pushlet是comet的一个实现框架,在Servlet机制下,数据从server端的java对象直接推送(push)到html页面,无需插件的支持。至于comet和ajax的区别什么的,大家上网看一下即可,这里不做太多说明。
首先去下载pushlet,下载地址:http://www.pushlets.com/,我下载的是一个当下最新的版本2.0.4。下面以一个例子做下说明,详细的可以看一下pushlet自身带的例子,源码也不是很复杂,包括几个js文件。有空大家看看源码可能更好些。
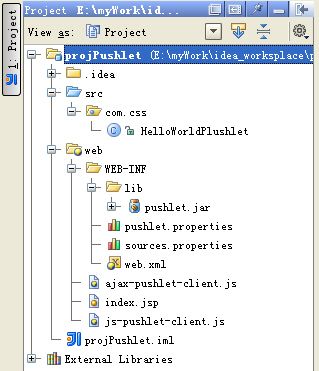
首先建立一个web工程projPushlet,将pushlet.jar放到lib目录中,引入到工程。并且将pushlet.properties和sources.properties两个文件拷贝到WEB-INF目录中去。工程的目录结构如图示

我们一般只需要对sources.properties进行修改即可。创建的消息源必须在这个文件中进行配置。消息源需要实现EventSource接口
先看一下web.xml文件的servlet配置
1 <?xml version="1.0" encoding="UTF-8"?>
2 <web-app version="2.5"
3 xmlns="http://java.sun.com/xml/ns/javaee"
4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
7 <servlet>
8 <servlet-name>pushlet</servlet-name>
9 <servlet-class>nl.justobjects.pushlet.servlet.Pushlet</servlet-class>
10 <load-on-startup>1</load-on-startup>
11 </servlet>
13 <!-- Define the Servlet Mappings. -->
15 <!-- The pushlet -->
16 <servlet-mapping>
17 <servlet-name>pushlet</servlet-name>
18 <url-pattern>/pushlet.srv</url-pattern>
19 </servlet-mapping>
20 </web-app>
注意,缺省不需要修改<url-pattern>/pushlet.srv</url-pattern>,如果修改,需要在对应的js文件中也要修改。pushlt缺省就是通过pushlet.srv触发servlet的。
==========================================
看一下index.jsp这个文件的内容
1 <%@ pagecontentType="text/html;charset=UTF-8" language="java" %>
2 <html>
3 <head>
4 <script type="text/javascript" src="ajax-pushlet-client.js"></script>
5 <script type="text/javascript">
6 PL._init();
7 PL.joinListen('/zhaoyang/hi');
8 function onData(event) {
9 alert(event.get("hw"));
10 }
11 </script>
12 </head>
13
14 <body>
15 <h1>my first pushlet</h1>
16 </body>
17 </html>
其中,第6行,是对pushlet的初始化,触发web.xml中的servlet。其中,第七行特别重要,这里的监听的主题,必须在sources.properties中配置的对象中声明这个主题。sources.properties配置着事件源(EventSources),在服务器启动时会自动激活。可以通过服务器的启动记录查看的到。可以将这个文件放到WEB-INF目录下面或者classess目录下面都可以。(详细可以看sources.properties内的注释)
然后看一下sources.properties这个文件内容。如下图示:
注意,source1是系统缺省自带的,source2是我自己配置的,并且在index.jsp中的脚本中,配置的/zhaoyang/hi是和这儿是对应的。具体是这样的。HwPlushlet是com.css.HelloWorldPlushlet对象的一个内部类,并且继承EventPullSource接口。大家看一下HelloWorldPlushlet.java就全明白了。代码如下:
3 import nl.justobjects.pushlet.core.Event;
4 import nl.justobjects.pushlet.core.EventPullSource;
5
6 import java.io.Serializable;
7
8 /**
9 *Created by IntelliJ IDEA.
10 * User:liuzhy
11 * Date: 2011-1-18
12 * Time:10:54:35
13 */
14 publicclass HelloWorldPlushlet implements Serializable{
15 static public class HwPlushlet extends EventPullSource {
16
17 @Override
18 protected long getSleepTime() {
19 return 1000;
20 }
21
22 @Override
23 protected Event pullEvent() {
24 Event event =Event.createDataEvent("/zhaoyang/hi");
25 event.setField("hw","hello,world");
26 return event;
27 }
28 }
29 }
30
在上面的代码中,可以看到创建事件(createDataEvent)的主题(aSubject)是/zhaoyang/hi,和index.jsp中PL.joinListen('/zhaoyang/hi'); 是对应的。EventPullSource有两个方法,一个是设置休眠时间(getSleepTime),另一个是创建事件(pullEvent)。其中,业务部分就写在pullEvent()方法中即可,这个方法会被定时调用。
这样这个基本的例子就OK了,运行一下,看看吧。
访问http://localhost:8080/ 会定时弹出alert窗口,窗口的内容就是 event.setField("hw","hello,world");,呵呵。如图:
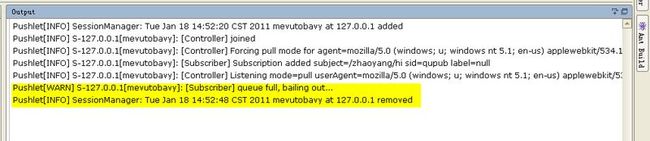
如果这个页面关闭了,服务器会自动取消订阅,和移除对应的session信息。下面是我关闭页面后,服务器端的输出信息,如图:

-----------------------------------------------
这里,因为我没有对pushlet的原理进行说明,主要是写了一个例子,如果要了解原理,可以上网Google一下,原理方面的资料很多,但是实际的例子确很少,呵呵。
来自:http://hi.baidu.com/hivemind/item/a0a08bd2cb7df9b832db9064