Ext启蒙笔记
Ext的四个东西(版本3.3.1):
1,一个css
2,一系列图片文件和flash文件,他们在resouces目录下
3,两个js,一个基础js,一个核心js,基础js可以用jquery,prototype做适配
所以Ext的启动代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css"
href="extjs/resources/css/ext-all.css"/>
<script type="text/javascript"
src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function() {
});
</script>
</body>
</html>
Ext就是一个用css和图片再加上dd包里的数据用js这个语言操纵dom结构得到绚丽GUI效果的js框架。
应用代码写在一个函数中,然后传给Ext对象的onReady方法,onReady其实是引用事件管理器EventManager的onDocumentReady方法,这样在浏览器加载完DOM之后就会调用你的应用代码,从而调用到你的业务逻辑。
关于这个文档Ready事件不同浏览器还有所不同,所以自己google一下各大框架的处理方式吧,Adds a listener to be notified when the document is ready (before onload and before images are loaded)这段英文就是Ext.onReady的意思。
Ext,是框架的名字,同时也是这个框架的一个单例对象,在Java中有单例类概念,而在JS中可以直接搞一个单例对象而不需要类,它通过对象直接量写出来,代码如下:
Ext = {
/**
* The version of the framework
* @type String
*/
version : '3.3.1',
versionDetail : {
major : 3,
minor : 3,
patch : 1
}
};
这个Ext对象也是框架中其他所有单例对象和类的容器或者命名空间,在这个Ext对象上放置了各种属性,他们表达了目前框架所在的环境(比如浏览器,操作系统),当前状态(准备好了吗?)或者全局设置(空白图片地址,动画激活等),除了属性Ext对象上还有丰富的方法行为,他们在框架中起着非常重要的作用,比如extend用来实现类似java继承的语法
ns用来实现类似java的package,is开头的方法判断对象类型,这些方法有些是从其他方法上借用过来的,能借用就因为JS的代码也是一份数据,可以借过来借过去。
java中的包,我们可以简单的用package关键字来声明,比如package com.jdon.mvc,在Ext中包是在Ext上调用ns函数,然后把包名作为参数传进去的,比如Ext.ns('Ext.util', 'Ext.lib', 'Ext.data', 'Ext.supports')就得到了四个包,其实现过程就是在Ext对象中再放一个util,lib,data,supports对象,然后在这些l对象上放置类,这样就达到了封包的效果。
Ext中除了单例对象,剩下的就是类,这些类可以这样归类:
1,JS原生类的扩展(Array,Date,Function,Number,String)
2,Ext实现的普通类
3,组件类(可视)软件窗口中的功能元素,window,menu,toolbar,按钮,分页条,表单组件(文本框,下拉框,收音机,复选框,超文本编辑框,数字框,时间框等),复杂的可视组件是表格FormPanel,树形面板TreePanel,列表视图ListView,Flash报表
下面这个图片是Ext各种概念的图标表示:
配置项就是在new一个对象的时候传递的构造参数
组件类的基类是Component,从这个基类开始演化出了Ext的丰富组件体系,这些组件都统一的被框架自动的进行生命周期管理,Component提供基本的显示隐藏,激活和禁用等方法,所有的组件都被纳入到一个成为组件管理器(ComponentMgr )中
组件管理器是一个单例对象,可通过组件的ID得到组件,组件的ID可以手动指定或者框架自动生成,从Component演化出来的组件可以简单的如下组织:
1,Component的直接子类,比如时间选择器DatePicker
2,BoxComponent盒组件,提供了自适应高度、宽度调节的功能,具备大小调节和定位的能力,盒组件的子类有
Button,Container,DataView,FlashComponent,ProgressBar,Spacer,Toolbar.Item,Field,Label,
MultiSlider
3,Container,盒组件的子类,作为一个容器容纳其他组件,这个组件纳入属性就是items,这个组件一般会和布局类一起工作,设置布局对象的字段是layout,layout类形成如下的一个层次结构
