封装GridBagLayout的EasyGridLayout组件布局类和GridBagConstraints类字段解析
一、实用源程序,可以用于自己的类库中调用相应的setConstraints方法即可迅速地实现界面良好布局 :
package ioutil;
import javax.swing.*;
import java.awt.*;
public class EasyGridLayout extends GridBagLayout{
public void setConstraints(JLabel c, int row, int col,
int width, int height){
finishSet(c, row, col, width, height,
0, 0,
GridBagConstraints.NONE,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JButton c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
0,0,
GridBagConstraints.NONE,
GridBagConstraints.CENTER);
}
public void setConstraints (JTextField c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
100, 0,
GridBagConstraints.HORIZONTAL,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JScrollPane c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
100, 100,
GridBagConstraints.BOTH,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JTextArea c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
100, 100,
GridBagConstraints.BOTH,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JList c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
100, 100,
GridBagConstraints.BOTH,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JCheckBox c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
0, 0,
GridBagConstraints.HORIZONTAL,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JRadioButton c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
0, 0,
GridBagConstraints.HORIZONTAL,
GridBagConstraints.NORTHWEST);
}
public void setConstraints (JPanel c, int row, int col,
int width, int height){
finishSet (c, row, col, width, height,
100, 100,
GridBagConstraints.BOTH,
GridBagConstraints.NORTHWEST);
}
private void finishSet (Component c, int y, int x, int w, int h,// gridx,gridwidth4个单位都是网格
int weightx, int weighty, // 分配额外空间比例给行列 ,以上三种都是如何将网格分配给组件。
int fill, int anchor){// 组件大于或小于网格时伸缩或放置位置。 在特定网格区域内设置伸缩,放置,内边距。
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets.bottom = 5; / /组件与放置它的grix、gridy之间的偏移,单位为px.
gbc.insets.left = 5;
gbc.insets.right = 5;
gbc.insets.top = 5;
gbc.insets.left = 5;
gbc.insets.right = 5;
gbc.insets.top = 5;
gbc.weightx = weightx;
gbc.weighty = weighty;
gbc.fill = fill;
gbc.anchor = anchor;
gbc.gridx = x-1;
gbc.gridy = y-1;
gbc.gridwidth = w;
gbc.gridheight = h;
setConstraints(c, gbc);//
}
}
二、 测试类代码, 为了了解上述的源程序所写:
package ioutil;
import javax.swing.*;
import java.awt.GridBagLayout;
import java.awt.GridBagConstraints;
public class GridBagLayoutInstance extends JPanel{
public GridBagLayoutInstance() {
this.setLayout(new GridBagLayout());
this.setOpaque(true);//the component should be opaque透明的。
GridBagConstraints c = new GridBagConstraints();
JButton b = new JButton ("Button One");
c.gridx = 0 ;//控件左上角坐标
c.gridy = 0;
c.gridwidth = 2;//所占cell个数
c.gridheight = 1;
this.add(b,c);//button 1 added
c.gridy++;
b= new JButton("Button Two");
this.add(b,c);
c.gridx = 2;
c.gridy = 0;
c.gridwidth = 1;
c.gridheight = 2;
b = new JButton("Button Three");
this.add(b,c);
c.gridx = 3;
c.gridy = 0;
c.gridwidth = 1;
c.gridheight = 2;
//c.insets.top=10;
//c.insets.left=10;
//c.fill=GridBagConstraints.HORIZONTAL;
//c.anchor=GridBagConstraints.ABOVE_BASELINE;
b = new JButton("Button Fourth");
this.add(b,c);
c.gridx = 0 ;
c.gridy = 2;
c.gridwidth = 4;
c.gridheight =1 ;
this.add(new JTextField(35),c);
}
public static void main(String[] args) {
JFrame f = new JFrame("GridBagLayout Instance ");
JPanel p = new GridBagLayoutInstance();
f.getContentPane().add(p);
f.pack();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//f.setSize(300,400);
f.setVisible(true);
} }
三、拓展学习GridBagConstraints类及测试类结果:
因为GridBagLayout提供的强大的功能,可以将组件布局在大小、个数不同的网格中,所以要借助一个聚合类GridBagConstriants类,下面关于GridBagConstriants类众多常量设置的解析:
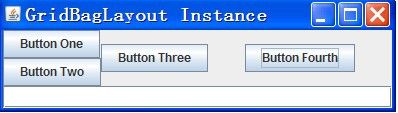
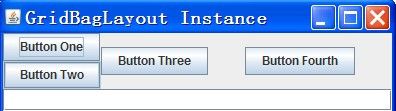
测试原来界面:
first:如何将网格分配给组件 :
1.gridx字段:组件的左上角坐标单位为单元格,初始为(0,0)坐标
gbc.gridx=0;
gbc.gridy=0;
gbc.gridx = x-1;
gbc.gridy = y-1;
2.gridwidth gridheight字段:组件在长宽覆盖的单元格的个数
gbc.gridwidth = 2;
gbc.gridheight = 1;
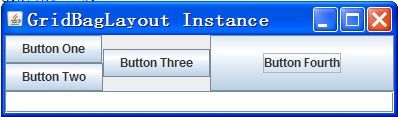
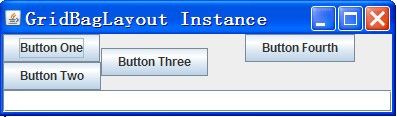
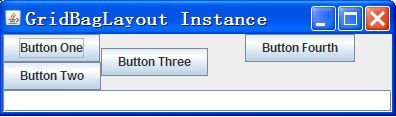
3.weightx weighty,指定如何分布额外的水平、垂直空间给行列用于显示大组件 ,全部将额外行列空间分配为100,0时为不分配给行列,将额外的分配给行列之间或者在边距出。默认为0.
gbc.weightx = weightx
gbc.weighty = weighty;
将两个同时设置为0,100,30时对比:
sencond:在特定网格区域内设置伸缩,放置,内边距:
4.insets.left字段:组件与放置它的grix、gridy之间的偏移,单位为px但不用写出 .
gbc.insets.left=10;
gbc.insets.right=10;
jbutton.insets.top
jbutton.insets.bottom
都设置为10时显示:
5.fill字段:指定组件如何伸缩填充包含它的网格区域。一般是指组件大于它的网格时。
gbc.fill=GridBagConstraints.NONE HORIZONTAL VERTICAL BOTH,也可以是用户传递进去的数值。
BOTH设置情形:
HORIZONTAL设置情形:
6.anchor字段:它可以确定在显示区域中放置组件的位置, 当组件小于它的网格时。默认为absolute的CENTER.
(1)absolute 绝对值
gbc.anchor=Constraints.CENTER;
gbc.anchor=Constraints.NORTHWEST;
gbc.anchor=Constraints.NORTH;
EAST、SOUTHEAST、SOUTH、SOUTHWEST、WEST 和 NORTHWEST
NORTHWEST设置:
(2)orientation relative基于方向的值
gbc.anchor=Constraints.PAGE_START;
gbc.anchor=Constraints.LINE_START;
gbc.anchor=Constraints.LINE_END;
PAGE_START, PAGE_END, LINE_START, LINE_END, FIRST_LINE_START, FIRST_LINE_END, LAST_LINE_START and LAST_LINE_END.
PAGE_START设置:
LINE_START设置:
(3)baseline relvative 相对于基线的值
gbc.anchor=Constraints.BASELINE;
gbc.anchor=Constraints.ABOVE_BASELINE;
gbc.anchor=Constraints.BELOW_BASELINE_LEADING;
BASELINE设置:
ABOVE_BASELINE设置: