android WebView结合jQuery mobile之基础:整合篇
http://gundumw100.iteye.com/blog/1545714
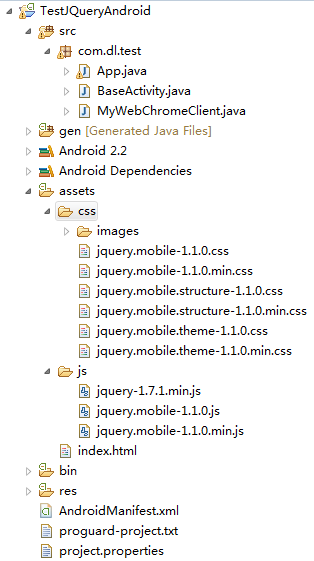
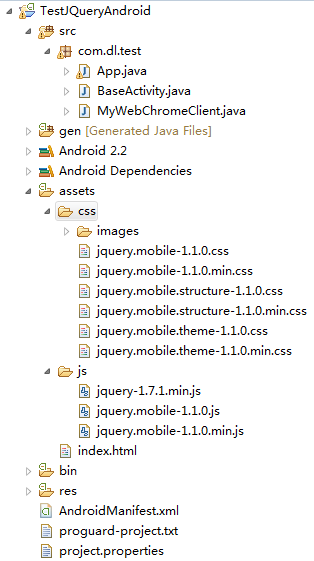
先将jQuery,jQueryMobile库文件,css文件copy入assets中,结构如下:

这里有很多好例子
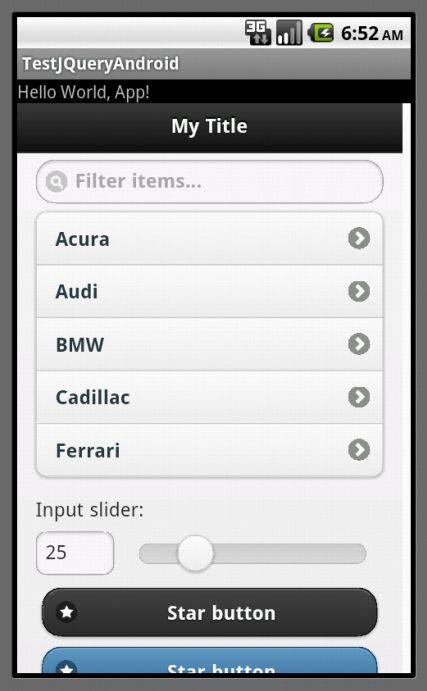
创建assets/index.html,注意jQuery库和css路径千万不要搞错了。
Html代码
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<title>My Page</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<!--
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"></link>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<link rel="stylesheet" href="css/jquery.mobile.structure-1.1.0.min.css" type="text/css"></link>
<link rel="stylesheet" href="css/jquery.mobile.theme-1.1.0.min.css" type="text/css"></link>
-->
<link rel="stylesheet" href="css/jquery.mobile-1.1.0.min.css" type="text/css">
<link rel="stylesheet" href="css/jquery.mobile-1.1.0.css" type="text/css">
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.mobile-1.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
alert('Hi,I am a alert!');
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div>
<!-- /header -->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
<li><a href="#">Ferrari</a></li>
</ul>
<form>
<label for="slider-0">Input slider:</label>
<input type="range" name="slider" id="slider-0" value="25" min="0" max="100" />
</form>
<a href="#" data-role="button" data-icon="star" data-theme="a">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="b">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="c">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="d">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="e">Star button</a>
</div>
<!-- /content -->
</div>
<!-- /page -->
</body>
</html>
写代码:
Java代码
package com.dl.test;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class App extends BaseActivity {
private Handler mHandler = new Handler();
WebView mWebView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webView);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.requestFocus();
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new MyWebChromeClient());//让WebView支持弹出框
/*
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");*/
mWebView.loadUrl("file:///android_asset/index.html");
}
// 如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身,
// 如果希望浏览的网 页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
// 内部类
public class MyWebViewClient extends WebViewClient {
// 如果页面中链接,如果希望点击链接继续在当前browser中响应,
// 而不是新开Android的系统browser中响应该链接,必须覆盖 webview的WebViewClient对象。
public boolean shouldOverviewUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
public void onPageStarted(WebView view, String url, Bitmap favicon) {
showProgress();
}
public void onPageFinished(WebView view, String url) {
closeProgress();
}
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
closeProgress();
}
}
}

android通过webview+jquery设计界面
[url]http://zhanhao.iteye.com/blog/1113776 [/url]
jQuery Mobile开发进阶:API扩展介绍
http://tech.it168.com/a2012/0206/1307/000001307783.shtml
JQUERY MOBILE 中文API站
http://www.jqmapi.com/
先将jQuery,jQueryMobile库文件,css文件copy入assets中,结构如下:

这里有很多好例子
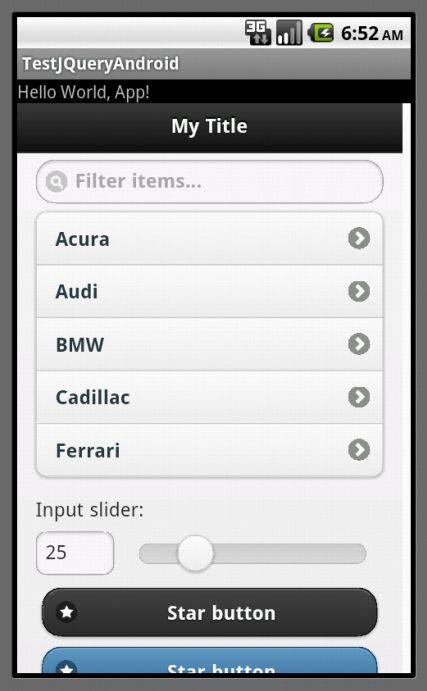
创建assets/index.html,注意jQuery库和css路径千万不要搞错了。
Html代码
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<title>My Page</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<!--
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"></link>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<link rel="stylesheet" href="css/jquery.mobile.structure-1.1.0.min.css" type="text/css"></link>
<link rel="stylesheet" href="css/jquery.mobile.theme-1.1.0.min.css" type="text/css"></link>
-->
<link rel="stylesheet" href="css/jquery.mobile-1.1.0.min.css" type="text/css">
<link rel="stylesheet" href="css/jquery.mobile-1.1.0.css" type="text/css">
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.mobile-1.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
alert('Hi,I am a alert!');
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div>
<!-- /header -->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
<li><a href="#">Ferrari</a></li>
</ul>
<form>
<label for="slider-0">Input slider:</label>
<input type="range" name="slider" id="slider-0" value="25" min="0" max="100" />
</form>
<a href="#" data-role="button" data-icon="star" data-theme="a">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="b">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="c">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="d">Star button</a>
<a href="#" data-role="button" data-icon="star" data-theme="e">Star button</a>
</div>
<!-- /content -->
</div>
<!-- /page -->
</body>
</html>
写代码:
Java代码
package com.dl.test;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class App extends BaseActivity {
private Handler mHandler = new Handler();
WebView mWebView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webView);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.requestFocus();
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new MyWebChromeClient());//让WebView支持弹出框
/*
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");*/
mWebView.loadUrl("file:///android_asset/index.html");
}
// 如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身,
// 如果希望浏览的网 页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
// 内部类
public class MyWebViewClient extends WebViewClient {
// 如果页面中链接,如果希望点击链接继续在当前browser中响应,
// 而不是新开Android的系统browser中响应该链接,必须覆盖 webview的WebViewClient对象。
public boolean shouldOverviewUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
public void onPageStarted(WebView view, String url, Bitmap favicon) {
showProgress();
}
public void onPageFinished(WebView view, String url) {
closeProgress();
}
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
closeProgress();
}
}
}

android通过webview+jquery设计界面
[url]http://zhanhao.iteye.com/blog/1113776 [/url]
jQuery Mobile开发进阶:API扩展介绍
http://tech.it168.com/a2012/0206/1307/000001307783.shtml
JQUERY MOBILE 中文API站
http://www.jqmapi.com/