趴菜05
javascript前端
使用navigator.clipboardAPI读取备注:由于安全和隐私原因,此API只能在安全上下文中运行(即HTTPS或本地服务器),并且在某些情况下可能需要用户交互(例如,点击事件)。使用//HTML粘贴//JSasyncfunctiongetClipboardText(){try{consttext=awaitnavigator.clipboard.readText();console.l
- 简单易懂的javaScript:函数
sententias
javascript开发语言ecmascript
函数实际上也是对象,每个函数都是Function类型的实例,函数名就是指向函数对象的指针。函数声明functionsum(num1,num2){returnnum1+num2;}函数表达式constsum=function(num1,num2){returnnum1+num2;};函数声明和函数表达式几乎是等价的。ES6新增,箭头函数constsum=(num1,num2)=>{returnnum
- Rust基础语法
Sean2077
rust
以下是Rust语言基础语法的核心要点,结合与JavaScript的对比,帮助前端开发者快速掌握核心概念:一、变量与常量1.变量声明Rust:变量默认不可变,需用mut显式声明可变性。letx=5;//不可变变量letmuty=10;//可变变量y+=1;//允许修改JavaScript对比:constx=5;//不可变常量lety=10;//可变变量2.常量Rust:必须显式标注类型,命名风格全大
- 随机2级域名引导页HTML源码
酷爱码
htmlHTML
源码介绍随机2级域名引导页HTML源码,每次点进去都随机一个域名前缀。修改跳转域名在350行代码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果预览源码免费获取随机2级域名引导页HTML源码
- 【CSS】解决因float而导致的父类塌陷问题
爱爬山的老虎
前端学习csshtml前端
问题描述:几个图片放在一个边框中,当把图片全部float,这时,边框就会因为里面没有内容,而导致上下边重叠,不会框柱图片float是什么意思:可以把整个文字流(整个框架)是水,而各个元素是水下的鱼,当你给元素赋值float,相当于给鱼指令,让鱼儿跳出水面,这就是float,就是脱离整个框架之外,用ps里的来说就是处于另一个图层上解决办法在浮动元素的后面添加空的div(简单,但是代码中应该避免空di
- vue3 vite JavaScript heap out of memory when buildin [windows or mac] 错误问题解决
天河书阁 VicRestart
vue.jsvitenodevue3macos
打包时内存不足的问题正常流程:1、yarnaddincrease-memory-limitcross-env--dev2、package.json的scripts中添加:"fix-memory-limit":"cross-envLIMIT=4096increase-memory-limit"3、yarnrunfix-memory-limit4、yarnbuildMac下流程:1.exportNOD
- Django+Nginx+uwsgi网站使用Channels+redis+daphne实现简单的多人在线聊天及消息存储功能
YiSLWLL
djangonginxpythonredis数据库服务器
网站部署在华为云服务器上,Debian系统,使用Django+Nginx+uwsgi搭建。最终效果如下图所示。一、响应逻辑顺序1.聊天页面请求客户端请求/chat/(输入聊天室房间号界面)和/chat/room_name(某个聊天室页面)链接时,由Nginx转到Django由urls.py解析并返回相应页面,在返回的聊天室页面内置了javascript程序,请求建立wss:/ws/chat/roo
- Cesium 全面介绍
Super毛毛穗
WebGIS开发CesiumGISWebGIS
一、Cesium是什么?Cesium是一个开源的JavaScript库,专门用于构建高性能的3D地理空间可视化应用。它基于WebGL技术,无需插件即可在浏览器中渲染全球地形、影像、3D模型、矢量数据等,支持从卫星视角到地下管网的全维度空间分析。二、核心功能与特性功能模块关键能力典型应用场景全球地形渲染支持高程数据、水面特效、地形夸张地形分析、洪水模拟3D模型加载支持glTF、3DTiles、点云等
