struts2之单个文件上传
通过2种方式模拟单个文件上传,效果如下所示
开发步骤如下:
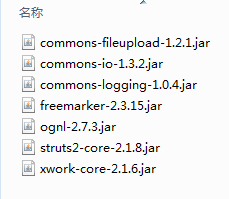
1、新建一个web工程,导入struts2上传文件所需jar,如下图
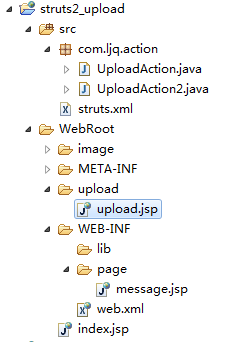
目录结构
2、新建Action
第一种方式
package com.ljq.action; import java.io.File; import org.apache.commons.io.FileUtils; import org.apache.struts2.ServletActionContext; import com.opensymphony.xwork2.ActionContext; import com.opensymphony.xwork2.ActionSupport; @SuppressWarnings( " serial " ) public class UploadAction extends ActionSupport{ private File image; // 上传的文件 private String imageFileName; // 文件名称 private String imageContentType; // 文件类型 public String execute() throws Exception { String realpath = ServletActionContext.getServletContext().getRealPath( " /images " ); // D:\apache-tomcat-6.0.18\webapps\struts2_upload\images System.out.println( " realpath: " + realpath); if (image != null ) { File savefile = new File( new File(realpath), imageFileName); if ( ! savefile.getParentFile().exists()) savefile.getParentFile().mkdirs(); FileUtils.copyFile(image, savefile); ActionContext.getContext().put( " message " , " 文件上传成功 " ); } return " success " ; } public File getImage() { return image; } public void setImage(File image) { this .image = image; } public String getImageFileName() { return imageFileName; } public void setImageFileName(String imageFileName) { this .imageFileName = imageFileName; } public String getImageContentType() { return imageContentType; } public void setImageContentType(String imageContentType) { this .imageContentType = imageContentType; } }
第二种方式
package com.ljq.action; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import org.apache.struts2.ServletActionContext; import com.opensymphony.xwork2.ActionSupport; @SuppressWarnings( " serial " ) public class UploadAction2 extends ActionSupport { // 封装上传文件域的属性 private File image; // 封装上传文件类型的属性 private String imageContentType; // 封装上传文件名的属性 private String imageFileName; // 接受依赖注入的属性 private String savePath; @Override public String execute() { FileOutputStream fos = null ; FileInputStream fis = null ; try { // 建立文件输出流 System.out.println(getSavePath()); fos = new FileOutputStream(getSavePath() + " \\ " + getImageFileName()); // 建立文件上传流 fis = new FileInputStream(getImage()); byte [] buffer = new byte [ 1024 ]; int len = 0 ; while ((len = fis.read(buffer)) > 0 ) { fos.write(buffer, 0 , len); } } catch (Exception e) { System.out.println( " 文件上传失败 " ); e.printStackTrace(); } finally { close(fos, fis); } return SUCCESS; } /** * 返回上传文件的保存位置 * * @return */ public String getSavePath() throws Exception{ return ServletActionContext.getServletContext().getRealPath(savePath); } public void setSavePath(String savePath) { this .savePath = savePath; } public File getImage() { return image; } public void setImage(File image) { this .image = image; } public String getImageContentType() { return imageContentType; } public void setImageContentType(String imageContentType) { this .imageContentType = imageContentType; } public String getImageFileName() { return imageFileName; } public void setImageFileName(String imageFileName) { this .imageFileName = imageFileName; } private void close(FileOutputStream fos, FileInputStream fis) { if (fis != null ) { try { fis.close(); } catch (IOException e) { System.out.println( " FileInputStream关闭失败 " ); e.printStackTrace(); } } if (fos != null ) { try { fos.close(); } catch (IOException e) { System.out.println( " FileOutputStream关闭失败 " ); e.printStackTrace(); } } } }
web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>uploads</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>uploads</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
struts.xml配置文件
