解除网友右键限制 之程序员法
需求: 突破 网页对内容的选择限制 和 鼠标右键的限制. 拷贝出内容
工具: chrome, chrome developer tool, notpad
解决思路:
1. 在网上搜索了常用办法(未解决)
(1) 使用chrome js 书签方法, 见 帖子, 未起效. 原因未追踪.
(2)尝试通过chrome 浏览器的 开发人员工具(developer tool) ,查看页面源代码方式.
在此,啰嗦下, 操作使用步骤(希望对不熟悉浏览器调试的初学者有所参考)
(2.1) 使用chrome 打开页面, 按快捷键F12(或从chrome菜单打开), 弹出开发人员工具窗口见:
(2.2)按照如图方法,找到页面内容对应的元素:

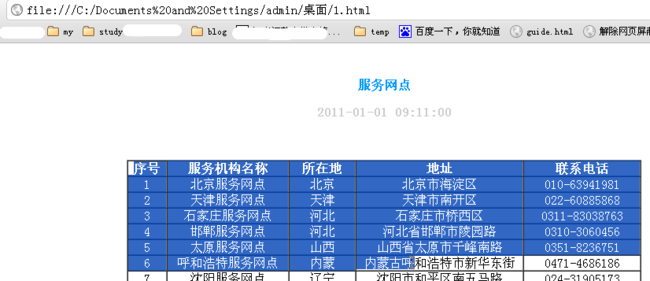
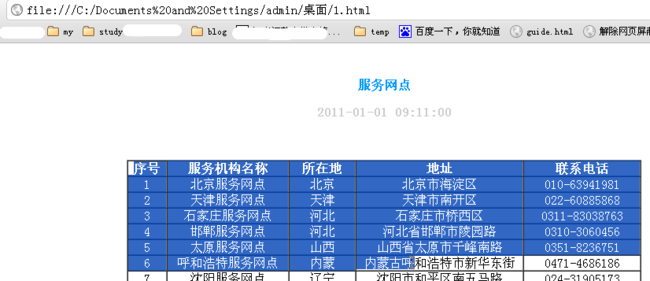
(2.3) 拷贝此代码, 新建一个txt, 将代码复制后,保存未html文件,然后打开,即可选中.如下:

至此,算是完成了需求. 此方法,需对chrome工具有一定熟悉.
但作为一个开发人员, 不满足此方法. 继续探索, 见下:
(3). 通过开发人员工具, 直接编辑标签内容解决
在网上搜到了限制页面右键, 及选择的方法, 主要有下几个:
ondragstart:觸發網頁上元件(ex:圖片、按鈕等)的拖曳事件
oncontextmenu:網頁右鍵的menu
onselectstart:選取網頁(ex:文字、圖片等)的事件
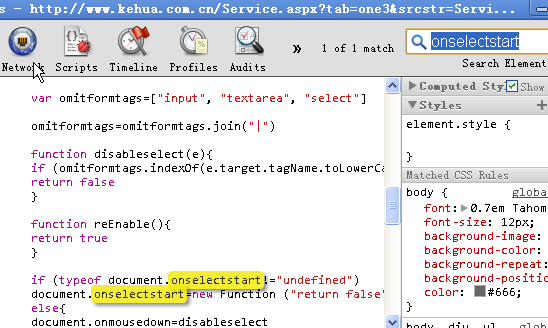
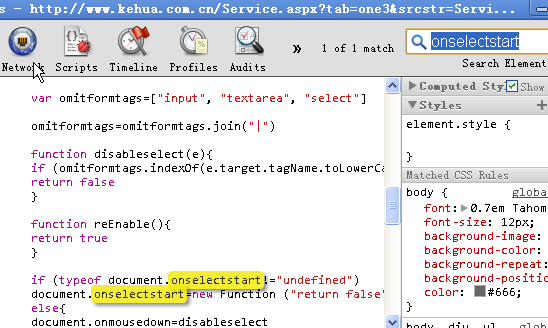
(3.1) 在dev tool 中,搜索这些名称:
发现在
显然, 在页面载入使,调用了oncontextmenu return false 表示限制右键菜单.
直接编辑改为 true, 至此,页面右键限制就解除了.如下:

