2014.07.12正式开始学习AngularJs。在进行学习之前,先要对Linux配置环境。
1.安装Skype。
在软件管理器中找到,直接安装。
2.安装ibus
先安装ibus,在安装ibus-pinyin引擎就行了。
3.open-jdk-7.0
在终端输入指令。
sudo apt-get install openjdk-7-jdk
安装完成后,还需要配置环境变量,查找java安装目录:
sudo find /|grep jni_md.h
修改环境变量:
sudo gedit /etc/profile
对profile文件添加如下内容:
export JAVA_HOME=/usr/lib/jvm/java-7-openjdk-amd64 export PATH=$JAVA_HOME/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
添加的JAVA_HOME=/usr/lib/jvm/java-7-openjdk-amd64绿色部分需要与搜索的结果相一致,修改完profile文件记得打如下指令。
source /etc/profile
4. android-sdk
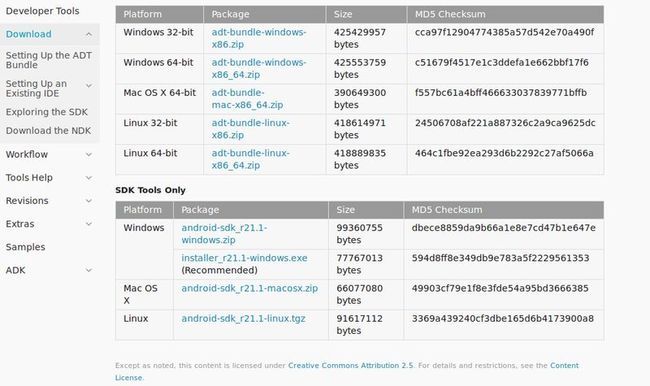
首先在这里下载SDK:http://developer.android.com/sdk/index.html
下载截图中最下面的一个,即纯SDK。
2.把它解压缩,运行目录下的/tools/android脚本
3.打开之后,将会出现下面的界面
例如,如果要安装Android4.2,在选中之后,点击"Install 8 packages..."按钮
选择Accept License,然后选择Install,即可安装
配置环境变量,还是在profile文件里添加:
export ANDROID_HOME=/home/julia/android-sdk-linux
export PATH=$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools:$PATH ANDROID_HOME后面的路径是你下载的android-sdk解压后的包的路径。保存profile文件后记得:
source /etc/profile 5. ant
sudo apt-get install ant 6. node.js
安装node先要安装nvm,避免出现权限问题。
curl https://raw.githubusercontent.com/creationix/nvm/v0.10.0/install.sh | bash
激活nvm
source /.bash_profile
上面这条命令,每次使用nvm前都要输入,建议将其加入~/.bashrc文件(假定你所使用的shell是bash)。
激活nvm之后,就可以安装指定版本的node.js。
nvm install 0.10上面这条命令,安装最新的v0.10.x版本的node.js。
安装后,就可以指定使用该版本。
nvm use 0.107. rvm
先安装rvm,再用rvm安装ruby,最后用ruby安装rails。
curl-Lget.rvm.io | bash-sstable echo "source ~/.bashrc">> ~/.bash_profile source ~/.bash_profile echo "source ~/.rvm/scripts/rvm">> ~/.bashrc source ~/.bashrc rvm-v
8. ruby
rvm install 2.0.0-p247 注意:2.0.0-p247是ruby的一个版本,根据需要可以更换。
9. rails
gem install rails 10. github
sudo apt-get install git 官网注册账户,并且建立公有仓库。
接下里生成公钥。
ssh-keygen -t rsa -C "[email protected]"
引号中的内容是你自己的邮箱。
将生成的公钥通过设置(Account settings)->SSH Keys进行添加。
在终端中输入如下命令进行以上所有配置成功与否的验证:
$ ssh -T [email protected]
验证期间若有“Are you sure you want to continue connecting (yes/no)?”的提示操作,输入“yes”,然后回车即可。
最后,若出现“Hi Willido! You've successfully authenticated, but GitHub does not provide shell access.”的信息,则表示已成功连上GitHub。
11.RubyMine和Intellij IDEA
直接下载压缩包,解压后分别在他们的在bin文件夹里找到rubymine.sh和idea.sh,点击运行就可以了。
12.yeoman
首先安装。
npm install -g yo
再安装generator。
npm install -g generator-webapp
创建文件。进入文件,并且生成angular js工程。
mkdir test cd test yo angular
启动grunt。
grunt serve
点击相应网址,如果成果,则会显示下面界面。