TinyMCE使用体验
最近在项目使用TinyMCE,给我的感觉是配置非常简便,浏览器兼容性较好。因为也是刚开始使用,功能总是在使用中发现的,后续功能会慢慢来写的。
wiki地址: http://wiki.moxiecode.com/,这个地址真的是太有用了,帮我了不少忙。
官网: http://tinymce.moxiecode.com/,建议包在官网上下载,我就为了贪图方便在网上下了一个中文包,结果在FF3上根本不行,后来还是先下英文包再换上中文语言包,反正官网上都有且有详细介绍,非常简单。
再推荐几个网站: http://www.juujo.com/manual/TinyMce/ TinyMCE 中文手册
http://www.iwms.net/n2065c17.aspx tinyMCE使用详解
页面中引入tiny_mce_js,然后初始化,下面是我项目中用到的实例:
theme_advanced_buttons1:项目中需要的按钮功能,我的完全是自定义,最后的1、2、3为行号,此处可选的值有:
bold, italic, underline, strikethrough, justifyleft, justifycenter, justifyright, justifyfull, styleselect, bullist, numlist, outdent, indent, undo,redo, link, unlink, image, cleanup, help, code, table, row_before, row_after, delete_row, separator, rowseparator, col_before, col_after, delete_col, hr, removeformat, sub, sup, formatselect, fontselect, fontsizeselect, forecolor,charmap,visualaid,spacer,cut,copy,paste ,注意某些按钮需要在plugins中引入相应的内容,比如table、paste
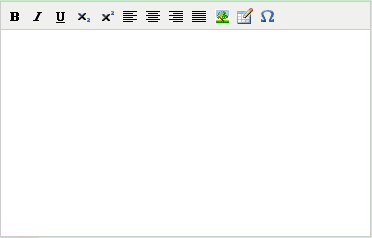
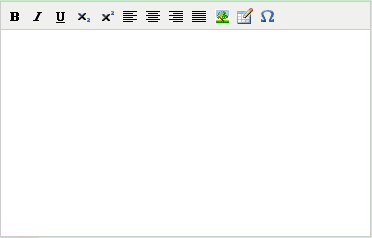
效果:

paste_preprocess:为了实现在粘贴的时候过滤掉不让复制的东西,其中TinyMCE_CleanWord是我自己实现的方法,主现用正则实现了一些替换方法,涉及到公司信息,就不贴出了。
使用时别忘了在plugins中引入paste模块。此处有较多的方法,详细见wiki。
实现一个触发事件:
中文字体偏小的修改:
修改tiny_mce/themes/advanced/skins/default/content.css中的第一行
body, td, pre {color:#000; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; margin:8px;}
将其中的font-size:10px改成font-size:12px即可
自定义按钮
wiki地址: http://wiki.moxiecode.com/,这个地址真的是太有用了,帮我了不少忙。
官网: http://tinymce.moxiecode.com/,建议包在官网上下载,我就为了贪图方便在网上下了一个中文包,结果在FF3上根本不行,后来还是先下英文包再换上中文语言包,反正官网上都有且有详细介绍,非常简单。
再推荐几个网站: http://www.juujo.com/manual/TinyMce/ TinyMCE 中文手册
http://www.iwms.net/n2065c17.aspx tinyMCE使用详解
页面中引入tiny_mce_js,然后初始化,下面是我项目中用到的实例:
tinyMCE.init({
mode : "textareas",
theme : "advanced",
language : 'zh',
force_br_newlines : true, //控制换行 true: <br/> false: <p>
plugins : "table, paste",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_buttons1 : "bold,italic,underline,sub, sup,justifyleft, justifycenter, justifyright, justifyfull,image,table,charmap",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
relative_urls : false, // 禁止自动转换相对地址
remove_script_host : false, // 禁止自动删除地址中的主机地址
paste_preprocess : function(pl, o) { // This callback enables you to do regexp replaces on the clipboard contents before it's inserted.
// Content string containing the HTML from the clipboard
o.content = TinyMCE_CleanWord(o.content);
}
});
theme_advanced_buttons1:项目中需要的按钮功能,我的完全是自定义,最后的1、2、3为行号,此处可选的值有:
bold, italic, underline, strikethrough, justifyleft, justifycenter, justifyright, justifyfull, styleselect, bullist, numlist, outdent, indent, undo,redo, link, unlink, image, cleanup, help, code, table, row_before, row_after, delete_row, separator, rowseparator, col_before, col_after, delete_col, hr, removeformat, sub, sup, formatselect, fontselect, fontsizeselect, forecolor,charmap,visualaid,spacer,cut,copy,paste ,注意某些按钮需要在plugins中引入相应的内容,比如table、paste
效果:

paste_preprocess:为了实现在粘贴的时候过滤掉不让复制的东西,其中TinyMCE_CleanWord是我自己实现的方法,主现用正则实现了一些替换方法,涉及到公司信息,就不贴出了。
使用时别忘了在plugins中引入paste模块。此处有较多的方法,详细见wiki。
实现一个触发事件:
setup : function(ed) {
ed.onMouseUp.add(function(ed, e) {
console.debug('Mouse up event: ' + e.target.nodeName);
});
}
中文字体偏小的修改:
修改tiny_mce/themes/advanced/skins/default/content.css中的第一行
body, td, pre {color:#000; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; margin:8px;}
将其中的font-size:10px改成font-size:12px即可
自定义按钮
setup : function(ed) {
// Add a custom button
ed.addButton('mybutton', {
title : 'My button',
image : 'img/example.gif',
onclick : function() {
ed.selection.setContent('<strong>Hello world!</strong>');
}
});
}
效果是点击此按钮在文本中写入Hello world!