Android笔记 - UI Menu (3) Action Bar
1) 设置<uses-sdk android:minSdkVersion="4" android:targetSdkVersion="11" />,表明应用程序可部署于android3.0或之前。也就是说当设备的SdkVersion==11时,应用程序将启动Action Bar。
但是如何应用程序想使用Action Bar API,即访问ActionBar类。例如:添加tab、改变Action Bar风格,我们需要将minSdkVersion也设置成11。
2) 如何让你的Activity不使用ActionBar呢?
i. 设置:<activity android:theme="@android:style/Theme.Holo.NoActionBar">
ii. i中的主题是系统自带的主题,即去掉了ActionBar的主题。如果我们自定义主题,如何取消ActionBar呢?
在自定义的主题中,使用android:windowActionBar,并将它设置成false。
3) 值得注意的是,当用2)的方法删除了ActionBar后,在Activity中调用getActionBar()将返回null。
否则正常情况下返回ActionBar对象,然后调用show、hide操作。
4) 定义了OptionsMenu之后,我可以选择几个MenuItem优先显示在Action Bar。
i. 在menu资源中:使用android:showAsAction属性,设置成ifRoom。
ii. 代码中:MenuItem .setShowAsAction(SHOW_AS_ACTION_IF_ROOM)
5) 通常MenuItem是带有Icon和text属性,作用是提示用户识别MenuItem。当两者都提供时,Action Bar默认显示Icon。如果想显示文本的话,需要
i. 在menu资源中:使用android:showAsAction属性,设置成ifRoom | withText。
ii. 代码:MenuItem .setShowAsAction(SHOW_AS_ACTION_IF_ROOM | SHOW_AS_ACTION_WITH_TEXT)
6) 如果应用程序在某个Fragment中添加MenuItem,当点击该MenuItem的处理步骤是这样,Activity本身先处理,然后才会到Fragment。
7) 默认情况下,Action Bar会在最左侧添加应用程序图标,当点击该图标与点击MenuItem的效果是一致的,此时返回的id是android.R.id.home。同样也是在onOptionsItemSelected中处理。
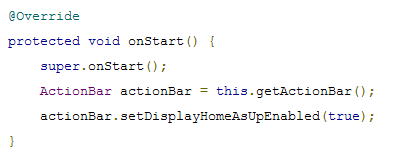
ii. 另一种常见的处理是向上导航功能,即可选择Activity栈中任意Activity。代码和效果如下,onOptionsItemSelected中的处理类似于i中的代码:


8) 默认情况下,Action Bar上显示的MenuItem,都是以MenuItem的Icon或者Text显示。
我们可以为MenuItem添加View,从而在Action Bar上显示这个View,注意,如果Action Bar空间不足以显示该View的话,此时MenuItem就处于”更多”菜单中,此时显示Icon或者Text,而不是View了。
如何定义的的,通常都是在资源中为使用或者属性。例如:

此时我们通常会为该View设置监听器与用户交互。如何在menu资源中获取MenuItem对应的View呢?

9) Android为Action Bar提供支持Tab的功能,效果如下:

i. 每个Tab都包含一个Icon和Text。通常每个Tab对应一个Fragment
ii. 实现该效果的基本步骤
getActionBar().setNavigationMode(NAVIGATION_MODE_TABS)。在Activity的onCreate调用了setContextView之后才能调用getActionBar()。
创建ActionBar.Tab对象:actionBar.newTab(),这里actionBar是对象不是类。
调用Tab.setText、setIcon和setTabListener。其中TabListener关联了Fragment。这样就实现了Tab与Fragment的关联。
最后ActionBar.addTab()添加Tab即可。
iv. getSelectedNavigationIndex()能够获取被选择的Tab索引,当用户切换前后台的Activity时,根据被选择的Tab恢复界面。
10) 一个网站,游戏等都需要导航,除了Tab导航之外,android系统又为Action Bar提供了下拉导航功能。
i. getActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);使能下拉导航功能。
ii. actionBar.setListNavigationCallbacks(mSpinnerAdapter, mNavigationCallback);设定下拉导航中的导航项和点击导航项后的事件处理。
mSpinnerAdapter是SpinnerAdapter类实例,即这里的所有导航项。
mNavigationCallback是ActionBar.OnNavigationListener类实例,即事件监听处理器。
iii. 创建SpinnerAdapter
SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this, R.array.action_list, android.R.layout.simple_spinner_dropdown_item);
参数1:Context
参数2:字符串数组资源<string-array name="action_list">
参数3:下拉导航中每个导航项的布局。
iv. 创建ActionBar.OnNavigationListener
该事件监听器主要处理,当导航项被点击时的处理:onNavigationItemSelected。
public boolean onNavigationItemSelected(int position, long itemId) 。
11) Action Bar(动作栏)也是UI的一部分,如何让它和Activity的UI的风格协调一致呢?
i. ActionBar.setBackgroundDrawable成员设置Action Bar的背景图片,建议不要使用固定像素的图片。
ii. ActionBar.setDisplayUseLogoEnabled成员设置Actin Bar上显示的Icon。不再使用Application的Icon,而是使用<application>中android:logo。
iii. 还有就是为Action Bar应用主题,默认情况Action Bar使用Theme.Holo主题。它与Theme.Holo.Light相反的主题,后者是白底黑字。
设置方法是这样的,在manifest.xml中为Activity添加主题。当然该主题不仅仅包括的是Action Bar的样式。
iv. 关于Action Bar的样式:
android:actionBarTabStyle:Tab的样式
android:actionBarTabBarStyle:Tab下方的Bar的样式
android:actionBarTabTextStyle:Tab中Text的样式
android:actionDropDownStyle:下拉导航和浮动菜单的样式
android:actionButtonStyle:按钮的背景图片
v. 如何自定义主题呢?通常的做法是继承的方式,例如继承Theme.Holo:

vi. 应用该自定义的主题就很简单了:
<application android:theme="@style/CustomActionBar"... />
vii. 当然如果你的Activity不使用Action Bar也就没有以上的部分了。
设置Activity的android:windowActionBar为false即可。
viii. 拓展:设置Activity的android:windowNoTitle来使能题目栏Title Bar。

