LifeRay Portal 6学习笔记5:Struts Portlet开发示例
这篇所说的Struts Portlet是在Ext环境下开发的,使用liferay里面集成的Struts 1.2
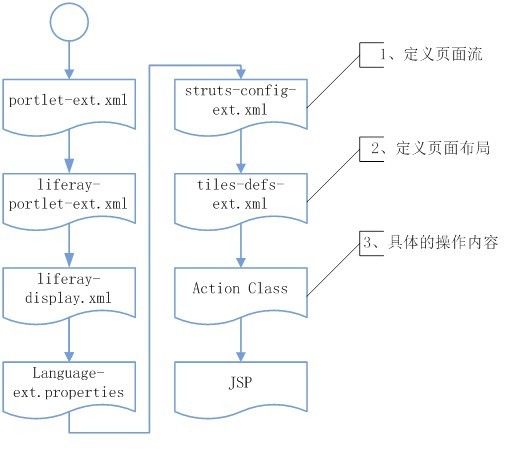
开发流程图
本文是基于以前的在Liferay IDE里面创建的ext环境开发。
准备工作
1、在ext-web目录下面创建如下目录/html/portlet/struts
2、在ext-impl/src下面创建包content,并在这个包下面创建文件Language-ext_zh_CN.properties
3、将tomcat/webapps/root/WEB-INF下面的liferay-display.xml文件copy到ext环境下面的WEB-INF目录下面。
配置Portlet:portlet-ext
在portlet-ext.xml里面写入如下内容
- <portlet>
- <portlet-name>strutsdemo</portlet-name>
- <display-name>strutsdemos</display-name>
- <portlet-class>com.liferay.portlet.StrutsPortlet</portlet-class>
- <init-param>
- <name>view-action</name>
- <value>/strutsportlet/demo</value>
- </init-param>
- <expiration-cache>0</expiration-cache>
- <supports>
- <mime-type>text/html</mime-type>
- </supports>
- <resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
- <security-role-ref>
- <role-name>power-user</role-name>
- </security-role-ref>
- <security-role-ref>
- <role-name>user</role-name>
- </security-role-ref>
- </portlet>
配置Portlet实例属性:Liferay-portlet-ext
在liferay-portlet-ext里面写入,如下内容
- <portlet>
- <portlet-name>strutsdemo</portlet-name>
- <struts-path>strutsportlet</struts-path>
- <use-default-template>false</use-default-template>
- </portlet>
注意:这里的Struts-path是上面配置的value里面的第一个“/”和最后一个“/”之间的内容
portlet-name必须和上面的一样。
归类Portlet:liferay-display
在Liferay-display里面将上面的portlet归类显示:
- <category name="category.sample">
- <portlet id="47" />
- <portlet id="48" />
- <portlet id="50" />
- <portlet id="66" />
- <portlet id="strutsdemo"/>
- </category>
将其放入示例下面,这里的归类,根据自己的需要。
国际化
在这个文件Language-ext_zh_CN.properties里面写入我让要让这个portlet显示的名字:
- javax.portlet.title.strutsdemo=strutsportlet\u793a\u4f8b
这里的中文要使用native2ascii进行转义。
定义Struts页面流
在struts-config-ext.xml里面写入如下内容:
- <action path="/strutsportlet/demo" type="com.liferay.portlet.strutsdemo.StrutsAction">
- <forward name="sturts_portlet.view" path="sturts_portlet.view" />
- <forward name="sturts_portlet.success" path="sturts_portlet.success" />
- <forward name="sturts_portlet.err" path="sturts_portlet.err"/>
- </action>
这里的path,是前面的portlet-ext.xml里面定义的。其他的和普通Struts一样
定义title页面布局
在tiles-defs-ext.xml里面写入如下内容:
- <definition name="portlet.ext" extends="portlet" />
- <definition name="sturts_portlet.view" extends="portlet.ext">
- <put name="portlet_content" value="/portlet/struts/view.jsp" />
- </definition>
- <definition name="sturts_portlet.success" extends="portlet.ext">
- <put name="portlet_content" value="/portlet/struts/success.jsp" />
- </definition>
- <definition name="sturts_portlet.err" extends="portlet.ext">
- <put name="portlet_content" value="/portlet/struts/error.jsp" />
- </definition>
这里的portlet.ext继承自portlet,也就是说portlet.ex会使用portlet.jsp作为他的模板。下面的这些同理。
创建view.jsp
在/html/portlet/struts下面创建init.jsp文件,在里面写入如下内容:
- <%@ include file="/html/portlet/init.jsp" %>
这里会报错,不用理会,因为这是通过ext环境开发的,部署后就会找到这个文件的。
创建view.jsp,内容如下:
- <%@ page contentType="text/html; charset=UTF-8" %>
- <%@ include file="/html/portlet/struts/init.jsp" %>
- This is the <b>LiferayStudy</b> portlet.
- <portlet:actionURL var="submitUrl">
- <portlet:param name="struts_action" value="/strutsportlet/demo" />
- </portlet:actionURL>
- <form action="<%=submitUrl%>" method="post">
- 输入你的名字:<input type="text" id="name" name="name">
- <input type="submit"" value="提交">
- </form>
portlet标签的意思,请参看