- 基于HTML5和CSS3实现3D旋转相册效果
木木黄木木
html5css33d
基于HTML5和CSS3实现3D旋转相册效果这里写目录标题基于HTML5和CSS3实现3D旋转相册效果项目介绍技术栈核心功能实现原理1.HTML结构2.CSS样式设计2.1基础样式设置2.2容器样式2.3图片样式3.JavaScript实现4.交互功能实现4.1触摸和鼠标拖拽4.2播放控制项目亮点技术难点解析项目总结项目介绍在这个项目中,我们将使用HTML5和CSS3的新特性来实现一个炫酷的3D旋
- CSS基础知识:选择器与盒模型详解
程序员
CSS基础知识:选择器与盒模型详解在CSS中,选择器和盒模型是两个最基础也最重要的概念。今天让我们一起深入了解这两个核心知识点。一、CSS选择器CSS选择器是我们用来选择页面上HTML元素的方式,它就像是我们与页面元素沟通的桥梁。1.选择器的定义最基本的选择器写法示例:h1,.special{color:blue;}2.选择器的种类2.1类型、类和ID选择器类型选择器:直接使用元素名称类选择器:使
- 最实用的常用css3知识点梳理二:过渡+2d变形+3d变形
cicada23
实用的css3知识梳理系列css32d3dcss变形css过度
上一篇:最实用的常用css3知识点梳理一:选择器+计数器四:过渡1语法:1.1transition-property:样式名;需要过渡的样式,可写多个,可以写all代表所有合法过渡样式1.2transition-渡ration:2s;样式过渡的时间,可以写多个写一个时间,即为该时间控制所有过渡样式写多个时间,则根据时间个数分组,控制对应样式,如两个时间,第一个控制1,3,5…个样式1.3trans
- CSS3学习教程,从入门到精通, CSS3 变形效果(2D 和 3D)的详细语法知识点及案例代码(22)
知识分享小能手
前端开发网页开发编程语言如门css3学习3dcss前端html5javascript
CSS3变形效果(2D和3D)的详细语法知识点及案例代码CSS3变形效果语法详解CSS3变形(Transform)允许我们对元素进行平移、旋转、缩放、倾斜等操作。变形分为2D变形和3D变形,3D变形在2D变形的基础上增加了深度方向的变换。一、2D变形核心属性:transform1.平移(Translate)translateX(x):水平移动translateY(y):垂直移动translate(
- 【03】爬虫的基本原理
微臣愚钝
WebScraping爬虫
目录一、爬虫概述1.1基本原理1.2获取网页1.3提取信息1.4保存数据二、能抓怎样的数据?三、JavaScript渲染页面一、爬虫概述1.1基本原理我们可以把互联网比作一张大网,而爬虫(即网络爬虫)便是在网上爬行的蜘蛛。把网的节点比作一个个网页,爬虫爬到这就相当于访问了该页面,获取了其信息。可以把节点间的连线比作网页与网页之间的链接关系,这样蜘蛛通过一个节点后,可以顺着节点连线继续爬行到达下一个
- ChatGPT 写代码浅尝--“TypeScript 怎么获取上个月的今天”
胡琦博客
ChatGPTtypescriptjavascript
这是最好的时代,也是最坏的时代,生产力工具的不断进化,作为普通人面临的挑战也越来越巨大。今天有幸使用CHatGPT来编写代码,一起来看看吧,比如她是如何解答“TypeScript怎么获取上个月的今天”这个问题的。Q:TypeScript怎么获取上个月的今天ChatGPT:您可以使用JavaScript中的Date对象来获取上个月的今天。以下是一种获取上个月的今天的TypeScript代码示例:fu
- 2024年必须要知道的7大Javascript特性
codeory
JavaScriptjavascript前端开发语言
1.Promise.withResolvers(带解析器的Promise)这个新特性引入了一个创建Promise的新方法,它公开了其解析(resolve)和拒绝(reject)的回调函数。通过Promise.withResolvers,开发者们可以创建可以在执行函数之外解析或拒绝的Promise,从而在异步编程中提供了更大的灵活性。const[promise,resolve,reject]=Pro
- 帮我写一个地铁跑酷游戏html代码
美丽回忆一瞬间
html游戏javascript前端css
很抱歉,我并不能直接为您写出HTML代码。但是我可以给您一些建议,帮助您开始编写您的地铁跑酷游戏。您可以使用HTML、CSS和JavaScript来制作地铁跑酷游戏。您可以创建一个HTML文件,其中包含您的游戏界面,并使用CSS来样式界面。接下来,您可以使用JavaScript来编写游戏的逻辑,包括玩家的移动、障碍物的生成、分数的计算等。以下是一个简单的HTML示例:地铁跑酷游戏</he
- html跑酷代码
r67456
html前端
HTML5简易版仿超级玛丽小游戏DEMO演示body{background:#222;}h2{color:#666;font-family:monospace;text-align:center;}.background{table-layout:fixed;border-spacing:0;}.backgroundtd{padding:0;}.lava,.actor{background:#e5
- JeelizFaceFilter: 强大的JavaScript人脸追踪和AR滤镜库
m0_56734068
javascriptar开发语言
JeelizFaceFilter:开启Web端人脸AR新纪元在移动互联网时代,AR(增强现实)技术已成为一种重要的交互方式。而在AR应用中,人脸检测和追踪是一个关键环节。JeelizFaceFilter作为一个强大的JavaScript人脸追踪库,为开发者提供了在Web端实现高质量人脸AR效果的便捷方案。本文将全面介绍JeelizFaceFilter的功能特性、使用方法以及应用案例,帮助读者快速上
- angular框架的一些理解
日月日月1314
前端学习angular
angular的理解一,首先先谈一下angular的优点和缺点,这才是让我们为什么要用angular的原因。优点:1,angular模块功能强大丰富,并且是声明式的,自带了丰富的angular指令。2,是一个比较完善的前端mvc框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能。3,自定义指令directive,比jquery插件还灵活,但是我们需要了解directive
- arcgis js 画点
清云青云
arcgispoint
1.引入需要的css、js文件,github地址:https://github.com/zhangliqingyun/arcgis-javascript/tree/master/arcgis/3.29 2.页面定义div: 3.加载地图连接:varmap=null; //共用地图定义 varpointLayer=null; //单点
- JavaScript基础-元素可视区 client 系列
難釋懷
javascript前端开发语言
在前端开发中,准确获取网页元素的尺寸和位置信息是构建动态交互效果的基础。JavaScript提供了多种属性来帮助开发者获取这些信息,其中client系列属性专门用于获取元素的内容区域尺寸(不包括滚动条)以及相对于浏览器窗口的位置。本文将深入探讨client系列属性的使用方法及其应用场景。一、初识Client属性client系列属性主要用于获取元素内容区域的宽度和高度,以及元素相对于其最近的可滚动祖
- 基于Python+Django的计算机专业就业分析可视化系统
QQ79278590
javawebpythondjango开发语言
基于Python+Django的计算机专业就业分析系统1.使用django-simpleui实现后端管理系统,使用requests爬取的数据2.使用django-allauth插件实现登录注册修改密码等,实现数据的搜索3.使用django框架实现的后端4.前端使用html5,css3,JavaScript,bootstrap2,使用echarts实现可视化
- 使用Jest和React Testing Library测试组件
小涵
前端框架react.js前端前端框架javascript开发语言typescript
使用Jest和ReactTestingLibrary测试组件在Web开发的世界中,测试和调试是确保应用程序可靠性和质量不可或缺的过程。在本文中,我们将探讨在React中进行测试和调试的各种方法论和工具,React是最受欢迎的用于构建用户界面的JavaScript库之一。推荐超级课程:本地离线DeepSeekAI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课
- TypeScript 与 JavaScript 对比
冬冬小圆帽
javascripttypescript
核心概念对比JavaScript语言类型:动态类型脚本语言诞生时间:1995年(ES1标准)类型系统:运行时类型检查文件扩展名:.js编译需求:无需编译,直接执行TypeScript语言类型:静态类型超集语言诞生时间:2012年(微软开发)类型系统:编译时类型检查文件扩展名:.ts编译需求:需要编译为JavaScript执行技术架构差异维度JavaScriptTypeScript类型注解不支持支持
- js类型转换truthy和falsy
javascript前端
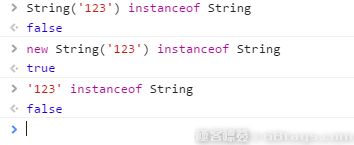
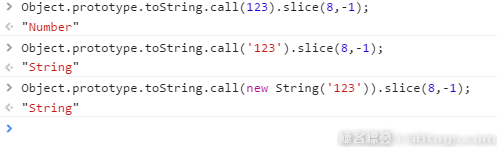
JavaScript在需要用到布尔类型值的上下文中使用强制类型转换(TypeConversion)将值转换为布尔值,比如:在条件语句或者循环语句中falsy值说明falsefalse关键字0数值zero-0负zero0n当BigInt作为布尔值使用时,遵从其作为数值的规则。0n是falsy值。"",'',``这是一个空字符串(字符串的长度为零).JavaScript中的字符串可用双引号"",单引号
- uniapp uni-swipe-action滑动内容排版改造
lyz246859
uni-app
在uniapp开发中默认的uni-swipe-action滑动组件按钮里的文字都是横排的不能换行的如果是在一些小屏设备比如PDA这种,同时按钮文字又都是4个字多按钮的情况就会发现滑动一下都直接满屏了观看体验都不好但默认的官方组件又没有样式的设置,下面就告诉大家怎么简单改造:如图所示,只需要在css中对按钮的宽做换行处理,就能轻松实现指定的宽度横排
- HTMl5-------新增属性
孙忠昊
前端
(一)HTMLHTML5新增标签整理HTML5增加了主要增加了一些结构标签,媒体标签,表单标签以及一些功能性标签1,结构标签section定义文档中的节,如章节,页眉页脚等,可与和,h2等标签结合使用,表示文章结构article定义页面独立的内容区域,如一篇文章aside定义文档的头部区域header定义文档的头部区域hgroup对页面中一个内容区块的标题进行整合;标题组footer定义也叫,如作
- js实现屏幕滚动
孙忠昊
前端屏幕滚动
全屏滚动的原理是什么?,用到了css的哪些属性.使用position设置成relative,基于浏览器窗口定位.浏览器显示的只有这个模块.再它里面有三个全屏的子标签,通过鼠标中键的滚动监听事件,设置三个标签top值.来设置显示哪个模块.再设置延时操作,防止多次滚动Documenthtml,body{margin:0;padding:0;overflow:hidden;}#pageContainer
- Python Playwright库全面详解
老胖闲聊
Pythonpython开发语言
Playwright是Microsoft开发的一个现代化的端到端测试和浏览器自动化库,支持Chromium、WebKit和Firefox浏览器。它提供了跨浏览器、跨平台的自动化能力,且具有高性能和可靠性。一、核心特性多浏览器支持:Chromium(Chrome,Edge)WebKit(Safari)Firefox跨平台支持:WindowsmacOSLinux多语言支持:JavaScript/Typ
- jQuery - 获取内容和属性
宇哥资料
jQueryjquery前端javascript
jQuery拥有可操作HTML元素和属性的强大方法。jQueryDOM操作jQuery中非常重要的部分,就是操作DOM的能力。jQuery提供一系列与DOM相关的方法,这使访问和操作元素和属性变得很容易。DOM=DocumentObjectModel(文档对象模型)DOM定义访问HTML和XML文档的标准:"W3C文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/