<? xml version = " 1.0 " encoding = " UTF-8 " ?> <! DOCTYPE struts PUBLIC " -//Apache Software Foundation//DTD Struts Configuration 2.0//EN " " http://struts.apache.org/dtds/struts-2.0.dtd " > < struts > <!-- 该属性指定需要Struts2处理的请求后缀,该属性的默认值是action,即所有匹配 * .action的请求都由Struts2处理。 如果用户需要指定多个请求后缀,则多个后缀之间以英文逗号(,)隔开。 --> < constant name = " struts.action.extension " value = " do " /> <!-- 设置浏览器是否缓存静态内容,默认值为true(生产环境下使用),开发阶段最好关闭 --> < constant name = " struts.serve.static.browserCache " value = " false " /> <!-- 当struts的配置文件修改后,系统是否自动重新加载该文件,默认值为false(生产环境下使用),开发阶段最好打开 --> < constant name = " struts.configuration.xml.reload " value = " true " /> <!-- 开发模式下使用,这样可以打印出更详细的错误信息 --> < constant name = " struts.devMode " value = " true " /> <!-- 默认的视图主题 --> < constant name = " struts.ui.theme " value = " simple " /> <!--< constant name = " struts.objectFactory " value = " spring " />--> <!-- 解决乱码 --> < constant name = " struts.i18n.encoding " value = " UTF-8 " /> <!-- 指定允许上传的文件最大字节数。默认值是2097152(2M) --> < constant name = " struts.multipart.maxSize " value = " 10701096 " /> <!-- 设置上传文件的临时文件夹,默认使用javax.servlet.context.tempdir --> < constant name = " struts.multipart.saveDir " value = " d:/tmp " /> < package name = " upload " namespace = " /upload " extends = " struts-default " > < action name = " *_upload " class = " com.ljq.action.UploadAction " method = " {1} " > < result name = " success " >/ WEB - INF / page / message.jsp </ result > </ action > </ package > < package name = " upload2 " extends = " struts-default " > < action name = " upload2 " class = " com.ljq.action.UploadAction2 " method = " execute " > <!-- 动态设置savePath的属性值 --> < param name = " savePath " >/ images </ param > < result name = " success " >/ WEB - INF / page / message.jsp </ result > < result name = " input " >/ upload / upload.jsp </ result > < interceptor - ref name = " fileUpload " > <!-- 文件过滤 --> < param name = " allowedTypes " > image / bmp,image / png,image / gif,image / jpeg </ param > <!-- 文件大小, 以字节为单位 --> < param name = " maximumSize " > 1025956 </ param > </ interceptor - ref > <!-- 默认拦截器必须放在fileUpload之后,否则无效 --> < interceptor - ref name = " defaultStack " /> </ action > </ package > </ struts >
上传表单页面
<% @ page language = " java " import = " java.util.* " pageEncoding = " UTF-8 " %> <% @taglib uri = " /struts-tags " prefix = " s " %> <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN " > < html > < head > < title > 文件上传 </ title > < meta http - equiv = " pragma " content = " no-cache " > < meta http - equiv = " cache-control " content = " no-cache " > < meta http - equiv = " expires " content = " 0 " > </ head > < body > <!-- ${pageContext.request.contextPath} / upload / execute_upload. do --> <!-- ${pageContext.request.contextPath} / upload2 / upload2. do --> < form action = " ${pageContext.request.contextPath}/upload2/upload2.do " enctype = " multipart/form-data " method = " post " > 文件: < input type = " file " name = " image " > < input type = " submit " value = " 上传 " /> </ form > < br /> < s:fielderror /> </ body > </ html >
显示结果页面
<% @ page language = " java " import = " java.util.* " pageEncoding = " UTF-8 " %> <% @ taglib uri = " /struts-tags " prefix = " s " %> <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN " > < html > < head > < title > 上传成功 </ title > < meta http - equiv = " pragma " content = " no-cache " > < meta http - equiv = " cache-control " content = " no-cache " > < meta http - equiv = " expires " content = " 0 " > </ head > < body > 上传成功! < br />< br /> <!-- ${pageContext.request.contextPath} tomcat部署路径, 如:D:\apache - tomcat - 6.0 . 18 \webapps\struts2_upload\ --> < img src = " ${pageContext.request.contextPath}/<s:property value= "' images/ ' + imageFileName " /> " > < s:debug ></ s:debug > </ body > </ html >