android3.0及以上动画分析
ValueAnimator简介
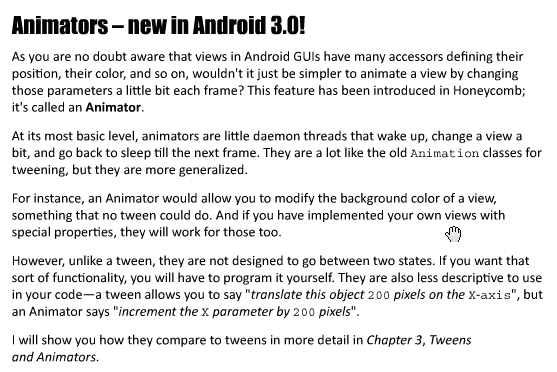
ValueAnimator属于property animation

Propertity Animation类似于 tween动画,区别在于ValueAnimator修改的是真实属性。
在Android 3.0中给View增加了一些参数并对这些参数增加了相应的getter/setter函数(ObjectAnimator要用这些函数改变这些属性):
• translationX,translationY:转换坐标(control where the View is located as a delta from its left and top coordinates which are set by its layout container.)
• rotation,rotationX,rotationY:旋转,rotation用于2D旋转角度,3D中用到后两个
• scaleX,scaleY:缩放
• x,y:View的最终坐标(utility properties to describe the final location of the View in its container, as a sum of the left and top values and translationX and translationY values.)
• alpha:透明度
ValueAnimator绘制刷新

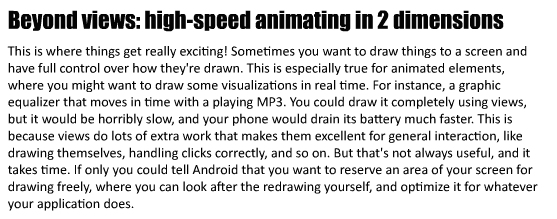
2D动画执行速度快,是因为它只是重绘需要刷新的部分,不会从根到叶全部刷新重绘。
传统的动画和属性动画流程区别如下图:

具体的通过下面例子来做说明:
1.layout中包含2个视图,给其中一个做scaleX动画。
如果用传统的Animation,Log显示如下:
02-24 02:13:47.892: E/XXX(954): MyImageView:onDraw
02-24 02:13:47.892: E/XXX(954): MyImageView:dispatchDraw
02-24 02:13:47.902: E/XXX(954): MyViewGroup:dispatchDraw
02-24 02:13:47.922: E/XXX(954): MyTextView:onDraw
02-24 02:13:47.922: E/XXX(954): MyTextView:dispatchDraw
循环直至结束
如果用ValueAnimator,Log显示如下:
02-24 02:14:53.522: E/XXX(1000): MyImageView:onDraw
02-24 02:14:53.522: E/XXX(1000): MyImageView:dispatchDraw
02-24 02:14:53.532: E/XXX(1000): MyViewGroup:dispatchDraw
循环直至结束
2.layout中包含2个视图,给其中一个做translate动画,让其覆盖在另一个视图之上。
如果用传统的Animation,Log显示如下:
02-24 02:11:26.442: E/XXX(909): MyImageView:onDraw
02-24 02:11:26.442: E/XXX(909): MyImageView:dispatchDraw
02-24 02:11:26.442: E/XXX(909): MyViewGroup:dispatchDraw
02-24 02:11:26.461: E/XXX(909): MyTextView:onDraw
02-24 02:11:26.461: E/XXX(909): MyTextView:dispatchDraw
如果用ValueAnimator,Log显示如下:
02-24 02:08:51.262: E/XXX(862): MyImageView:onDraw
02-24 02:08:51.262: E/XXX(862): MyImageView:dispatchDraw
02-24 02:08:51.272: E/XXX(862): MyViewGroup:dispatchDraw
02-24 02:08:51.302: E/XXX(862): MyImageView:onDraw
02-24 02:08:51.302: E/XXX(862): MyImageView:dispatchDraw
02-24 02:08:51.312: E/XXX(862): MyViewGroup:dispatchDraw
02-24 02:08:51.332: E/XXX(862): MyTextView:onDraw
02-24 02:08:51.332: E/XXX(862): MyTextView:dispatchDraw
Log结果分析:
如果使用普通的tween动画,不管做动画的view是否影响到其它的view,都会重新绘制所有的view。
如果使用属性动画,在动画view不影响其它view的情况下,只重新绘制动画view,如果动画view影响到了其它的view,那么会重新绘制动画view和受影响的view。
具体测试代码见附件:
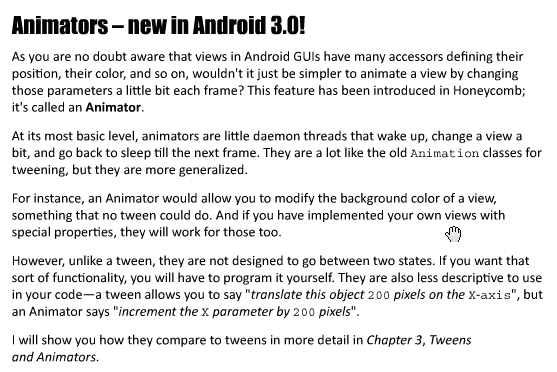
ValueAnimator属于property animation

