- VScode C++ 一键注释
东半球第一攻城狮
vscodec++ide
1.注释:首选选中要注释的部分;intmain(){usingnamespacestd;cout>weight;stringgain="A10%increaseraises";stringwt=boost::lexical_cast(weight);gain=gain+wt+"to";//stringoperator()weight=1.1*weight;gain=gain+boost::lexi
- Ovirt中的GWT框架
ctrlcvKing
oivrt-engineoVirt虚拟化云计算
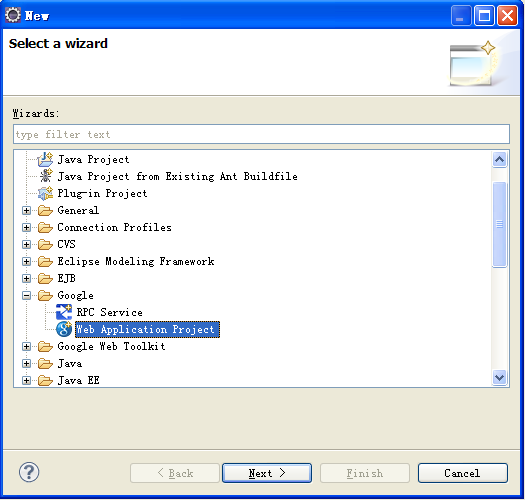
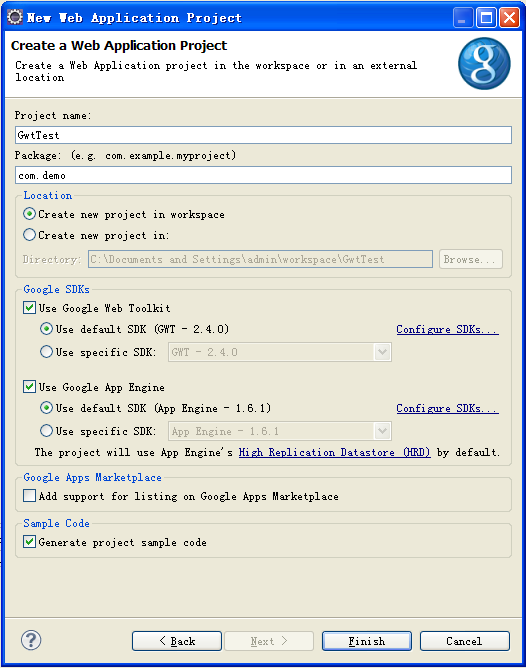
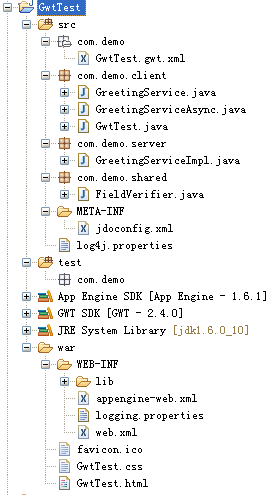
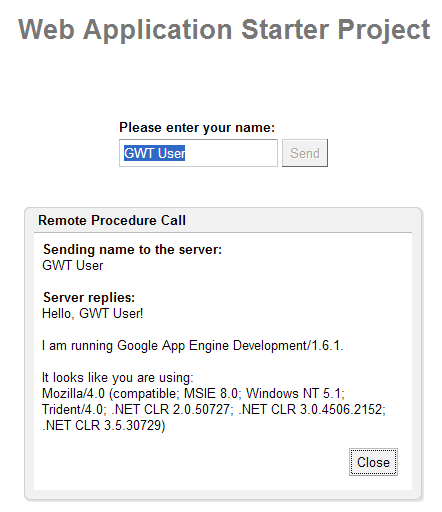
参考文档:如何在ovirt中使用GWT框架为页面新增组件ovirt前端代码分析定位页面ovirt中的页面规则,以集群为例:集群列表页面MainClusterView.java,类似页面MainNetworkView.javaMainHostView.javatab页面SubTabClusterGeneralView.java类似页面SubTabHostGeneralView.java新建、修改、删
- STATA环境下的数据管理实务手册=DATA MANAGEMENT USING STATA A PRACTICAL HANDBOOK.pdf免费下载
constant007
链接:https://pan.baidu.com/s/1lXrRRylHZSR8QHPgwTZ8bQ提取码:47km复制这段内容后打开百度网盘手机App,操作更方便哦
- I.MX6ULL开发笔记(二)——硬件外设操作
郑烯烃快去学习
I.MX6ULL操作系统嵌入式shellimx6ullC
0x01点亮第一个RGB灯在文章http://t.csdnimg.cn/EGWt9中有介绍Linux下文件目录,那么在Linux系统下,RGB灯也是一个设备,所以我们需要到/sys目录下去操作这个设备。之后,我们进入到class目录,这里挂载着开发板上的外设:在这里就能看到熟悉的硬件接口了,那么我们进入到leds的目录下:可以看到里面有红绿蓝三个文件,这也就是操作对应gpio的接口,那么我们可以进
- vue axios form-data格式 传输数据和文件
寻ing
axiosvuevueajaxjs
vueaxiosform-data格式传输数据和文件form-data是在post请求下的一种传输方式,数据会在FormData中传输,他的格式不是正常的JSON格式传输的,传输的数据由boundary(例子中的------WebKitFormBoundaryRO0YA4pq9oCgwTkt)来分割------WebKitFormBoundaryRO0YA4pq9oCgwTktContent-Di
- Guava-1.16类Joiner
悠扬前奏
全路径名:com.google.common.baseJoiner声明@GwtCompatiblepublicclassJoinerextendsObject简介一个用分隔符合并文本片段的类,也可以合并数组,迭代,变量,甚至map。可以将结果添加到一个Appendable类或者直接返回String。如果没有指定skipNulls(),useForNull(String),那么合并的方法的任何参数是
- Python3 解谜挑战 关卡七
AiFany
PythonChallenge.png查看上一关过关方法关卡七:smarty足智oxygen.png提示: 图片当中包含一道灰黑色条理,网页源代码也没任何线索,因此只能从图片入手。python3开始解谜: 需要python3中用于图像处理库的包Pillow。fromPILimportImageimg=Image.open(r'C:\Users\GWT9\Desktop\oxygen.png')
- gwt编写的xml界面解释器
webdw
[cp]说起来datawindow的开发过程,前前后后持续了也有10年的时间了,在这个过程中,其实一直有一个缺点,就是严重依赖PB本身来创建和修改datawindow的定义,没有能够摆脱对这个原生工具的依赖。所以前段时间,开始思考如何脱离PB本身的限制,直接从原生界面定义格式来进行界面解析,经过几次尝试,终于在今天完成了一个基于XML界面定义的界面解释器,可以读取一个XML格式的字符串,并渲染成一
- Cucumber-JVM的示例和运行解析
oscar999
440-系统测试与性能调优BDDCucumber-JVMTest命令行运行
Cucumber-JVM是一个支持Behavior-DrivenDevelopment(BDD)的Java框架。在BDD中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。Cucumber-JVM的最小化环境Cucumber-JVM是BDD的框架,提供了GWT语法的相关库,但是其本身没有提供断言库,需要借助其他的单元测试框架。所以最小化环境需要导入Cucumber-JVM的
- 2018 最新Xcode10 打包
KyleLou
据说很强的Xcode10正式版本推送更新了,于是就赶紧升级体验了一把,升级的时候,看到很多说升级之后编译不通过的,下载之后打开,Build一下,发现并没有遇见。然而幸运不会一直伴随着自己,因为今天要上架,所以想Archive,打包出一个ipa。当Archive完成,弹出Organizer的时候,发现是这样的:image.pngWTF?只有ValidateApp,DistributeApp,没有了e
- Guava-1.4 接口Supplier
悠扬前奏
全路径名:com.google.common.baseInterfaceSupplier声明@GwtCompatiblepublicinterfaceSupplier简介用来支持单例模式里对象的类。从语法上来说,它完全可以是一个工厂类,一个构造器,构筑器,闭包,或者其他。这个接口没有暗示任何保证。方法概述方法类型方法Tget()从相应模式中取出一个实例方法详情getTget()从相应模式中取出一个
- linux cpu是否支持avx,Tensorflow Cpu不支持AVX
大笼包不够吃
linuxcpu是否支持avx
TensorFlowCPU环境SSE/AVX/FMA指令集编译TensorFlowCPU环境SSE/AVX/FMA指令集编译sess.run()出现如下WarningWtensorflow/core/platform/cpu_feature_guar...怎样知道CPU是否支持虚拟化技术(VT)|Linux中国版权声明:本文为博主原创文章,未经博主同意不得转载.https
- gwt-smalljava开发发布
webdw
[cp]smalljava原本是今年使用Java开发的一个小型Java语言解释器。假期时间把这个代码迁移到了gwt重新实现了一个版本。可查看这个网站来查看其功能。webdw.vicp.net/gwt-smalljavaDemo页面上有两个操作按钮,第一个按钮将源代码分析成一个标准的ast,抽象语法树,第二个按钮则按照Java语法对一个抽象语法树进行求解。最后以对话框来显示本地的变量表,ast抽象语
- java-Native.toString(xxx)乱码
liwulin0506
javajava
StringwText=Native.toString(xxxxx);可以使用如下解决wText=newString(windowText,"gbk");
- OpenKM 6.3 安装及配置
mxjsxz
本文转载自:作者IstvanShaw的文章OpenKM6.3安装及配置OpenKM是一个开源的电子文档管理系统(DMS),基于Tomcat+J2EE+Ajaxweb(GWT)+Jackrabbit(lucene)等技术开发,可以在线预览Office、图片、PDF等文档。由于相关中文资料较少,本篇文章主要基于官方文档和Wiki进行安装和配置。1.运行环境WindowsServer201264位Jav
- bat脚本一键设置Java环境变量
小芃同学
脚本如下@echooff::TODO:设置java环境变量::Author:Gwtcolor02::设置java的安装路径,可方便切换不同的版本setinput=set/p"input=请输入java的jdk路径(或回车默认路径为C:\ProgramFiles\Java\jdk1.7.0_71):"ifdefinedinput(echojdk已设置)else(setinput=C:\Program
- Norms and Inner Products
知识在于积累
数学大类专栏NormsInner_Products
Seehttps://ai.stanford.edu/~gwthomas/notes/norms-inner-products.pdf
- GoConvey中Convey嵌套时的执行顺序
SwithunH
Golang单元测试golanggo笔记
今天在用GoConvey写单测时掉到了坑里,发现Convey的执行顺序并不像之前我想象的那样。实际上,每执行一次最内层的Convey都会从最外层开始逐层执行Convey的,只不过每次执行都会略过最内层已经执行过的Convey。一个简单的例子就可以很好的帮助理解是什么意思。比如我们写了一个GWT结构的Convey:Convey("Given",t,func(){fmt.Println("GGGGGG
- Guava Cache概述
codeduck1
一、接口声明Guava通过接口LoadingCache提供了一个强大的基于内存的LoadingCache。在缓存中自动加载值,它提供了很多实用的方法,在有缓存需求时非常有用。@GwtCompatiblepublicinterfaceLoadingCacheextendsCache,Function{//...}二、接口方法ConcurrentMapasMap()返回存储在此缓存中的线程安全的键值对
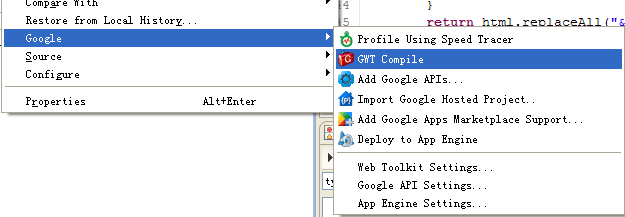
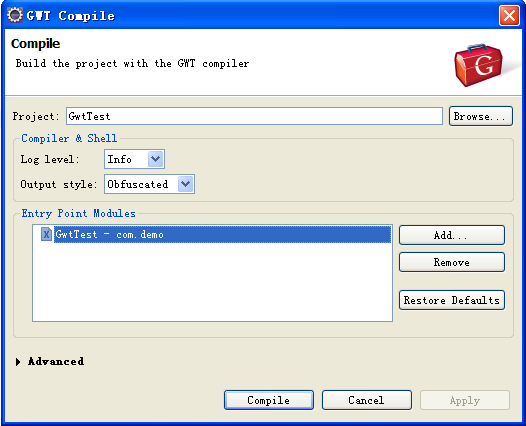
- GWT Developer's Guide随记
iteye_8332
Java路上GWTjsonXMLjunitCSS
比GettingStarted介绍的更详细一下HTMLHostPages----用于加载GWT程序的html页面上的结构用于设置GWT语言GWT程序需要用的样式用于加载主程序用于提供历史记录的支持在HTML元素中使用id进行元素选择,然后进行添加RootPanel.get("slot1").add(button);//一些目录需要注意的东西DynaTable/war/WEB-INF/classes
- 谷粒商城-分布式高级篇[商城业务-RabbitMQ]
HGW689
部署小demo教育电商rabbitmq
谷粒商城-分布式基础篇【环境准备】谷粒商城-分布式基础【业务编写】谷粒商城-分布式高级篇【业务编写】持续更新谷粒商城-分布式高级篇-ElasticSearch谷粒商城-分布式高级篇-分布式锁与缓存项目托管于gitee参照本人RabbitMQ笔记:项目写完会发布一、环境部署1、Docker安装RabbitMQ[root@hgwtencent~]#dockerrun-d--namerabbitmq-p
- 古水北镇游玩攻略
麦田的守望者7082
2021/05BeijingWTown第一次去北京玩应该注意什么呢?①首位安全问题,北京现在能去旅游吗?很多都在问,外地人到北京有哪些要求,现在跨省游开通了,北京疫情很早前就清0了,且政府大力扶持北京旅游复苏,各个景点都已开放且每天消毒,我们乘坐的旅行商务车要求不超过50%乘坐率,安全有保障。出行提供行程码,健康绿码,身份证就可以了!BeijingWTown②北京有哪些建议必去的景点?北京景点多:
- wtforms接收json类型数据并验证
一灰丶
AttributeError:typeobject'WXLoginForm'hasnoattribute'from_json'出现上面问题的百分之九十都是因为没写以下内容:···importwtforms_jsonwtforms_json.init()···使用流程如下:QuickstartInordertostartusingWTForms-JSON,youneedtofirstinitiali
- 高版本网络监听方案更新
诡异的叶子
最近在更新之前的一些java代码到kotlin去,然后把原来的NetReciever更新为kotlin版本,然后as给了我以下的错误:image.pngimage.pngwtf?这是什么情况,仔细把提示的文字阅读一遍。。。image.png原来CONNECTIVITY_ACTION已经过时,这里官方推荐使用requestNetwork,registerNetworkCallbackorregist
- webpack 从入门到放弃!
codeteenager
webpack前端node.js
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- webpack 从入门到放弃!
前端webpack
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- Guava-1.18类Preconditions
悠扬前奏
全路径名:com.google.common.base**Preconditions**声明@GwtCompatiblepublicfinalclassPreconditionsextendsObject简介简单的静态类,在自己的方法调用之前验证参数和状态。方法以下“检查”,并不是检查“真假”,而是检查失败直接抛异常。checkArgumentpublicstaticvoidcheckArgume
- 猕猴桃我只买红心的
虾米爸爸
今天我不种草,我种猕猴桃,来自四川浦江的红心猕猴桃。猕猴桃的果肉是什么颜色的还记得吗?图片:https://uploader.shimo.im/f/pDpfYcHYeM0ZbgWt.png黄色,对。很多人对猕猴桃的认知还停留在佳沛奇异果的阶段,黄心,酸涩等等特征上。最好吃的猕猴桃其实是红心的。图片:https://uploader.shimo.im/f/07vASiAsNdcxdEDs.png特点
- Guava之CaseFormat
Hey_Shaw
com.google.common.base.CaseFormat是一种实用工具类,以提供不同的ASCII字符格式之间的转换。@GwtCompatiblepublicenumCaseFormatextendsEnum枚举常量S.N.枚举常量和说明1LOWER_CAMELJava变量的命名规则,如“lowerCamel”。2LOWER_HYPHEN连字符连接变量的命名规则,如“lower-hyphe
- web自动化测试进阶篇05 ——— 界面交互场景测试
Austin_zhai
自动化测试之路前端交互自动化测试web自动化界面交互
作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。主页地址:【Austin_zhai】目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。阅读目录1.目的2.作用3.实操3.1场景介绍与拆分3.2GWT表设计3.3代码设计4.后话1.目的 界面交互作为黑盒测试内容中重要的
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f