Html5-描绘各种图形
原文参见:http://www.html5.jp/canvas/how2.html
Canvas不仅仅能画线,它还包含画其它各种图形的方法。本文介绍其中几个方法。
1. 矩形(长方形)
前一篇文章当中,虽然使用画线的方式描画出了矩形,但是Canvas也包含一个直接就能画出矩形的方法。
ctx.fillRect(x, y, width, height)
画有背景色的矩形,x, y是矩形左上角的坐标位置,width是矩形的宽度,height是矩形的高度。
ctx.strokeRect(x, y, width, height)
画没有背景色的矩形,只有边框。参数和fillRect方法相同。
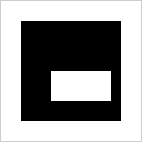
ctx.clearRect(x, y, width, height)
清除矩形,被清除的部分变为透明。参数和fillRect方法相同。
接下来就看看这三个方法的具体使用,Html代码l如下:
<h2>fillRect()</h2> <canvas id="c1" width="140" height="140"></canvas> <h2>strokeRect()</h2> <canvas id="c2" width="140" height="140"></canvas> <h2>clearRect()</h2> <canvas id="c3" width="140" height="140"></canvas>
分别对这三个Canvas标签,在Javascript代码中使用前面的三种方法。
onload = function() {
draw1();
draw2();
draw3();
};
/* fillRect() 的例子 */
function draw1() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillRect(20, 20, 80, 40);
}
/* strokeRect() 的例子 */
function draw2() {
var canvas = document.getElementById('c2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.strokeRect(20, 20, 80, 40);
}
/* clearRect() 的例子 */
function draw3() {
var canvas = document.getElementById('c3');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillRect(20, 20, 100, 100);
ctx.beginPath();
ctx.clearRect(50, 70, 60, 30);
}
结果如下图所示:
 为了理解clearRect方法,首先使用fillRect方法画出有背景色的矩形。然后使用clearRect方法,将其中一部分清除掉,途中白色的小矩形就是被清除的部分。使用的ExplorerCanvas 0002使用的话,这个方法的实际行为和期待的行为是不一致的。因此在IE上看到的效果是,canvas标签上的所有图形都被清除掉了。
为了理解clearRect方法,首先使用fillRect方法画出有背景色的矩形。然后使用clearRect方法,将其中一部分清除掉,途中白色的小矩形就是被清除的部分。使用的ExplorerCanvas 0002使用的话,这个方法的实际行为和期待的行为是不一致的。因此在IE上看到的效果是,canvas标签上的所有图形都被清除掉了。
这些方法都是在调用的时候图形就描绘出来了,因此不用特意再去调用fill方法或者stroke方法。
2. 圆弧
使用arc方法描绘圆和圆弧。
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
x 圆点横坐标
y 圆点纵坐标
radius 园半径
startAngle 圆弧的开始角度,X轴正半轴开始顺时针旋转,用弧度表示。
endAngle 圆弧的结束角度,X轴正半轴开始顺时针旋转,用弧度表示。
anticlockwise 指定画圆弧的方向。true的话,逆时针旋转,false的话,顺时针旋转画圆弧。
startAngle和endAngle指定的角度的单位为弧度,例如360度的话,就是2*Math.PI。 任意的角度转化为弧度的公式为,度数*Math.PI/180。例如,15度的话,就是 15*Math.PI / 180。
onload = function() {
draw1();
draw2();
draw3();
};
/* 画圆 */
function draw1() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 60, 0, Math.PI*2, false);
ctx.stroke();
}
/* 画圆弧 */
function draw2() {
var canvas = document.getElementById('c2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 60, 10 * Math.PI / 180, 80 * Math.PI / 180, true);
ctx.stroke();
}
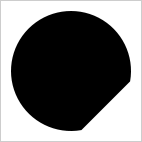
/* 画有背景色的圆弧 */
function draw3() {
var canvas = document.getElementById('c3');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 60, 10 * Math.PI / 180, 80 * Math.PI / 180, true);
ctx.fill();
}
结果如下:
 arc(70, 70, 60, 0, Math.PI*2, false)。以坐标(70, 70)为圆心,60像素为半径,从0度开始顺时针旋转360度花圆弧。圆形的话,不论anticlockwise为true或者false,画出的图形都是一样的。
arc(70, 70, 60, 0, Math.PI*2, false)。以坐标(70, 70)为圆心,60像素为半径,从0度开始顺时针旋转360度花圆弧。圆形的话,不论anticlockwise为true或者false,画出的图形都是一样的。
 arc(70, 70, 60, 10*Math.PI/180, 80*Math.PI/180, ture)。以坐标(70, 70)为圆心,60像素为半径,从10度开始逆时针旋转到80度的位置画圆弧。10度,80度的度数都是指以X轴正半轴开始顺时针旋转的度数。即使参数anticlockwise指定为true,表示位置的度数也不是逆时针旋转得出的度数,这一点需要注意。
arc(70, 70, 60, 10*Math.PI/180, 80*Math.PI/180, ture)。以坐标(70, 70)为圆心,60像素为半径,从10度开始逆时针旋转到80度的位置画圆弧。10度,80度的度数都是指以X轴正半轴开始顺时针旋转的度数。即使参数anticlockwise指定为true,表示位置的度数也不是逆时针旋转得出的度数,这一点需要注意。
 使用fill方法填充前面画出的圆弧的话,圆弧的开口部分就会被直线连接,而得出图形,并不是扇形,这一点需要注意。
使用fill方法填充前面画出的圆弧的话,圆弧的开口部分就会被直线连接,而得出图形,并不是扇形,这一点需要注意。
单只调用arc方法不能描绘出图形,必须再调用stroke方法或者fill方法。
截至目前,虽然画了直线和图形,但都是黑白颜色。下一篇文章中将介绍如何给图形填充颜色。>> 填充颜色