为CKEditor开发FLV视频播放插件
FLV视频格式具有本身占有率低、视频质量良好、体积小等特点,非常适合在网络上传播。国内的视频站几乎都是采用FLV格式作为解决方案。但是,在新版本的CKEditor里却没有FLV格式视频的支持。不过CKEditor却提供了丰富的接口,于是我们自己动手开发CKEditor的FLV视频播放插件。
首先,配置好CKEditor和CKFinder,具体配置方法请参考我的上一篇文章:
http://blog.csdn.net/ishowing/archive/2009/09/24/4589950.aspx
在CKEditor目录下有专门放插件的目录plugins,我们也把插件放这个目录下,新建一个文件夹flvPlayer,然后在这个目录下新建一个文件plugin.js,输入下面内容:
view plaincopy to clipboardprint?
CKEDITOR.plugins.add('flvPlayer',
{
init: function(editor)
{
//plugin code goes here
var pluginName = 'flvPlayer';
editor.ui.addButton('flvPlayer',
{
label: '插入Flv视频',
command: pluginName
});
}
});
CKEDITOR.plugins.add('flvPlayer',
{
init: function(editor)
{
//plugin code goes here
var pluginName = 'flvPlayer';
editor.ui.addButton('flvPlayer',
{
label: '插入Flv视频',
command: pluginName
});
}
});
目录如下:
代码很容易理解,添加名为flvPlayer的插件,并初始化。这里有两个参数需要注意:
label:当鼠标悬停在按钮上出现的文字提示,相当于HTML里的title
command:点击按钮的时候默认执行的事件
然后,我们在ckeditor\config.js里注册这个插件,就能看到了。打开ckeditor\config.js,添加下面代码:
view plaincopy to clipboardprint?
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.toolbar = 'MyToolbar';
config.toolbar_MyToolbar =
[
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','flvPlayer','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.extraPlugins = 'flvPlayer';
};
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.toolbar = 'MyToolbar';
config.toolbar_MyToolbar =
[
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','flvPlayer','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.extraPlugins = 'flvPlayer';
};
运行以后我们就可以看到,多出来一个位置:
按钮上没有图片的话会让人郁闷的,于是我们给按钮添加一个图标。我们找到一个16×16的图标,放到kama/images目录下。如果你使用kama风格的话,打开skins\kama\editor.css,加入以下代码:
view plaincopy to clipboardprint?
.cke_skin_kama .cke_button_flvPlayer .cke_icon{background:url(images/insertflv.gif);}
.cke_skin_kama .cke_button_flvPlayer .cke_icon{background:url(images/insertflv.gif);}
再次运行页面,我们就能看到按钮的图标了:
但是现在我们还没为点击按钮添加相应的事件。再打开plugin.js,添加下面代码:
view plaincopy to clipboardprint?
CKEDITOR.dialog.add(pluginName, this.path + 'dialogs/flvPlayer.js');
editor.addCommand(pluginName, new CKEDITOR.dialogCommand(pluginName));
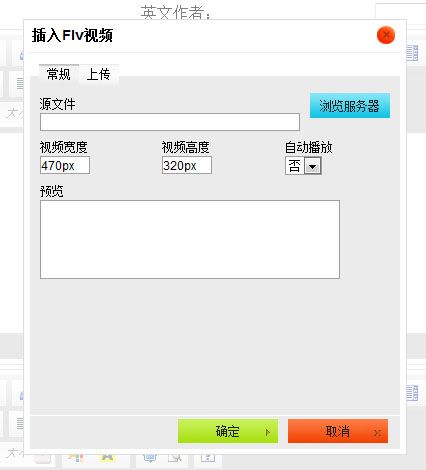
为插件添加对话框。我们把相应的代码放在plugins\flvPlayer\dialogs\flvPlayer.js里。编辑flvPlayer.js:
CKEDITOR.dialog.add('flvPlayer', function(editor){
var escape = function(value){
return value;
};
return {
title: '插入Flv视频',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 350,
minHeight: 300,
contents: [{
id: 'info',
label: '常规',
accessKey: 'P',
elements:[
{
type: 'hbox',
widths : [ '80%', '20%' ],
children:[{
id: 'src',
type: 'text',
label: '源文件'
},{
type: 'button',
id: 'browse',
filebrowser: 'info:src',
hidden: true,
align: 'center',
label: '浏览服务器'
}]
},
{
type: 'hbox',
widths : [ '35%', '35%', '30%' ],
children:[{
type: 'text',
label: '视频宽度',
id: 'mywidth',
'default': '470px',
style: 'width:50px'
},{
type: 'text',
label: '视频高度',
id: 'myheight',
'default': '320px',
style: 'width:50px'
},{
type: 'select',
label: '自动播放',
id: 'myloop',
required: true,
'default': 'false',
items: [['是', 'true'], ['否', 'false']]
}]//children finish
},{
type: 'textarea',
style: 'width:300px;height:220px',
label: '预览',
id: 'code'
}]
}, {
id: 'Upload',
hidden: true,
filebrowser: 'uploadButton',
label: '上传',
elements: [{
type: 'file',
id: 'upload',
label: '上传',
size: 38
},
{
type: 'fileButton',
id: 'uploadButton',
label: '发送到服务器',
filebrowser: 'info:src',
'for': ['Upload', 'upload']//'page_id', 'element_id'
}]
}],
onOk: function(){
mywidth = this.getValueOf('info', 'mywidth');
myheight = this.getValueOf('info', 'myheight');
myloop = this.getValueOf('info', 'myloop');
mysrc = this.getValueOf('info', 'src');
html = '' + escape(mysrc) + '';
//editor.insertHtml("<pre class=\"brush:" + lang + ";\">" + html + "</pre>");