容器的子类有Panel,Toolbar,Viewport,Menu,菜单和工具条都是容器,
ViewPort表达浏览器的整个窗口,很常用,所以也是容器,面板容器看下面
4,Panel,Ext非常重要的一个组件,他是面向用户界面构建应用程序最佳的单元块,含有底部和顶部的工具条,连同单独的头部、底部和body部分,它的子类有ButtonGroup,TabPanel,Tip,Window,FieldSet,FormPanel,GridPanel,TreePanel。
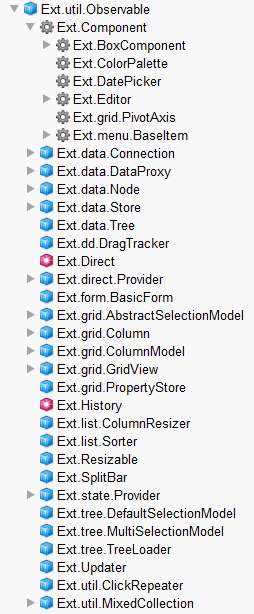
Componet的直接子类:
BoxComponent,ColorPalette,DatePicker,Editor,PivotAxis,BaseItem
在互联网上找到了两个图片,可理清一下思路:
如果把这些组件视为Ext的领域模型,按照在jdon上的讨论,领域模型会以扔事件的方式和外界交互,Ext也是这么做的,不过事件处理是界面处理的标准模型,Ext的事件模型是在js的原生事件上做了抽象和包装,屏蔽了各种浏览器的事件API差异,这个事件类叫做Observable,观察者的意思,Ext的所有组件都继承这个类,各种组件会发生各种事件,这些事件有些是组件抛出的
有些是用户的操作产生的,Observable并不是说只有组件类继承这个类,其他一些非组件类有的也继承这个类,它的子类如下:
Component,Direct,History,Resizable,SplitBar,Updater,Connection,DataProxy,Node,Store,Tree,DragTracker,
Provider,BasicForm,AbstractSelectionModel,ColumnModel,GridView,PropertyStore,ColumnResizer,Sorter,
DefaultSelectionModel,MultiSelectionModel,TreeLoader,ClickRepeater,MixedCollection
用这个事件模型我们可以实现类似DDD的domain Event,比如一个帖子主题FormThread,它有一个changName的方法来更新主题名字,更新完了之后它抛出一个事件表示自己变化了,对这个事件感兴趣的监听器会把主题最新的更改保存到数据库中,实现代码如下:
ForumThread = Ext.extend(Ext.util.Observable, {
constructor: function(config) {
this.name = config.name;
//给领域模型设置事件
this.addEvents({
"change" : true
});
//把监听器放进超类的属性
this.listeners = config.listeners;
//调用超类构造超类不变量
ForumThread.superclass.constructor.call(this, config)
},
//领域行为,会触发事件
changeName : function(newName) {
alert("原主题名字是:" + this.name);
this.name = newName;
alert("更改后主题名字是:" + this.name);
this.fireEvent("change", this);//触发事件
}
});
Ext.onReady(function() {
var forumThread = new ForumThread({
name : '关于将Jdon框架提升为DCI框架的设想',
//构造领域模型时注入监听处理程序
listeners : {
change : function(thread) {
alert('接受到事件,将异步保存新的名字:' + thread.name);
}
}
});
//领域行为调用
forumThread.changeName("关于将Jdon框架提升为DCI框架的设想,整合JdonMVC");
});
Ext中有一个BLANK_IMAGE_URL属性有必要提一下,它是一个空白图片的URL,听说是用来做一些图标的占位,如果我们设置了图标,那么它就不起作用,但是如果不设置图标,它就有用。设置图标可以直接配置图标的路径或者用css配置。空白图片的默认行为在Ext源码中如下:
BLANK_IMAGE_URL : Ext.isIE6 || Ext.isIE7 || Ext.isAir ?
'http:/' + '/www.extjs.com/s.gif' :
'data:image/gif;base64,R0lGODlhAQABAID/AMDAwAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==',
如果Ext运行环境是IE和Adobe的AIR,则请求www.extjs.com/s.gif这个图片,如果不是就直接把一个base64编码的二进制当做空白图片。