用swing制作精美ERP图表
原文地址 http://twaver.servasoft.com/?p=2129
最近ERP项目进入冲刺阶段,彻底改善一下“图表中心”模块的界面美观性已经成了当务之急,老大要求节前必须完成!先看看以前的图表中心界面:
这个图表界面的问题是不够美观,灰色调让人感觉很沉闷;数据的呈现也不够精细和直观,本来有很好的数据却不能用很吸引人的方式呈现出来,非常可惜。另外,这个界面方案使用了Layout布局,固定的行、列,当图表矩阵数量多了后,每个图表都被挤的很小,看上去非常难受。
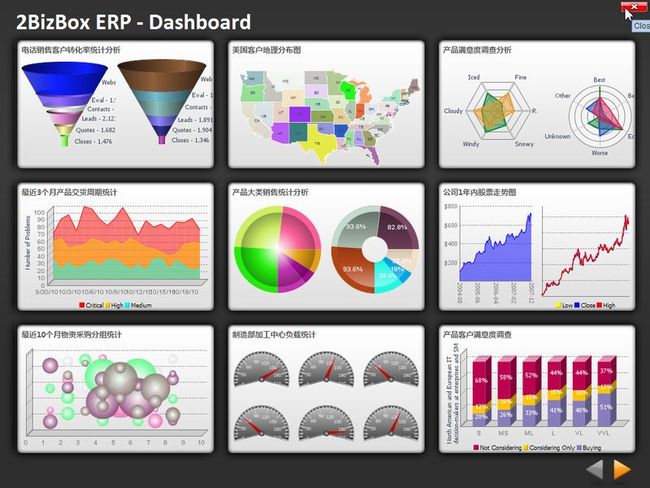
美观性改善自然不必多说,操作上也丰富了不少。以前的方案使用了Layout布局,固定的行、列,当图表多了后,每个图表都被挤的很小,看上去非常难受;而新的方案使用了固定行列大小以及翻页的方式,点击右下角的箭头可以动画翻页,这样就可以支持无限多的图表矩阵了。此外,鼠标双击每个图表的标题,也可以最大化/恢复每个图表单元格,以便观察图表细节。还可以鼠标直接在每个chart上面用滚轮滚动来进行任意矢量缩放。
主要操作罗列如下:
- 双击每个chart标题文字,可以最大化/恢复相应chart;
- 点击右下角箭头进行图表矩阵动画翻页;
- 鼠标滚轮滚动每个chart,可以矢量无级缩放,双击后复位;
- 鼠标拖拽每个chart内容,可以进行平移,双击后复位;
- 支持鼠标点击、移动等动作;
其中有几个复杂一点的图表需要说明一下。例如这个美国地图的图,其中的地图来自一个xml定义的shape格式文件,其中携带了每个州的数据。当鼠标在地图上滑过,可以动态的显示出每个州的数据大小,例如客户信息、销售额等,这对一个ERP管理软件来说,无疑是非常直观和具有实用价值的:
另外,这个饼图的渐变填充也使用了Swing的一些圆心渐变方法,增强了美观性:
实际的实现也很简单,用Java2D的渐变填充即可实现:
float centerY = (float) drawBound.getCenterY();
Point2D from = new Point2D.Float(0, centerY - radius);
Point2D end = new Point2D.Float(0, centerY + radius * 1.5f);
float[] dist = {0.0f, 0.5f, 1.0f};
Color[] colors = {color.darker().darker(), color, Color.white};
LinearGradientPaint paint = new LinearGradientPaint(from, end, dist, colors);
g2d.setColor(color);
g2d.draw(shape);
g2d.setPaint(paint);
g2d.fill(shape);