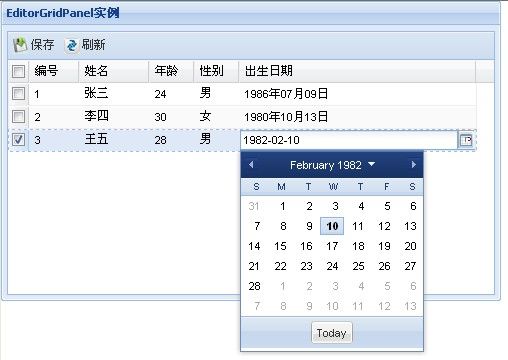
可编辑表格:Ext.grid.EditorGridPanel
1、Ext.grid.EditorGridPanel
主要配置项:
clicksToEdit:设置点击单元格进入编辑模式的点击次数,默认为2
autoEncode:是否自动编码/解码HTML内容,默认为false
selModel:默认为Ext.grid.CellSelectionModel
主要方法:
startEditing( Number rowIndex, Number colIndex ):开始编辑指定单元格
stopEditing( [Boolean cancel] ):结束编辑操作
2、范例源码
var datas = [[1,"张三",24,"男",new Date(1986,06,09)], [2,"李四",30,"女",new Date(1980,09,13)], [3,"王五",28,"男",new Date(1982,01,10)]];
var person = Ext.data.Record.create([
{name: "personId", mapping: 0},
{name: "personName", mapping: 1},
{name: "personAge", mapping: 2},
{name: "personGender", mapping: 3},
{name: "personBirth", mapping: 4}
]);
//复选框选择模式
var checkboxSM = new Ext.grid.CheckboxSelectionModel({
checkOnly: false,
singleSelect: false
});
var cellSM = new Ext.grid.CellSelectionModel();
var grid = new Ext.grid.EditorGridPanel({
title: "EditorGridPanel实例",
renderTo: "div1",
width: 500,
height: 300,
frame: true,
tbar: [
{
text: "保存",
iconCls: "save",
handler: function(){
}
},
{
text: "刷新",
iconCls: "refresh",
handler: function(){
}
}
],
store: new Ext.data.Store({
reader: new Ext.data.ArrayReader({id:0}, person),
data: datas
}),
columns: [
checkboxSM,
{
id:"personId",
header:"编号",
width:50,
dataIndex:"personId"
},
{
id:"personName",
header:"姓名",
width:70,
dataIndex:"personName",
editor:new Ext.form.TextField({
allowBlank:false
})
},
{
id:"personAge",
header:"年龄",
width:45,
dataIndex:"personAge",
editor:new Ext.form.NumberField()
},
{
id:"personGender",
header:"性别",
width:45,
dataIndex:"personGender",
editor: new Ext.form.ComboBox({
editable: false,
displayField: "sex",
mode: "local",
triggerAction: "all",
store: new Ext.data.SimpleStore({
fields: ["sex"],
data: [["男"], ["女"]]
})
})
},
{
id:"personBirth",
header:"出生日期",
width:120,
dataIndex:"personBirth",
renderer:Ext.util.Format.dateRenderer("Y年m月d日"),
editor:new Ext.form.DateField({
format: "Y-m-d"
})
}
],
autoExpandColumn: "personBirth",
stripeRows: true,
sm: checkboxSM
});