使用Titanium Mobile开发iPhone/Android应用(05)- Twitter客户端之页面迁移
前一回文中,我们编写了往Twitter发信的部分。发信成功后,window还不能够迁移,所以这回我们着重说说页面迁移。
页面的迁移
关闭window
往Twitter发信之后,我们试着关闭写消息的window
追加一下代码:
这样,发信完成后,信息书写页面将会被关闭。
代码window
刚才,简单的写了关闭窗口处理。关于打开窗口有好几种方法。
稍微我们变一下代码来试着打开window。
在前边的代码中只是修改了打开window部分的代码。在以前的文中曾说过,使用messageWindow.open()方法后,将会显示覆盖了原有页面的饿信息输入页。像这样使用Ti.UI.currentTab.open(),页面上部的导航栏将不会改变,只是在下边打开了下一个页面。这时候,默认的效果是使用动画效果把页面从右侧往左侧方向动态的显示页面。
有无导航栏的比较


这样设定后,动画效果就无效了。
关闭窗口时候也可以同样设置。
改成这样代码后,就限制了动画的显示。
TabGroup需要注意的地方
表示了导航栏后,页面之间的迁移的动画效果的前提是,只能使用Ti.UI.TabGroup来管理window。在第一回中,跟使用Tab来切换页面没有关系,都是应用使用了Ti.UI.TabGroup才会有这样的效果。
使用Titanium做应用的时候,即使没有像Tab那样的页面迁移也必须的做成Ti.UI.TabGroup,可以使用Ti.UI.Window.hideTabBar来隐藏工具条。
表示Tweet详细
只显示Tweet一览是不够的,这里我们使用页面的迁移,来查看Tweet的内容。
在table_view.js的updateTimeline函数最后,追加以上代码。监听tableView的点击事件,就能知道哪行被压下了(e.index行)。然后根据压下行的Index去取Tweet信息传递给新作的webWindow窗口。
使用createWindow,把想要传递的任意参数对象(上边例子的status_id和screen_name)传给新的页面是Titanium的一大特征。在新窗口中,Scope已经改变,不适用这个方法基本上是不能传递参数的。
url参数中指定的tweet_window.js内容是:
代码很短,只是做成了一个表示Web页面的一个页面。permalink变量中设置了根据Twitter的screen_name和status_id来生成Tweet的Link。Ti.UI.createWebView中,url中可以制动任意的URL,指定的Web页面将作为View显示。
以上改变代码后,点击一览的Tweet时,下面样子的Tweet的Link将被显示出来。

总结
这回我们说了在Titanium中做页面的迁移,使用TabGroup在导航栏中简单的做页面迁移。这个方法以后将会频繁的使用到,循环的利用TabGroup来编写页面迁移,所以一定不能忘记了。
在后边部分我们简单的说了使用Ti.UI.webView来表示Web页,以及,往新窗口传递参数的方法。
页面的迁移
关闭window
往Twitter发信之后,我们试着关闭写消息的window
追加一下代码:
postButton.addEventListener(
'click',
function () {
if ( textArea.value ) {
tweet( textArea.value );
win.close(); //追加这一行
}
}
);
这样,发信完成后,信息书写页面将会被关闭。
代码window
刚才,简单的写了关闭窗口处理。关于打开窗口有好几种方法。
稍微我们变一下代码来试着打开window。
table_view.js
messageButton.addEventListener(
'click',
function () {
var messageWindow = Ti.UI.createWindow(
{
url: 'message_window.js',
title: 'message',
backgroundColor: '#fff'
}
);
Ti.UI.currentTab.open(messageWindow); //修改这里
}
);
在前边的代码中只是修改了打开window部分的代码。在以前的文中曾说过,使用messageWindow.open()方法后,将会显示覆盖了原有页面的饿信息输入页。像这样使用Ti.UI.currentTab.open(),页面上部的导航栏将不会改变,只是在下边打开了下一个页面。这时候,默认的效果是使用动画效果把页面从右侧往左侧方向动态的显示页面。
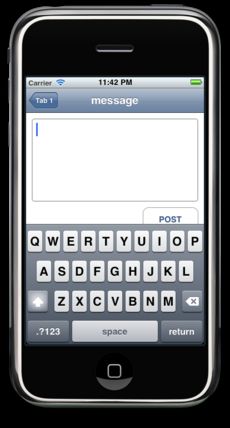
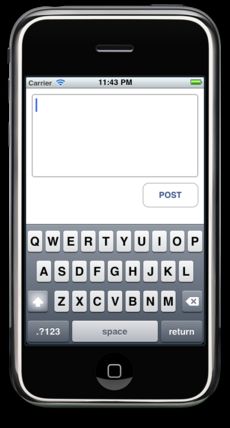
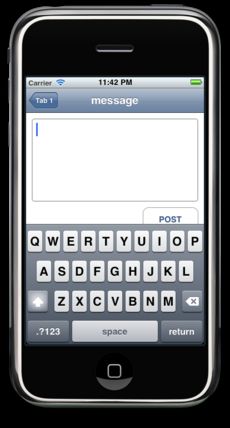
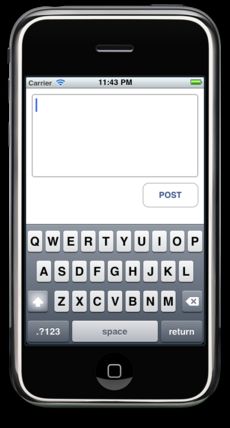
有无导航栏的比较


Ti.UI.currentTab.open(messageWindow,{animated:false});
这样设定后,动画效果就无效了。
关闭窗口时候也可以同样设置。
postButton.addEventListener(
'click',
function () {
if ( textArea.value ) {
tweet( textArea.value );
win.close({animated:false}); //この行を変更
}
}
);
改成这样代码后,就限制了动画的显示。
TabGroup需要注意的地方
表示了导航栏后,页面之间的迁移的动画效果的前提是,只能使用Ti.UI.TabGroup来管理window。在第一回中,跟使用Tab来切换页面没有关系,都是应用使用了Ti.UI.TabGroup才会有这样的效果。
使用Titanium做应用的时候,即使没有像Tab那样的页面迁移也必须的做成Ti.UI.TabGroup,可以使用Ti.UI.Window.hideTabBar来隐藏工具条。
表示Tweet详细
只显示Tweet一览是不够的,这里我们使用页面的迁移,来查看Tweet的内容。
table_view.js updateTimeline函数的最后
}
tableView.setData(currentData);
tableView.addEventListener(
'click',
function(e) {
var tweet = timeline[e.index];
var webWindow = Ti.UI.createWindow(
{
url: 'tweet_window.js',
status_id: tweet.id_str,
screen_name: tweet.user.screen_name
}
);
Ti.UI.currentTab.open(webWindow);
}
);
}
在table_view.js的updateTimeline函数最后,追加以上代码。监听tableView的点击事件,就能知道哪行被压下了(e.index行)。然后根据压下行的Index去取Tweet信息传递给新作的webWindow窗口。
使用createWindow,把想要传递的任意参数对象(上边例子的status_id和screen_name)传给新的页面是Titanium的一大特征。在新窗口中,Scope已经改变,不适用这个方法基本上是不能传递参数的。
url参数中指定的tweet_window.js内容是:
var win = Ti.UI.currentWindow;
var permalink =
'http://twitter.com/' + win.screen_name
+ '/status/' + win.status_id;
var webView = Ti.UI.createWebView(
{
url: permalink
}
);
win.add(webView);
代码很短,只是做成了一个表示Web页面的一个页面。permalink变量中设置了根据Twitter的screen_name和status_id来生成Tweet的Link。Ti.UI.createWebView中,url中可以制动任意的URL,指定的Web页面将作为View显示。
以上改变代码后,点击一览的Tweet时,下面样子的Tweet的Link将被显示出来。

总结
这回我们说了在Titanium中做页面的迁移,使用TabGroup在导航栏中简单的做页面迁移。这个方法以后将会频繁的使用到,循环的利用TabGroup来编写页面迁移,所以一定不能忘记了。
在后边部分我们简单的说了使用Ti.UI.webView来表示Web页,以及,往新窗口传递参数的方法。