百度公司的ECharts发展迅速,已经成为HTML5 Chart的佼佼者,这让大家骄傲:中国人终于也有世界级的开源通用UI产品了。正如其网站所说,它是百度的,是中国的,也是世界的。想想那些年,我们追逐感慨过的chart产品,fusionchart、highchart等等不计其数,随着HTML5的迅速普及和ECharts的疯狂发展,大家可以忘掉那些产品了。其他商业chart产品基本上也离颤抖中关门的日子不远了。
TWaver各个分支也都有chart模块。虽然它不是核心组件,但是也有和TWaver的MVC框架紧密结合的便利,一些简单的应用场景是完全可以应付的。但和ECharts相比,毫无疑问ECharts表现力更丰富、功能更强大。其实TWaver和ECharts功能并不冲突和重叠,相反他们完全可以一起配合使用:TWaver做拓扑图、3D图,ECharts负责图表。很多TWaver的客户也是这样做的。
下面我们就尝试把ECharts和TWaver 3D场景进行结合,让两者都迸发出更精彩的火花。
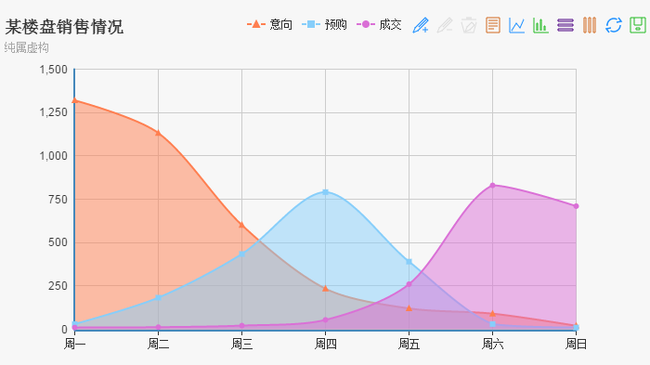
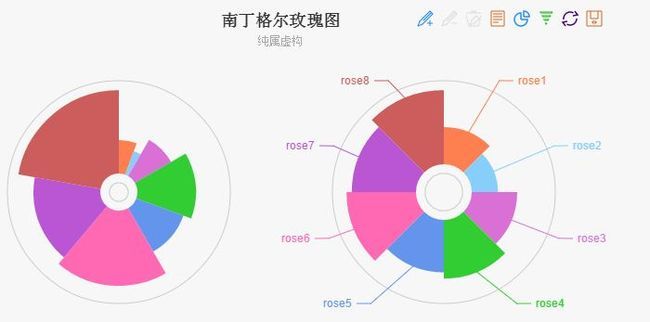
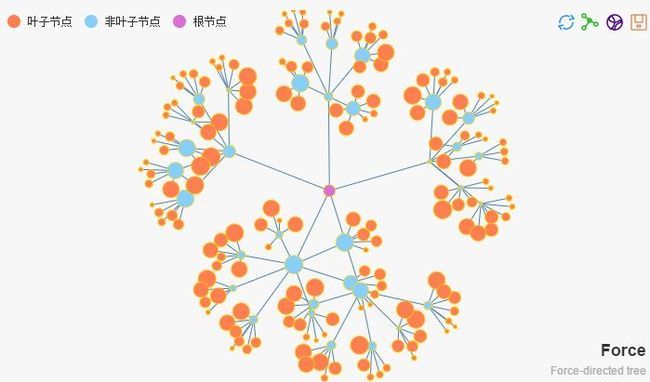
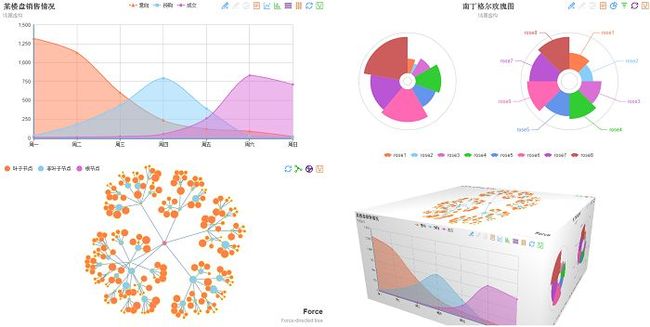
首先用ECharts创建3个常见图表:
var chart1 = ec.init(document.getElementById('chart1'));
var chart2 = ec.init(document.getElementById('chart2'));
var chart3 = ec.init(document.getElementById('chart3'));
ECharts通过单独的options可以把图表要显示的内容和样式全都定义清楚,这一点确实很方便。例如下面的options定义:
option1 = {
title : {
text: '某楼盘销售情况',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'成交',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[10, 12, 21, 54, 260, 830, 710]
},
{
name:'预购',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[30, 182, 434, 791, 390, 30, 10]
},
{
name:'意向',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[1320, 1132, 601, 234, 120, 90, 20]
}
]
};
chart1.setOption(option1);
三个图表显示如下:
接下来我们创建一个TWaver 3D立方体,放在另外的canvas上:
var box = new mono.DataBox(); var camera = new mono.PerspectiveCamera(30, 1.5, 0.1, 10000); camera.setPosition(800,1000,1500); var network= new mono.Network3D(box, camera, canvas); var interaction = new mono.DefaultInteraction(network); network.setInteractions([new mono.SelectionInteraction(network), interaction]); var cube=new mono.Cube(1000,500,1000); box.add(cube);
最后一步,是把3个chart贴在立方体的3个面上,并能保持动态更新。ECharts的每个chart都有一个getImage()方法,可以很方便的拿到这个chart当前的“截图”。这样就方便了,我们把它“抓”下来,贴到cube的一个面上即可:
//截图chart生成图片
var image=chart1.getImage();
//图片生成加载完毕后,更新立方体顶面贴图
image.onload=function(){
cube.setStyle('top.m.texture.image', image);
}
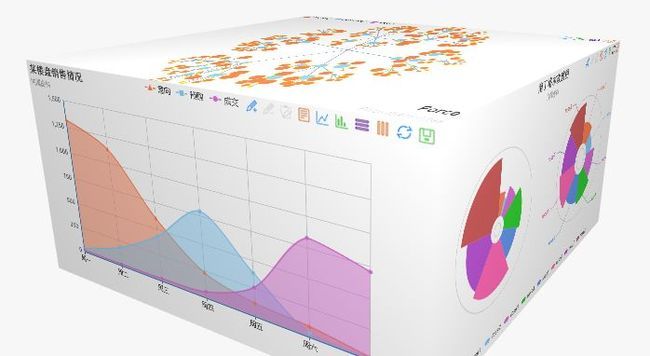
把3个chart都如法炮制,分别贴在立方体的三个面上,效果就出来了:
再setInterval增加一个循环,把贴图不停的更新到立面上,这样就能让chart在3D场景中实时更新了。
由此可见,我们完全可以在项目中同时使用TWaver和ECharts进行数据呈现:TWaver负责拓扑图、通用组件、3D等部分,ECharts负责图表呈现部分。既可以2D相互搭配使用,也可以在3D中融合使用,充分发挥两个产品的特长。