KindEditor代码高亮显示
使用KindEditor将Java代码存入数据库,然后将数据库的数据取出来并显示在页面上的时候,发现Java代码没有高亮显示。
加入的有关KindEditor相关的CSS 和 JS有:

针对这个问题,一个解决方法是 增加一段JS代码来显示调用 prettyPrint()方法,代码如下:
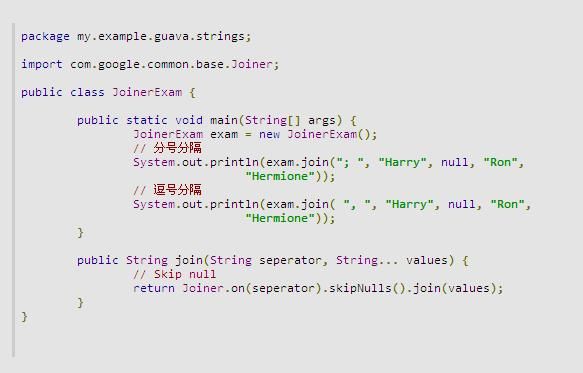
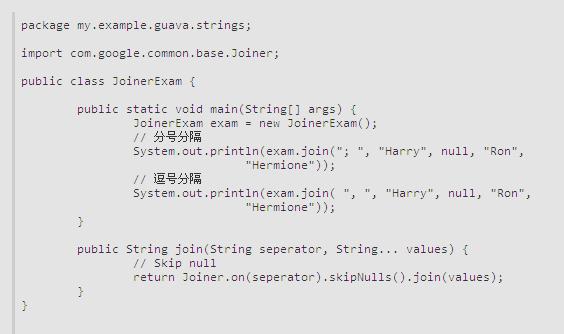
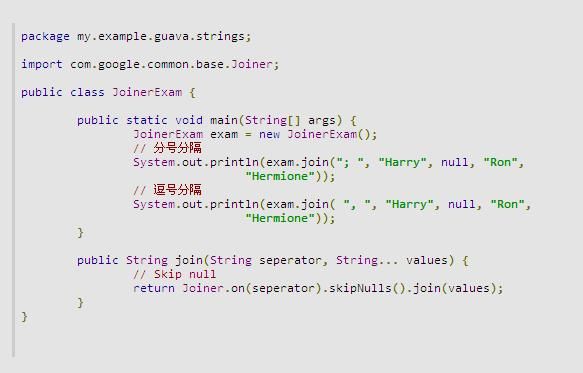
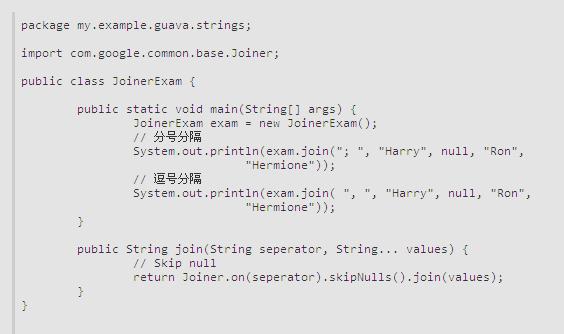
这样我们在页面上就能看到高亮的Java 代码段,效果图如下:

加入的有关KindEditor相关的CSS 和 JS有:
- prettify.css
- kindeditor.js
- prettify.js
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/code/prettify.css" />
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/kindeditor.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/plugins/code/prettify.js"></script>
<script>

针对这个问题,一个解决方法是 增加一段JS代码来显示调用 prettyPrint()方法,代码如下:
<script>
KindEditor.ready(function(K) {
var editor = K.create('textarea[name="content"]', {
cssPath : '${pageContext.request.contextPath}/plugins/code/prettify.css',
resizeType: 1,
allowPreviewEmoticons: false,
allowImageUpload: false,
items: [
'code', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
prettyPrint();
});
</script>
这样我们在页面上就能看到高亮的Java 代码段,效果图如下: