数据库脚本:
use master
go
if exists ( select * from sysdatabases where name = 'tree')
drop database tree
go
create database tree
on
(
Name = 'tree_data', --主数据文件的逻辑名称
FileName = 'D:/tree_data.mdf', --数据文件的物理名称
Size = 5Mb, -- 主数据文件的初始大小
FileGrowth = 20% --主数据文件增长率
)
log on
(
Name = 'tree_log',
FileName = 'd:/tree_log.ldf',
Size = 3Mb,
FileGrowth = 10%
)
go
if exists ( select * from sysobjects where name = 'dtree')
drop table dtree
go
use tree
go
/*--- 创建节点表 ---*/
create table dtree
(
id varchar(20) , --节点编号
pid varchar(20) , --父节点
[name] varchar(20), --节点名称
url varchar(20), --连接地址
title varchar(20), --节点描述
target varchar(20), --Target
icon varchar(20), --图标
iconOpen varchar(20), --展开状态下的图标路径
[ open] varchar(20) --是否展开
)
/*--- 初始化测试数据 ---*/
insert into dtree values( '0', '-1', 'T16班', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '1', '0', '教师', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '2', '0', '班干部', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '3', '0', '组长', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '4', '0', '学员', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '5', '1', '班主任', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '6', '1', '教员', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '7', '2', '班长', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '8', '2', '学委', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '9', '4', '学员1', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '10', '4', '学员2', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '11', '4', '学员3', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '12', '4', '学员4', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '13', '4', '学员5', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '14', '4', '学员6', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '15', '4', '学员7', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '16', '4', '学员8', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '17', '4', '学员9', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '18', '4', '学员10', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '19', '4', '学员11', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '20', '4', '学员12', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '21', '4', '学员13', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '22', '4', '学员14', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '23', '4', '学员15', 'index.jsp', 'blank', '', '', '', '')
select id,pid,[name],url,title,target,icon,iconOpen,[ open] from dtree
go
if exists ( select * from sysdatabases where name = 'tree')
drop database tree
go
create database tree
on
(
Name = 'tree_data', --主数据文件的逻辑名称
FileName = 'D:/tree_data.mdf', --数据文件的物理名称
Size = 5Mb, -- 主数据文件的初始大小
FileGrowth = 20% --主数据文件增长率
)
log on
(
Name = 'tree_log',
FileName = 'd:/tree_log.ldf',
Size = 3Mb,
FileGrowth = 10%
)
go
if exists ( select * from sysobjects where name = 'dtree')
drop table dtree
go
use tree
go
/*--- 创建节点表 ---*/
create table dtree
(
id varchar(20) , --节点编号
pid varchar(20) , --父节点
[name] varchar(20), --节点名称
url varchar(20), --连接地址
title varchar(20), --节点描述
target varchar(20), --Target
icon varchar(20), --图标
iconOpen varchar(20), --展开状态下的图标路径
[ open] varchar(20) --是否展开
)
/*--- 初始化测试数据 ---*/
insert into dtree values( '0', '-1', 'T16班', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '1', '0', '教师', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '2', '0', '班干部', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '3', '0', '组长', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '4', '0', '学员', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '5', '1', '班主任', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '6', '1', '教员', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '7', '2', '班长', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '8', '2', '学委', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '9', '4', '学员1', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '10', '4', '学员2', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '11', '4', '学员3', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '12', '4', '学员4', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '13', '4', '学员5', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '14', '4', '学员6', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '15', '4', '学员7', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '16', '4', '学员8', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '17', '4', '学员9', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '18', '4', '学员10', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '19', '4', '学员11', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '20', '4', '学员12', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '21', '4', '学员13', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '22', '4', '学员14', 'index.jsp', 'blank', '', '', '', '')
insert into dtree values( '23', '4', '学员15', 'index.jsp', 'blank', '', '', '', '')
