Extjs复习笔记(十二)--form验证
验证。。。
1、不允许放空(当用户不填值时就提交的话,就用红线画出。。。)
实现方法很简单,在items中的输入框定义时加上下面这句话就行了。
allowBlank:false
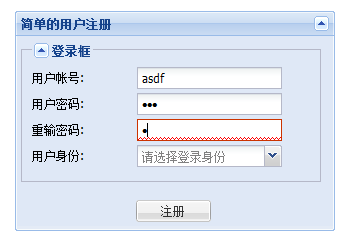
2、重输密码验证(如果两次密码不一致就在下面画红线)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<title>注册</title>
<script type="text/javascript" src="../adapter/ext/ext-base.js">
</script>
<script type="text/javascript" src="../ext-all.js">
</script>
<script type="text/javascript" src="../build/locale/ext-lang-zh_CN.js">
</script>
<script type="text/javascript">
Ext.onReady(function(){
var myForm = new Ext.form.FormPanel({
title:"简单的用户注册",
width:320,
layout:"form",
//labelWidth:45,
plain:true,
frame:true,
renderTo:"login_field",
collapsible:true,
autoHeight:true,
//height:120,
buttonAlign:"center",
defaults:{xtype:"textfield"},
style:"text-align:left",
items:[
{
xtype:"fieldset",
title:"注册框",
collapsible:true,
autoHeight:true,
width:300,
defaults:{width:150},
defaultType:"textfield",
style:"text-align:left",
items:[
{
fieldLabel:"用户帐号",
name:"name",
id:"name",
allowBlank:false,
blankText:"用户名不能为空!",
anchor:"90%",
selectOnFocus : true
},
{
fieldLabel:"用户密码",
inputType:"password",
id:"psw",
allowBlank:false,
blankText:"用户密码不能为空!",
anchor:"90%",
selectOnFocus : true
},
{
fieldLabel:"重输密码",
inputType:"password", //输入的格式是。。。。。。
id:"psw2",
vtype:"pswCheck",//这是一个验证用的方程式,在下面定义
vtypeText:"注意,两次输入的密码不一样",
confirmTo:"psw", //和上面的psw输入框比较,这个属性是我们自己定义的,下面用到
allowBlank:false,
blankText:"重输密码不能为空!",
anchor:"90%",
selectOnFocus : true //点中的时候全选
},
{
fieldLabel:"用户身份",
xtype:"combo",
id:"status_id",
width:145,
editable:false,
store:[['0','A类读者'],['1','B类读者']],//数据源是一个数组
hiddenName:'status',//这里千万不要与id同名,不然服务器接收的值异常。
emptyText:"请选择登录身份",
allowBlank:false,
blankText:"用身份不能为空,请选择!",
triggerAction:"all"//每次选中一项,之后再选也会将所有列表显示出来。
}
]
}],
buttons:[
{
xtype:"button",
text : '注册',
}
]
});
//自动验证函数
Ext.apply(Ext.form.VTypes,{
"pswCheck":function(value,field){//value指这里的文本框值,field指这个文本框组件
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用
//来保存另外的组件的id值
var psw = Ext.get(field.confirmTo);
return (value == psw.getValue());
}
}
});
});
</script>
</head>
<body>
<div id="login_field" style="margin:50px"></div>
</body>
</html>
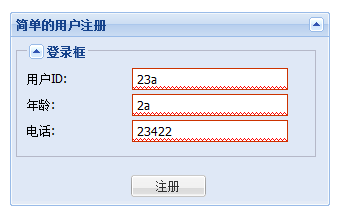
3、用正则表达式来验证
关于正则表达式的知识,我以前写过一篇相关博客,过会儿将转载过来。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<title>注册</title>
<script type="text/javascript" src="../adapter/ext/ext-base.js">
</script>
<script type="text/javascript" src="../ext-all.js">
</script>
<script type="text/javascript">
Ext.onReady(function(){
var myForm = new Ext.form.FormPanel({
title:"输入用户信息",
width:320,
layout:"form",
plain:true,
frame:true,
collapsible:true,
autoHeight:true,
renderTo:"login_field",
buttonAlign:"center",
defaults:{xtype:"textfield"},
style:"text-align:left",
items:[
{
xtype:"fieldset",
title:"请输入",
collapsible:true,
autoHeight:true,
width:300,
defaults:{width:150},
defaultType:"textfield",
style:"text-align:left",
items:[
{
fieldLabel : "用户ID",
id : "readerId",
vtype:"idTest",
vtypeText:"输入的ID有误,请重新输入",
width:(window.screen.width-300)*0.16,
itemCls:'float-left',//向左浮动
clearCls:'allow-float',//允许浮动
selectOnFocus : true,//得到焦点时自动选择文本
allowBlank : true,
blankText:"用户ID不能为空!",
//anchor:"90%", //有了width之后 ,这句话就不要了
selectOnFocus : true
},
{
fieldLabel : '年龄',
id : 'age',
vtype:"ageTest",
vtypeText:"输入的年龄不合法或不太现实",
width:(window.screen.width-300)*0.16,
itemCls:'float-left',//向左浮动
// clearCls:'allow-float',//允许浮动
selectOnFocus : true,//得到焦点时自动选择文本
allowBlank : true
},
{
fieldLabel : '电话',
id : 'phone',
vtype:"phoneTest",
vtypeText:"输入号码有误,请仔细检查后重新输入!",
width:(window.screen.width-300)*0.16,
itemCls:'float-left',//向左浮动
clearCls:'allow-float',//允许浮动
selectOnFocus : true,//得到焦点时自动选择文本
allowBlank : true
}
]
}],
buttons:[
{
xtype:"button",
text : '注册',
}
]
});
//自动验证函数
Ext.apply(Ext.form.VTypes,{
idTest:function(value){
if(/^\d+$/.test(value)){ //正则表达式在这里用到,用法如左边所示
return true;
}else{
return false;
}
},
ageTest:function(value){
if(/^\d+$/.test(value)){
var _age = parseInt(value);
if(_age<200) {
return true;
}else {
return false;
}
}
},
phoneTest:function(value){
if(/^\d{3}$/.test(value)){
return true;
}else{
return false;
}
}
});
});
</script>
</head>
<body>
<div id="login_field" style="margin:50px"></div>
</body>
</html>