iPhone开发:类似iChat的聊天泡泡示例
很多iPhone聊天程序消息显示都喜欢做成iChat的泡泡样式,这样是不是很apple呢?
那么下面用一种简单的方法来实现它。
主要通过
UIlabel的sizeToFit方法自动计算文本区域大小
UIImage的- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;方法拉伸图片
可以根据文本内容自动适应算泡泡高度
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;的含义是
横向从leftCapWidth+1个像素开始,该像素被横向无限复制,作为中间部分,剩余部分又被链接到一起组成整张图
纵向从topCapHeight+1个像素开始,该像素被纵向无限复制,作为中间部分,剩余部分又被链接到一起组成整张图
所有拉伸后的图片不会变模糊。
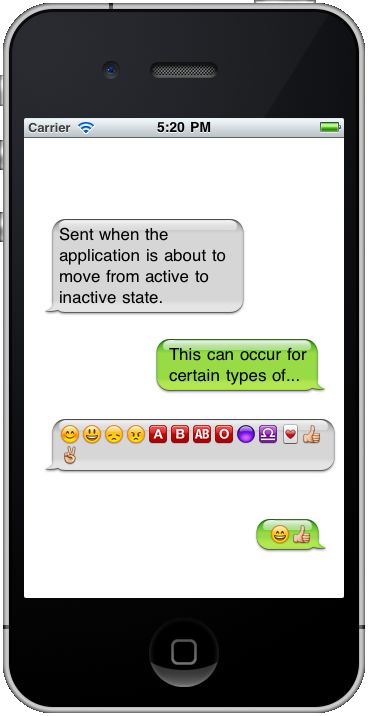
效果如下,先上图
所要用到的资源
![]() 和
和![]()
定义一个类ChatPopView,代码日下
#import <UIKit/UIKit.h>
typedef enum tagPopDirection
{
ePopDirectionLeft = 0,
ePopDirectionRight
}ePopDirection;
@interface ChatPopView : UIView {
UIImageView *popBackground;
UILabel *contentLabel;
ePopDirection direction;
}
@property (nonatomic,retain) UIImageView *popBackground;
@property (nonatomic,retain) UILabel *contentLabel;
@property (assign) ePopDirection direction;
-(id)initWithFrame:(CGRect)frame popDirection:(ePopDirection) d;
-(void)setText:(NSString *)str;
@end
#import "ChatPopView.h"
@implementation ChatPopView
@synthesize popBackground;
@synthesize contentLabel;
@synthesize direction;
-(id)initWithFrame:(CGRect)frame popDirection:(ePopDirection) d{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
self.direction = d;
UIImageView *back = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
self.popBackground = back;
[back release];
UIImage *theImage = nil;
if (ePopDirectionRight== self.direction) {
theImage = [UIImage imageNamed:@"SSMessageTableViewCellBackgroundGreen"];
}else {
theImage = [UIImage imageNamed:@"SSMessageTableViewCellBackgroundClear"];
}
popBackground.image = [theImage stretchableImageWithLeftCapWidth:21 topCapHeight:15];
[self addSubview:popBackground];
UILabel *content = [[UILabel alloc] initWithFrame:CGRectMake(15, 5, frame.size.width - 15, frame.size.height)];
self.contentLabel = content;
[content release];
contentLabel.numberOfLines = 0;
contentLabel.backgroundColor = [UIColor clearColor];
[self addSubview:contentLabel];
}
return self;
}
-(void)setText:(NSString *)str{
contentLabel.text = str;
[contentLabel sizeToFit];
[self setNeedsLayout];
}
-(void)layoutSubviews{
[super layoutSubviews];
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, contentLabel.frame.size.width+30, contentLabel.frame.size.height+15);
popBackground.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
}
- (void)dealloc {
[popBackground release];
[contentLabel release];
[super dealloc];
}
我们可以这样使用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[self.window makeKeyAndVisible];
ChatPopView *pop1 = [[ChatPopView alloc] initWithFrame:CGRectMake(20, 100, 200, 80) popDirection:ePopDirectionLeft];
[self.window addSubview:pop1];
[pop1 setText:@"Sent when the application is about to move from active to inactive state. "];
ChatPopView *pop2 = [[ChatPopView alloc] initWithFrame:CGRectMake(130, 220, 200, 40) popDirection:ePopDirectionRight];
[self.window addSubview:pop2];
[pop2 setText:@"This can occur for certain types of..."];
ChatPopView *pop3 = [[ChatPopView alloc] initWithFrame:CGRectMake(20, 300, 280, 300) popDirection:ePopDirectionLeft];
[self.window addSubview:pop3];
[pop3 setText:@""];
ChatPopView *pop4 = [[ChatPopView alloc] initWithFrame:CGRectMake(230, 400, 200, 40) popDirection:ePopDirectionRight];
[self.window addSubview:pop4];
[pop4 setText:@""];
[pop1 release];
return YES;
}