(3.2) 用同样的方法, 搜索ondragstart,如下

通过修改,js 代码return false,或删除js 代码均无效. 原因分析:
chrome dev tool 通过修改页面标签属性,css 可以立刻展现效果, 但对于js代码,因为页面已
完成载入, 修改后,页面无法重新载入, 所以不能起作用.
尝试把此页面代码拷贝出来,(与2.3不同之处在于2.3 只拷贝了table中的内容),此拷贝包含body 及js代码. 保存为本地html.发现 也限制了右键和选择. 用notepad 打开,删除相关js.
发现 右键限制和选择已经消失.具体就不贴图了.
总结:
在遇到此问题时,由于急于解决, 从尝试了不同方法( baidu 等),但问题解决.用了一上午时间. 总结经验: 遇到问题, 思路很重要. 先应分析问题原因, 如找到出现此问题的源头(如本例中的js 事件) ,然后对此源头对症解决. 问题自然就解决了.
------
ps: 花了2个小时,完成了此文. 本人缺乏文章书写功底,表达可能有啰嗦及不清楚的地方,望理解.感觉到写出一个规范的博文真的不易.
--------------------------------------------------------------------
此文献给我心爱的女朋友 wanwan, 愿她工作上顺利! 感谢你在我身边,我爱你!
工具: chrome, chrome developer tool, notpad
解决思路:
1. 在网上搜索了常用办法(未解决)
(1) 使用chrome js 书签方法, 见 帖子, 未起效. 原因未追踪.
(2)尝试通过chrome 浏览器的 开发人员工具(developer tool) ,查看页面源代码方式.
在此,啰嗦下, 操作使用步骤(希望对不熟悉浏览器调试的初学者有所参考)
(2.1) 使用chrome 打开页面, 按快捷键F12(或从chrome菜单打开), 弹出开发人员工具窗口见:
(2.2)按照如图方法,找到页面内容对应的元素:

(2.3) 拷贝此代码, 新建一个txt, 将代码复制后,保存未html文件,然后打开,即可选中.如下:

至此,算是完成了需求. 此方法,需对chrome工具有一定熟悉.
但作为一个开发人员, 不满足此方法. 继续探索, 见下:
(3). 通过开发人员工具, 直接编辑标签内容解决
在网上搜到了限制页面右键, 及选择的方法, 主要有下几个:
ondragstart:觸發網頁上元件(ex:圖片、按鈕等)的拖曳事件
oncontextmenu:網頁右鍵的menu
onselectstart:選取網頁(ex:文字、圖片等)的事件
(3.1) 在dev tool 中,搜索这些名称:
发现在
<body oncontextmenu="return false" marginwidth="0"
显然, 在页面载入使,调用了oncontextmenu return false 表示限制右键菜单.
直接编辑改为 true, 至此,页面右键限制就解除了.如下:

(3.2) 用同样的方法, 搜索ondragstart,如下

通过修改,js 代码return false,或删除js 代码均无效. 原因分析:
chrome dev tool 通过修改页面标签属性,css 可以立刻展现效果, 但对于js代码,因为页面已
完成载入, 修改后,页面无法重新载入, 所以不能起作用.
尝试把此页面代码拷贝出来,(与2.3不同之处在于2.3 只拷贝了table中的内容),此拷贝包含body 及js代码. 保存为本地html.发现 也限制了右键和选择. 用notepad 打开,删除相关js.
发现 右键限制和选择已经消失.具体就不贴图了.
总结:
在遇到此问题时,由于急于解决, 从尝试了不同方法( baidu 等),但问题解决.用了一上午时间. 总结经验: 遇到问题, 思路很重要. 先应分析问题原因, 如找到出现此问题的源头(如本例中的js 事件) ,然后对此源头对症解决. 问题自然就解决了.
------
ps: 花了2个小时,完成了此文. 本人缺乏文章书写功底,表达可能有啰嗦及不清楚的地方,望理解.感觉到写出一个规范的博文真的不易.
--------------------------------------------------------------------
此文献给我心爱的女朋友 wanwan, 愿她工作上顺利! 感谢你在我身边,我爱你!