select id,pid,[name],url,title,target,icon,iconOpen,[ open] from dtree
客户端代码 index.jsp:
<
%@ page language=
"java"
import=
"java.util.*"
pageEncoding=
"utf-8"
%>
< %@page import= "com.zsw.biz.TreeNodeBiz;" %>
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
< html>
< head>
< title>树形菜单< /title>
< meta http-equiv= "pragma" content= "no-cache">
< meta http-equiv= "cache-control" content= "no-cache">
< meta http-equiv= "expires" content= "0">
< meta http-equiv= "keywords" content= "keyword1,keyword2,keyword3">
< meta http-equiv= "description" content= "This is my page">
< link rel= "StyleSheet" href= "dtree.css" type= "text/css" />
< script type= "text/javascript" src= "dtree.js">< /script>
< /head>
< body>
< div>
< %
TreeNodeBiz tnb = new TreeNodeBiz();
%>
< script type= "text/javascript">
d = < %= tnb.getList( "dtree" ) %>
document.write(d);
< /script>
< /div>
< /body>
< /html>
< %@page import= "com.zsw.biz.TreeNodeBiz;" %>
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
< html>
< head>
< title>树形菜单< /title>
< meta http-equiv= "pragma" content= "no-cache">
< meta http-equiv= "cache-control" content= "no-cache">
< meta http-equiv= "expires" content= "0">
< meta http-equiv= "keywords" content= "keyword1,keyword2,keyword3">
< meta http-equiv= "description" content= "This is my page">
< link rel= "StyleSheet" href= "dtree.css" type= "text/css" />
< script type= "text/javascript" src= "dtree.js">< /script>
< /head>
< body>
< div>
< %
TreeNodeBiz tnb = new TreeNodeBiz();
%>
< script type= "text/javascript">
d = < %= tnb.getList( "dtree" ) %>
document.write(d);
< /script>
< /div>
< /body>
< /html>
转换成节点数据转换成js文件 关键代码:
if(list==null || list.size() == 0){
System.out.println( "没有节点");
return "";
}
StringBuffer contents = new StringBuffer();
contents.append( "dtree = new dTree('"+dtree+ "');");
for(TreeNode tn : list){
contents.append( "/n");
contents.append(dtree+ ".add('");
contents.append(tn.getId());
contents.append( "','");
contents.append(tn.getPid());
contents.append( "','");
contents.append(tn.getName());
contents.append( "','");
contents.append(tn.getUrl());
contents.append( "','");
contents.append(tn.getTitle());
contents.append( "','");
contents.append(tn.getTarget());
contents.append( "','");
contents.append(tn.getIcon());
contents.append( "','");
contents.append(tn.getIconOpen());
contents.append( "','");
contents.append(tn.getOpen());
contents.append( "');");
contents.append( "/n");
}
System.out.println( "没有节点");
return "";
}
StringBuffer contents = new StringBuffer();
contents.append( "dtree = new dTree('"+dtree+ "');");
for(TreeNode tn : list){
contents.append( "/n");
contents.append(dtree+ ".add('");
contents.append(tn.getId());
contents.append( "','");
contents.append(tn.getPid());
contents.append( "','");
contents.append(tn.getName());
contents.append( "','");
contents.append(tn.getUrl());
contents.append( "','");
contents.append(tn.getTitle());
contents.append( "','");
contents.append(tn.getTarget());
contents.append( "','");
contents.append(tn.getIcon());
contents.append( "','");
contents.append(tn.getIconOpen());
contents.append( "','");
contents.append(tn.getOpen());
contents.append( "');");
contents.append( "/n");
}
客户端的代码:
需要导入:dtree.js 和dtree.css
<%@ page language=
"java"
import=
"java.util.*" pageEncoding=
"utf-8"%>
<%@page import= "com.zsw.biz.TreeNodeBiz;"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>树形菜单</title>
<meta http-equiv= "pragma" content= "no-cache">
<meta http-equiv= "cache-control" content= "no-cache">
<meta http-equiv= "expires" content= "0">
<meta http-equiv= "keywords" content= "keyword1,keyword2,keyword3">
<meta http-equiv= "description" content= "This is my page">
<link rel= "StyleSheet" href= "dtree.css" type= "text/css" />
<script type= "text/javascript" src= "dtree.js"></script>
</head>
<body>
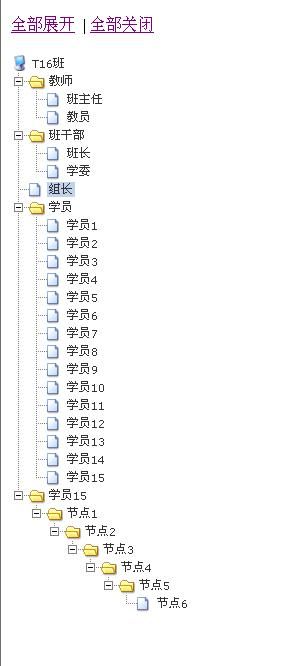
<p><a href= "javascript: d.openAll();">全部展开</a> |
<a href= "javascript: d.closeAll();">全部关闭</a>
</p>
<div>
<%
TreeNodeBiz tnb = new TreeNodeBiz();
%>
<script type= "text/javascript">
d = <%= tnb.getList( "dtree") %>
document.write(d);
</script>
</div>
</body>
</html>
<%@page import= "com.zsw.biz.TreeNodeBiz;"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>树形菜单</title>
<meta http-equiv= "pragma" content= "no-cache">
<meta http-equiv= "cache-control" content= "no-cache">
<meta http-equiv= "expires" content= "0">
<meta http-equiv= "keywords" content= "keyword1,keyword2,keyword3">
<meta http-equiv= "description" content= "This is my page">
<link rel= "StyleSheet" href= "dtree.css" type= "text/css" />
<script type= "text/javascript" src= "dtree.js"></script>
</head>
<body>
<p><a href= "javascript: d.openAll();">全部展开</a> |
<a href= "javascript: d.closeAll();">全部关闭</a>
</p>
<div>
<%
TreeNodeBiz tnb = new TreeNodeBiz();
%>
<script type= "text/javascript">
d = <%= tnb.getList( "dtree") %>
document.write(d);
</script>
</div>
</body>
</html>