关于用户体验,我们常犯的9个错误
编 者:这是一篇非常不错的博客,如果也在开发网站,必看,但里面提到的问题不一定适合中国网民习惯。
Web 用户体验大师 Jacob Nielsen 说过,“一个烂网站就像一个性情乖戾的推销员”,这样的推销员不仅无法说服顾客,而且让人生厌,就网站而言,再也没有什么比蹩脚的用户体验更让人沮丧的 了。本文讲述了 Web 设计与开发中常犯的 9 个用户体验错误以及它们的解决方法。
1. 难以找到你感兴趣的内容
下面这些知名站点不仅设计陈旧,而且易用性不佳
- irs.gov
- boink.com
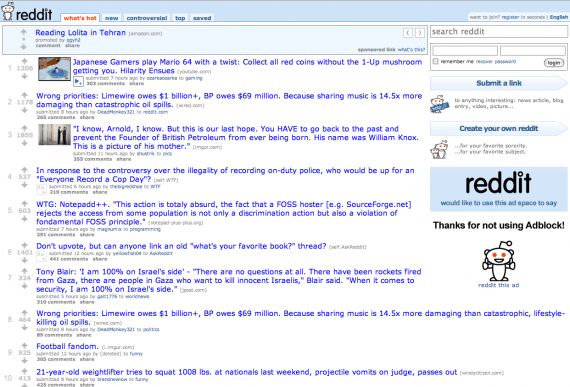
- reddit.com
为什么不用更有意义的表单名字?
那几个旋转的骨牌原来是导航...
reddit.com,我喜欢它的概念,但内容太令人受伤。
我们常常在从一个网站查找内容的时候发现困难重重,比如那些政府站点,既然我们都知道内容为王的道理,我们就不应该让用户为了查找一点内容而翻遍成 千上万的菜单。
解决方法
简而言之,就是将你认为重要的信息放在容易找到的位置。如果你的站点有海量内容:
- 将各种内容放在它们应该放的栏目。
- 让你站点的搜索功能工作正常。
- 提供清晰的标签和目录。
- 让重要的内容重点显示。
- 提供本地化命名。
另外,使用 blur 测试,将你的设计草图做比如 10% 的模糊处理,这样你就能发现那些需要突出显示的内容是否真的突出了,还可以使用 IntuitionHQ.com 一类易用性测试服务。
2. 蹩脚的布局
- qq.com
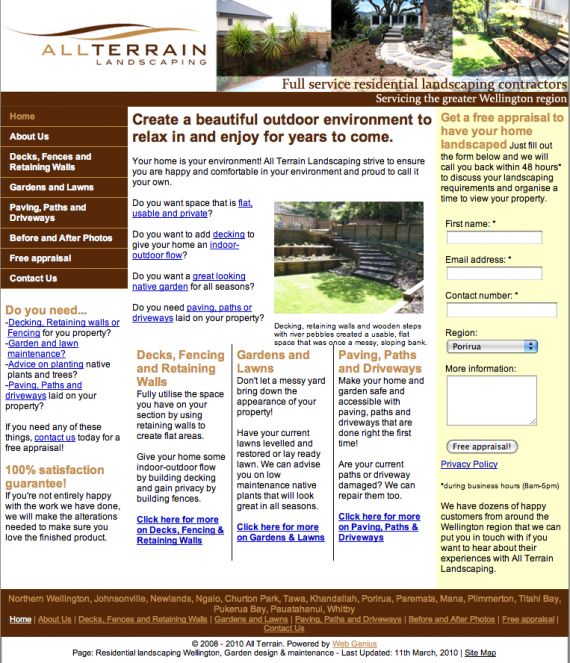
- allterrain.co.nz
- craigslist.org
典型的中文门户风格
到处都是文字,到处都可以点击
好用吗?有点,好看吗?一点也不。
内容难以查找的另一个原因是布局,将所有的东西放在首页,到处都是 Flash 广告,满眼都是文字,密密麻麻,挨挨挤挤。解决方法是请一个 Web 设计师将你的布局做一个设计。尽管有不少布局蹩脚的新闻站点仍然非常成功,但让它们成功的不是它们挨挨挤挤的布局。
3. 让人摸不着头脑的导航系统
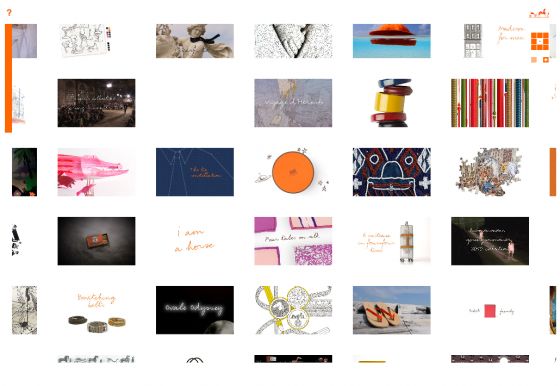
- lesailes.hermes.com
- billyconnolly.com
- pizzacaper.com.au
原来那些橙色的,带问好的竖条是导航用的。
他们说,片图抵千言...
看上去挺漂亮,但 Flash 和 HTML 两个版本对用户来说有什么意义?
人们通常对导航菜单有一个约定俗成的期望,然而我们遇到很多奇怪的导航,常常让我们摸不着头脑。解决方法:
- 先画个导航菜单草图
- 让它有点逻辑
- 找些人问问,他们希望在什么位置找到特定的信息,按他们的说法安排菜单
- 考虑一下你的站点的目标用户
- 做易用性测试
- 使用面包屑导航,并确认前进和后退按钮起作用。
4. 蹩脚的菜单设计
- godaddy.com
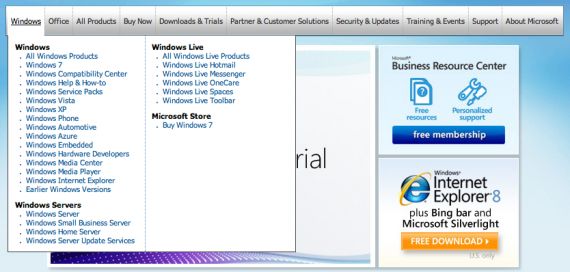
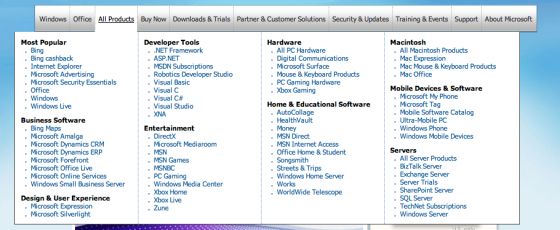
- microsoft.com
- vodafone.co.nz
到处都是导航菜单,但什么都找不到。
微软的
最令人关心的价格信息却无处可查。
很多站点的导航菜单布局十分不合理,重要信息被掩埋在很深的菜单下,重要信息需要挖掘很久才能找到,广告和内容搅和在一起,诸如此类。使用分析工 具,分析什么内容最受欢迎,用户在哪些页停留时间最长,哪些内容被频繁阅读,将这些内容放在容易被找到的位置。
5. 缺乏进度指示
- dell.co.nz
![]()
Dell - 看上去并不难
但这些滚动滚到哪里才是头。
很多站点对于用户的操作进度,缺乏指示,或者指示混乱,假如你在进行一个长时间的操作,却不知道后面还剩下多少步,你会很容易半路放弃。
解决方法
人们无非想知道他们目前所在的位置,以及后面还余下多少步,告诉他们就是。
6. 无法反馈信息
- facebook.com
- sitevalley.com
- alexa.com
压根没有信息反馈功能
可以反馈信息,但很难找到
无法找到信息反馈功能
Facebook 或许有理由不提供反馈,它们的用户量太大了,但小规模站点都应该提供用户反馈功能。可以是 Email,反馈表单,或是论坛。
7. 滥用社会媒体网络功能
这样的数字很让人伤心。
虽然,如今每个人和他的狗都有 Facebook, Twitter, Digg, LinkeIn 账户,但99%的人事实上从来不更新他们的内容,如果你在网站上提供了自己的 Twitter 链接,且实时显示自己的跟随数目,如果数字是1或者0,就太丢人了。
8. 太多选项
- dell.co.nz
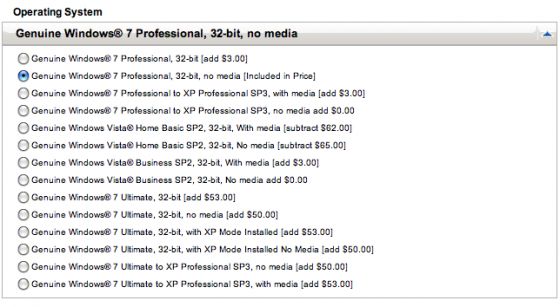
- microsoft.com
- reddit.com
晕了
这一大堆选项让人头都要炸了
![]()
为什么要有这么多选择
选择多未必幸福,如果苹果有什么东西值得我们学习,那就是,人们不必去做过多选择,或许,几个基本的选项已经足够,或许,一个适合我的选项也已经足 够。保持简单,让用户少做选择,是良好用户体验的一个重要因素。
9. 工作不正常的链接,按钮与表单
错误的链接,不存在的页面,无法正常工作的表单,诸如此类,对于这类问题,除了测试,还是测试。
本文国际来源:1stwebdesigner.com 9 Usability And UX Pitfalls: Learn How To Avoid Them (原文作者:Jacob Creech )