用node.js建博客(五) - 用vows以BDD方式测试程序
BDD? 行为测试驱动开发,先用BDD测试工具描述用户行为,然后测试结果。这种方式更容易贴近需求。核心思想,描述故事,验证结果。
这里说BDD估计有点标题党的嫌疑,因为没有打算大篇幅说BDD, 况且自己也没有这方面的经验。下来只谈,如何在node.js中使用BDD开发库 - vows
node.js中流行的测试库:
- TDD: expresso (express 作者写的测试库)
- BDD: vows (vows.org 网站被墙,天朝V5....)
- api-easy (基于vows, 简化了vows使用方式, 主要面向REST-ful API的测试)
这里我不打算直接使用vows, api-easy的方式会更让人赏心悦目;
安装程序:
1. 安装vows:
$ npm install vows -g
这里需要加 "-g" 参数将其安装成globle, vows提供了commandline工具,用于执行测试, e.g:
$ vows test/*-test.js --spec
关于是否加"-g"参数,这里有个规则,如果开发包中提供了 bin 目录, 在安装的时候最好加上 "-g" 参数.
2. 安装api-easy:
修改package.json:
{
"name": "nodeblog"
, "version": "0.0.5"
, "private": true
, "dependencies": {
"express": "2.4.6"
, "jade": ">= 0.0.1"
, "markdown-js": ">= 0.0.1"
}
, "devDependencies": {
"api-easy": "0.2.x"
, "vows": "0.5.x"
}
, "scripts": {
"test": "vows test/*-test.js "
}
, "engines": {
"node": ">= 0.4.5"
}
}
scripts 标签中定义的test可以使用 npm test 来运行. 使用vows 运行test目录下的测试用例
安装依赖:
$ npm install
$ npm test
编写测试:
在测试之前首先要确定要测试什么。
-
- 访问项目首页,应该返回index.jade
- 访问blogs/first.html应该返回markup页面(当然,first.md在之前已经存在)
- 访问blogs/not_exists.html应该返回404页面
构建第一个测试
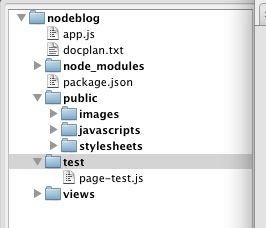
1. 构建测试目录:
$ mkdir test
2. 为test/page-test.js添加测试代码:
测试首页是否存在,如果存在则返回200 statusCode, express程序还会返回一个特殊的header
var vows = require('vows');
var apiEasy = require('api-easy');
var assert = require('assert');
var suite = apiEasy.describe('/');
suite.discuss("when visit home page")
.discuss('can view blog list and it should response 200 status')
.use('localhost', 3000)
.setHeader('Content-Type', 'text/html; charset=utf-8')
.get()
.expect(200)
.expect("should respond with x-powered-by",
function(err, res, body) {
// express
assert.include(res.headers, 'x-powered-by');
})
.export(module);
其中
- apiEasy.describe(string) 用来创建vows测试Suit, 以后的所有测试都基于这个suit
- assert 是 node.js 的标准模块
- vows 是 api-easy 的核心,api-easy只是对vows进行了一次封装,使其便于测试REST应用
$ node app.js #启动app
$ node test #测试...
3. 添加一个fail的测试:
.setHeader('Content-Type', 'text/html; charset=utf-8')
.get()
.expect(200)
.expect("should respond with x-powered-by",
function(err, res, body) {
// express
assert.include(res.headers, 'x-powered-by');
})
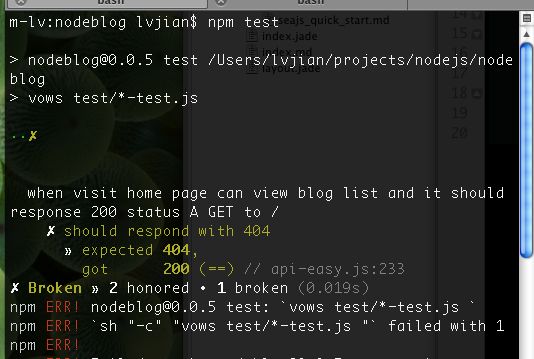
.expect(404)
.export(module);
此时可以看到如下结果
从这里可以看出, discuss 方法用来描述一件故事,如果多个discuss连用,则会将描述链接起来
再来测试一个最核心的问题:
- 访问blogs/first.html应该返回markup页面(当然,first.md在之前已经存在)
- 访问blogs/not_exists.html应该返回404页面
1. 新建一个 test/blogs-test.js 文件,添加如下代码:
var vows = require('vows');
var apiEasy = require('api-easy');
var assert = require('assert');
var suit = apiEasy.describe("/blogs/*.html")
suit.discuss('when vists the markdown blog,')
.use('localhost', 3000)
.setHeader('Content-Type', 'text/html; charset=utf-8')
.path('/blogs/')
.discuss('if the markdown file is exists')
.get('first.html')
.expect(200)
.undiscuss()
.discuss('if the markdown file is not exists')
.get('unknow.html')
.expect(404)
.export(module);
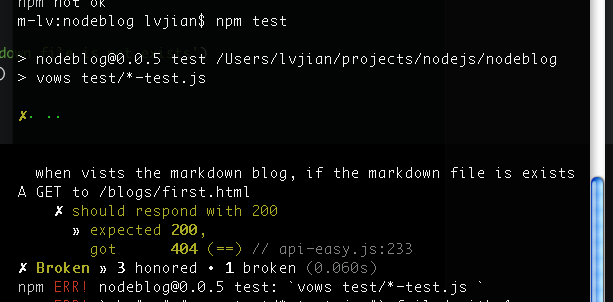
$ npm test
你妹!! 应该存在啊!! 之前有测试过,估计是我改了什么环境。
检查代码, 发现了问题所在,
app.get('/blogs/:title.html', function(req, res, next) {
var urlPath = [
'blogs/',
req.params.title, '.md'
].join('');
var filePath = path.normalize('./' + urlPath);
// path exists 不认相对路径
path.exists(filePath, function (exists) {
看了看文档,需要使用 process.cwd() 来获取当前进程所在路径:
app.get('/blogs/:title.html', function(req, res, next) {
var urlPath = [
// 获取相对路径, 我的应该是:
// /Users/lvjian/projects/nodejs/nodeblog
process.cwd(),
'/views/blogs/',
req.params.title, '.md'
].join('');
var filePath = path.normalize(urlPath);
path.exists(filePath, function (exists) {
console.log(exists);
if(!exists) {
next();
} else {
res.render(urlPath, {layout: false});
}
});
})
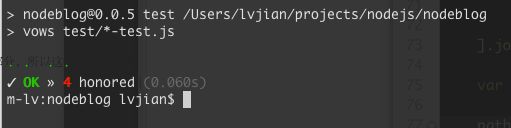
ok~ test again:
$ node app.js #启动 app
$ npm test
现有测试还欠缺什么?
- 每次测试时都需要手动启动app, 没有自动启动的脚本.(node.js 中有个叫Jake 的东西,名称山寨ruby中的Rake)
- 测试只比对了response.statusCode, 没有对内容进行验证
- 没有自动测试的工具,错误反馈太慢
What's next?
解决测试方式的不足? o~ no ... 我要保持简单,那些暂时不需要,这些只会让我钻技术的牛角尖。下来我打算开始干点轻松的事情
- 加入css美化页面, 这里我打算采用Blueprint css framework
- 将google-code-pretty加入程序,提供代码高亮功能
- 有灵感的话,在为nodeblog设计一个Logo
参考资料:
- 《RESTeasy: Test any API in node.js》
- 《CommonJS Packages/1.0 wiki》 想了解package.json到底是什么,看篇.