editor.insertHtml("<embed height=" + myheight + " width=" + mywidth + " autostart=" + myloop + " flashvars=\"file=" + html + "\" allowfullscreen=\"true\" allowscriptaccess=\"always\" bgcolor=\"#ffffff\" src="\" mce_src="\""ckeditor/plugins/flvPlayer/jwplayer.swf\"></embed>");
},
onLoad: function(){
}
};
});
CKEDITOR.dialog.add(pluginName, this.path + 'dialogs/flvPlayer.js');
editor.addCommand(pluginName, new CKEDITOR.dialogCommand(pluginName));
为插件添加对话框。我们把相应的代码放在plugins\flvPlayer\dialogs\flvPlayer.js里。编辑flvPlayer.js:
CKEDITOR.dialog.add('flvPlayer', function(editor){
var escape = function(value){
return value;
};
return {
title: '插入Flv视频',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 350,
minHeight: 300,
contents: [{
id: 'info',
label: '常规',
accessKey: 'P',
elements:[
{
type: 'hbox',
widths : [ '80%', '20%' ],
children:[{
id: 'src',
type: 'text',
label: '源文件'
},{
type: 'button',
id: 'browse',
filebrowser: 'info:src',
hidden: true,
align: 'center',
label: '浏览服务器'
}]
},
{
type: 'hbox',
widths : [ '35%', '35%', '30%' ],
children:[{
type: 'text',
label: '视频宽度',
id: 'mywidth',
'default': '470px',
style: 'width:50px'
},{
type: 'text',
label: '视频高度',
id: 'myheight',
'default': '320px',
style: 'width:50px'
},{
type: 'select',
label: '自动播放',
id: 'myloop',
required: true,
'default': 'false',
items: [['是', 'true'], ['否', 'false']]
}]//children finish
},{
type: 'textarea',
style: 'width:300px;height:220px',
label: '预览',
id: 'code'
}]
}, {
id: 'Upload',
hidden: true,
filebrowser: 'uploadButton',
label: '上传',
elements: [{
type: 'file',
id: 'upload',
label: '上传',
size: 38
},
{
type: 'fileButton',
id: 'uploadButton',
label: '发送到服务器',
filebrowser: 'info:src',
'for': ['Upload', 'upload']//'page_id', 'element_id'
}]
}],
onOk: function(){
mywidth = this.getValueOf('info', 'mywidth');
myheight = this.getValueOf('info', 'myheight');
myloop = this.getValueOf('info', 'myloop');
mysrc = this.getValueOf('info', 'src');
html = '' + escape(mysrc) + '';
//editor.insertHtml("<pre class=\"brush:" + lang + ";\">" + html + "</pre>");
editor.insertHtml("<embed height=" + myheight + " width=" + mywidth + " autostart=" + myloop + " flashvars=\"file=" + html + "\" allowfullscreen=\"true\" allowscriptaccess=\"always\" bgcolor=\"#ffffff\" src="\" mce_src="\""ckeditor/plugins/flvPlayer/jwplayer.swf\"></embed>");
},
onLoad: function(){
}
};
});
参数如下:
title : /*标题上显示的文字*/,
minWidth : /*宽度*/,
minHeight : /*高度*/,
buttons: /*添加更多的按钮*/,
onOk: /*完成后执行的函数*/ ,
contents: /*对话框里的UI元素*/
view plaincopy to clipboardprint?
contents: [{
id: 'page1', /* not CSS ID attribute! */
label: 'Page1',
accessKey: 'P',
elements:[ /*elements */]
}, {
id:'page2',
label:'Page2',
accessKey: 'Q',
elements:[/*elements*/]
}]
contents: [{
id: 'page1', /* not CSS ID attribute! */
label: 'Page1',
accessKey: 'P',
elements:[ /*elements */]
}, {
id:'page2',
label:'Page2',
accessKey: 'Q',
elements:[/*elements*/]
}]
添加以后对话框看起来是这样:
更复杂的元素布局比如这样:
view plaincopy to clipboardprint?
elements:[{
type : 'hbox',
widths : [ '100px', '100px', '100px' ],
children :
[{
type:'html',
html:'<div>Cell1</div>',
},{
type:'html',
html:'<div>Cell2</div>',
},{
type: 'vbox',
children:[{
type:'html',
html:'<div>Cell3</div>',
},{
type:'html',
html:'<div>Cell4</div>'
}]
}]
elements:[{
type : 'hbox',
widths : [ '100px', '100px', '100px' ],
children :
[{
type:'html',
html:'<div>Cell1</div>',
},{
type:'html',
html:'<div>Cell2</div>',
},{
type: 'vbox',
children:[{
type:'html',
html:'<div>Cell3</div>',
},{
type:'html',
html:'<div>Cell4</div>'
}]
}]
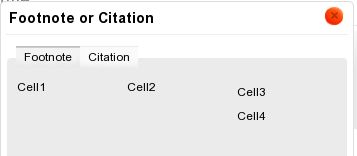
得到的对话框是这样:
下面的onOk函数无非就是收集前面填写的东西,然后将这段代码插入CKEditor,很好理解。
完成后的效果:
写原创教程不容易,转载请注明转自:http://www.tangyong.net谢谢!
再PS一个:文章参考了香港一哥们写的教程:《CKEditor Plugin Development》,链接:http://www.voofie.com/content/2/ckeditor-plugin-development/
一并致谢!