Struts+Ztree无极限树实现:
1、集成工作将不再这里赘述,直接上代码。
2、通过表单新增各树节点。
/**
* 新增
*/
public void add(){
request= ServletActionContext.getRequest();
try{
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
java.util.Date time= df.parse(df.format(new Date()));
String T ="_";
//获取登录用户信息
String fdid = (String)get(""+ResourceUtil.getStringValue("uId")+"");
CsmsTUsers user = (CsmsTUsers) csmsTUsersService.findByPrimaryKey(fdid) ;
//CsmsTModule Parent = (CsmsTModule) csmsTModuleService.findByPrimaryKey(moduleParent.getFdId());
CsmsTModule csmsTModule = new CsmsTModule();
String fdModuleId = baseCoreSnService.getPrefixSerialNumber(4, CsmsTModule.class, "GN") ;
csmsTModule.setFdModuleId(fdModuleId);
csmsTModule.setFdModuleName(fdModuleName);
csmsTModule.setFdModuleUrl(fdModuleUrl);
if(StringUtil.isNotNull(moduleParent.getFdId())){
CsmsTModule Parent = (CsmsTModule) csmsTModuleService.findByPrimaryKey(moduleParent.getFdId());
csmsTModule.setModuleParent(Parent);
String treep = T+Parent.getTreePath()+T+csmsTModule.getFdId();//有父节点的情况下,树路径为下划线+父节点的路径+自己的主键(T+Parent.getTreePath()+csmsTModule.getFdId())
csmsTModule.setTreePath(treep.replace("__", "_"));
}else{
csmsTModule.setTreePath(csmsTModule.getFdId());
}
csmsTModule.setRemark(remark);
csmsTModule.setDelflag(false);
csmsTModule.setCreateid(user);
csmsTModule.setCreatetime(time);
String result = csmsTModuleService.add(csmsTModule);
if(result == null){
JSONObject object=new JSONObject();
object.put("statusCode", "300");
object.put("message", "操作失败!");
object.put("navTabId", "L00104");
object.put("rel", "");
object.put("callbackType", "closeCurrent"); //closeCurrent
object.put("forwardUrl", "");
out(object);
}else{
JSONObject object=new JSONObject();
object.put("statusCode", "200");
object.put("message", "操作成功!");
object.put("navTabId", "L00104");
object.put("rel", "");
object.put("callbackType", "closeCurrent"); //closeCurrent
object.put("forwardUrl", "");
out(object);
}
}catch(Exception ex){
ex.printStackTrace();
}
}
3、封装节点数据。
public void doGetPrivilegeTree() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
try {
List<CsmsTModule> moduleList = new ArrayList<CsmsTModule>();
StringBuffer whereBlock= new StringBuffer();
StringBuffer orderBy=new StringBuffer(" order by c.fdModuleId asc");
int currentPage1=1;
int numPerPage1=1000;
moduleList = csmsTModuleService.findlist(whereBlock.toString(),
orderBy.toString(), currentPage1, numPerPage1);
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
PrintWriter writer = response.getWriter();
List<Map<String ,String>> mapList = new ArrayList<Map<String ,String>>();
if(moduleList!=null&&moduleList.size()>0 ){
for(CsmsTModule csmsTModule:moduleList){
Map<String ,String> map = new HashMap<String ,String>();
map.put("id", csmsTModule.getFdId());
if(csmsTModule.getModuleParent()!=null){
String pId=csmsTModule.getModuleParent().getFdId();
map.put("pId", pId);
}else{
String pId=csmsTModule.getFdId();
map.put("pId", pId);
}
map.put("name", csmsTModule.getFdModuleName());
mapList.add(map);
}
ActionContext.getContext().put("mapList", mapList);
}
response.getWriter().print(JSONArray.fromObject(mapList).toString());
System.out.println("---"+mapList);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
4、JSP页面设置树相关信息并获取后台返回数据
<script type="text/javascript">
//以下是树相关JS
var setting = {
isSimpleData : true, //数据是否采用简单 Array 格式,默认false
treeNodeKey : "id", //在isSimpleData格式下,当前节点id属性
treeNodeParentKey : "pId", //在isSimpleData格式下,当前节点的父节点id属性
rootPId: 0,
showLine : true, //是否显示节点间的连线
check: {
enable: true, //每个节点上是否显示 CheckBox
nocheckInherit: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: onCheck,
beforeCheck: beforeCheck
}
};
var zTree;
var treeNodes;
$(function(){
$.ajax({
async : false,
cache:false,
type: 'POST',
dataType : "json",
url:"moduleAction_doGetPrivilegeTree",//请求的action路径
error: function () {//请求失败处理函数
alert('请求失败');
},
success:function(data){ //请求成功后处理函数。
treeNodes = data; //把后台封装好的简单Json格式赋给treeNodes
$.fn.zTree.init($("#treeDemo"), setting, treeNodes);
}
});
});
function onCheck(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),
nodes=treeObj.getCheckedNodes(true),
treeNames="";
treefdIds="";
for(var i=0;i<nodes.length;i++){
treeNames+=nodes[i].name + ",";
treefdIds+=nodes[i].id + ",";
}
document.getElementById('fdModulefdids').value=treefdIds;
document.getElementById('fdModuleNames').value=treeNames;
}
function beforeCheck(treeId, treeNode) {
return (treeNode.doCheck !== false);
}
</script>
5、树路径结构正常就可以无极限。其实还可以做的更好,各节点可直接在树上进行操作详情可参考http://www.ztree.me/v3/main.php#_zTreeInfo。
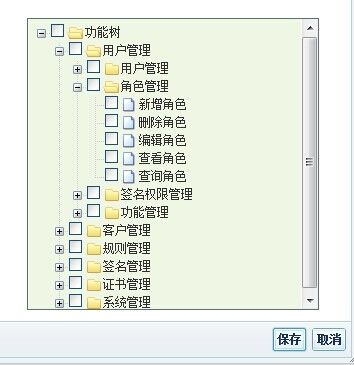
6、树效果图
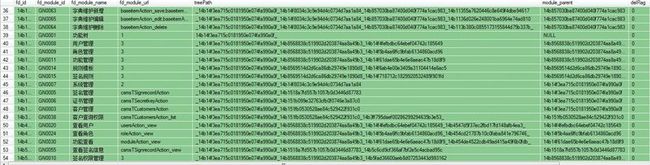
7、表数据以及树路径