面板(Ext.Panel)
1、主要配置项:
applyTo:在目标元素之后追加组件。
renderTo:将目标元素作为新组件的容器。
frame:是否渲染面板,默认为false。
layout:面板的布局类型。
layoutConfig:被选布局的配置项。
title:设置面板头部的标题信息。
header:设置是否创建面板头部,默认为false。
headerAsText:是否在面板头部显示标题信息,默认为true。
tools:工具按钮配置对象的数组。
tools主要配置项:
id:可选值有toggle、close、minimize、maximize、refresh、plus、minus、help、search、save等。
qtip:按钮的提示信息。
handler:单击按钮后触发的函数。
draggable:是否可以拖曳,默认为false。
collapsible:是否允许面板进行展开和收缩,默认为false。
titleCollapse:是否允许通过单击面板头部进行展开和收缩操作,默认为false。
hideCollapseTool:是否隐藏展开和收缩按钮,默认为false。
collapsed:设置面板在第一次渲染时是否处于收缩状态,默认为false。
animCollapse:是否在展开和收缩时显示动画效果,默认为true。
autoWidth:是否使用自动宽度,默认为false。
width:面板宽度,默认为auto。
autoHeight:是否使用自动高度,默认为false。
height:面板高度,默认为auto。
autoScroll:是否自动显示滚动条,默认为false。
disabled:面板是否失效,默认为false。
floating:面板是否浮动。
shadow:面板是否有阴影,此配置项只有在floating=true时有效。
x:浮动时的X坐标。
y:浮动时的Y坐标。
draggable:面板是否可拖曳,默认为false。或者自定义DD对象。
draggable: {
insertProxy: false,
onDrag: function(e){
//代理对象
var p = this.proxy.getEl();
this.x = p.getLeft();
this.y = p.getTop();
//阴影对象
var s = this.panel.getEl().shadow;
if(s){
s.realign(this.x, this.y, p.getWidth(), p.getHeight());
}
},
endDrag: function(e){
this.panel.setPosition(this.x, this.y);
}
}
tbar:设置面板的顶端工具栏。
autoLoad:设置面板自动加载的url地址,作为body元素内容。items、html和contentEl的内容将被替代。
autoLoad:'ajax1.htm'
autoLoad: {url: 'ajax2.htm', params: 'foo=bar&wtf=1'}
items:单独一个子组件或组件的数组。
html:设置面板元素的内容,可以是HTML片段或DomHelper生成的内容。
contentEl:设置面板的内容元素,可以是页面元素的id或已存在的HTML节点。
bodyStyle:面板体的自定义样式。
defaults:应用到面板容器中所有元素的配置对象。
defaultType:面板中元素的默认类型,默认为panel。
bbar:设置面板的底端工具栏。
buttons:加入到面板底部中按钮配置对象的数组。
buttonAlign:按钮的对齐方式。有效值包括left、center、right。默认为right。
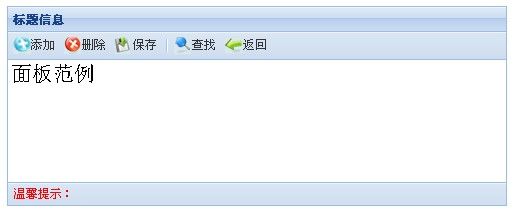
2、范例
var panel1 = new Ext.Panel({
renderTo: "div1",
width: 500,
height: 200,
title: "标题信息",
collapsible: true,
titleCollapse: true,
hideCollapseTool: true,
tbar: [
{xtype:"button", id: "btnAdd", text:"添加", iconCls:"add"},
{xtype:"button", text:"删除", iconCls:"delete"},
{xtype:"button", text:"保存", iconCls:"save"},
"-",
{xtype:"button", text:"查找", iconCls:"search"},
{xtype:"button", text:"返回", iconCls:"back"}
],
html: "面板范例",
bodyStyle: "padding:3px;",
bbar: [
new Ext.Toolbar.Spacer(),
"<font color=red>温馨提示:</font>"
]
});
function clickPanelButton(event, toolEl, panel){
alert(panel1.getTool("close"));
}
3、Ext.ButtonGroup扩展自Ext.Panel,其xtype值为buttongroup。
主要配置项:
columns:栏数