Propertity Animation类似于 tween动画,区别在于ValueAnimator修改的是真实属性。
在Android 3.0中给View增加了一些参数并对这些参数增加了相应的getter/setter函数(ObjectAnimator要用这些函数改变这些属性):
• translationX,translationY:转换坐标(control where the View is located as a delta from its left and top coordinates which are set by its layout container.)
• rotation,rotationX,rotationY:旋转,rotation用于2D旋转角度,3D中用到后两个
• scaleX,scaleY:缩放
• x,y:View的最终坐标(utility properties to describe the final location of the View in its container, as a sum of the left and top values and translationX and translationY values.)
• alpha:透明度
ValueAnimator绘制刷新

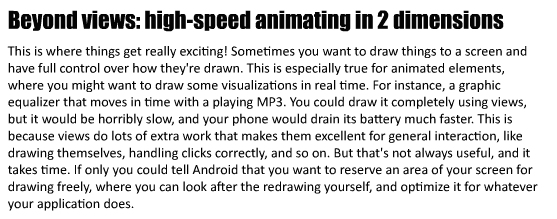
2D动画执行速度快,是因为它只是重绘需要刷新的部分,不会从根到叶全部刷新重绘。
传统的动画和属性动画流程区别如下图:

具体的通过下面例子来做说明:
1.layout中包含2个视图,给其中一个做scaleX动画。
如果用传统的Animation,Log显示如下:
02-24 02:13:47.892: E/XXX(954): MyImageView:onDraw
02-24 02:13:47.892: E/XXX(954): MyImageView:dispatchDraw
02-24 02:13:47.902: E/XXX(954): MyViewGroup:dispatchDraw
02-24 02:13:47.922: E/XXX(954): MyTextView:onDraw
02-24 02:13:47.922: E/XXX(954): MyTextView:dispatchDraw
循环直至结束
如果用ValueAnimator,Log显示如下:
02-24 02:14:53.522: E/XXX(1000): MyImageView:onDraw
02-24 02:14:53.522: E/XXX(1000): MyImageView:dispatchDraw
02-24 02:14:53.532: E/XXX(1000): MyViewGroup:dispatchDraw
循环直至结束
2.layout中包含2个视图,给其中一个做translate动画,让其覆盖在另一个视图之上。
如果用传统的Animation,Log显示如下:
02-24 02:11:26.442: E/XXX(909): MyImageView:onDraw
02-24 02:11:26.442: E/XXX(909): MyImageView:dispatchDraw
02-24 02:11:26.442: E/XXX(909): MyViewGroup:dispatchDraw
02-24 02:11:26.461: E/XXX(909): MyTextView:onDraw
02-24 02:11:26.461: E/XXX(909): MyTextView:dispatchDraw
如果用ValueAnimator,Log显示如下:
02-24 02:08:51.262: E/XXX(862): MyImageView:onDraw
02-24 02:08:51.262: E/XXX(862): MyImageView:dispatchDraw
02-24 02:08:51.272: E/XXX(862): MyViewGroup:dispatchDraw
02-24 02:08:51.302: E/XXX(862): MyImageView:onDraw
02-24 02:08:51.302: E/XXX(862): MyImageView:dispatchDraw
02-24 02:08:51.312: E/XXX(862): MyViewGroup:dispatchDraw
02-24 02:08:51.332: E/XXX(862): MyTextView:onDraw
02-24 02:08:51.332: E/XXX(862): MyTextView:dispatchDraw
Log结果分析:
如果使用普通的tween动画,不管做动画的view是否影响到其它的view,都会重新绘制所有的view。
如果使用属性动画,在动画view不影响其它view的情况下,只重新绘制动画view,如果动画view影响到了其它的view,那么会重新绘制动画view和受影响的view。
具体测试代码见附件: