flex学习笔记
最近公司使用flex,所以开始进行学习。
flex初识:
基于 flash 的富客户端技术,相较于 flash 适合于开发人员。编写 mxml 与 ActionScript ,用他们生成 swf 文件。
以下摘自另一篇flex介绍
=============================================================
一直以来都以为flex是一个神秘的开发,随着近期项目要求,打算研究一下flex的开发,经过一天的查询资料,了解了他的底层的一下原理
首先坚持最终的产物,也就是可以在ie中运行的程序只有flash,所以我们需要编写这样的flash,所以我们采用了一种编程的方式,flex,其中他包含mxml,和actionscript,他们可以混合编程,就像jsp和java代码一样(感谢awFeeling提供更精确的比喻),可以在mxml中直接嵌套actionscript代码也可以将actionscript写到单独的文件中。代码与flash之间需要一个工具进行转换,那就是flex sdk,flex sdk现在已经开源,而且有很多的工具可以编译生成swf文件(感谢mikel提供信息),flex所有的源代码都可以下载,包括编译器文件(感谢sunjohn指点下载到了编译器的代码)
真正的底层运行原理就是这样的了,不过为了方便我们编写flex的代码,abobe提供了flex builder帮助我们进行编写代码,这个是需要花钱买的,也是adobe不会开源的一个工具,这个工具非常好用,可以提高很多编写代码的速度。
我们可以使用下面简单的图例现实他的原理,当然这个是我看了一天才看到的内容,可能不一定正确,随着以后的深入学习,在修改
flex builder(工具) --> flex脚本代码 --> flex sdk(已经开源) --> flash
刚刚接触flex,还有很多需要学习的地方,见谅,现在正在研究blazeDS,后续在写点这方面的内容。
=============================================================
RIA 是 Rich Internet Applications 的缩写,翻译为丰富互联网应用程序。 RIA 的目标是将桌面程序的表现力与浏览器的程序的方便、快捷结合在一起。开发者可以在浏览器程序上部署 C/S 客户端的程序,得到比传统 HTML 更强大的表现力。
flex入门 :
第一个flex程序
参见别人的文章
首先去下载flex的安装软件。你可以有选择的下载。
1、选择flex builder。直接安装就可以了。
2、选择flex的eclipse插件。在使用插件安装的时候需要你选定eclipse的安装目录。
如果你想把插件集成在myeclipse上,找到你的myeclipse的安装位置,下一级就发现有个eclipse的文件夹,
选定这个文件夹就可以了,不过其安装时间比较长。主要是构建环境。
好了。现在你的flex安装好了。
第一个flex程序我准备用flex builder进行编写。
一个简单的flex程序。
1、打开你的flex builder或myeclipse都可以。如果是myeclipse请切换到flex development的视图。
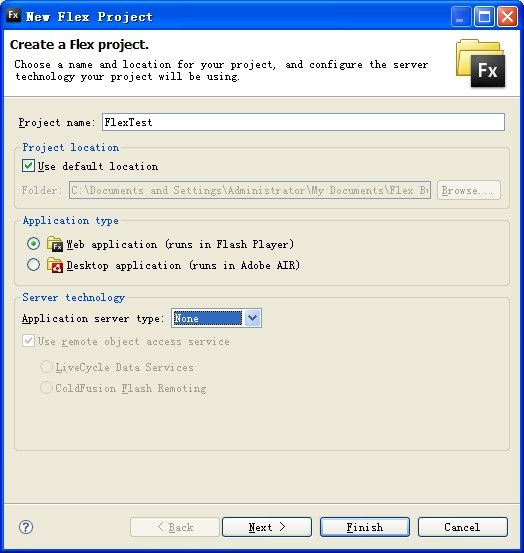
2、新建一个flex项目。出现如下视图:
填写项目名选择项目存放的位置。那个applications server type选择none,此外它还有J2EE,asp.net,coldfusion,php,other。
那些选项是为不同运行环境而设定的。
下一次的flex更新我将介绍如何与Java交互。具体是建立在tomcat服务器端的交互。
后面的都可以默认,因为选择的是none,如果是其他应用就不同。直接点finish就可以了。
出现了一个视图,你可以按住CTRL+F11,运行看看。
自动打开一个浏览器地址栏是
C:\Documents and Settings\Administrator\My Documents\Flex Builder 3\FlexTest\bin-debug\FlexTest.html
看看bin-debug是在上面设置的位置,而现实的却是一个html的网页。
在网页上点击右键,很快你将发现这是使用adobe flash打开,一个swf文件。
在以后的文章中我将说说是怎么回事。
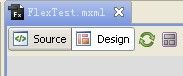
了解视图。学过vb的同志对这东西 应该很熟悉。
提供设计视图和源码视图的切换。后面的那个是个刷新的,最右边的是一个展示布局的。(当有多种布局的时候这个很有用)

这里就是一些控件布局等等。outline是现实布局上的控件,及层次关系。
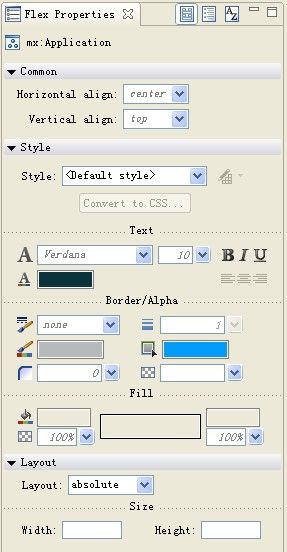
控件的属性栏。
这个是状态栏。到现在我还没用到这个栏。
好啦,第一个程序开始。
在空间栏的controls中拉三个label和两个textinput和一个button过来。在属性栏填写其text值或双击填写值或切换到源码视图编写其属性。
如图:
现在填写一些东西,姓名后的输入栏,id填写为yourName,年龄的id为yourAge,button的id为submit,下面的label的id是message
然后切换到,源码视图。
插入如下代码:
2 <![CDATA[
3 public function display():void{
4 message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
5 }
6 ]]>
7 </ mx:Script >
找到button代码处。在后面添加。click事件。
代码如下
整个代码如下:
2 < mx:Application xmlns:mx ="http://www.adobe.com/2006/mxml" layout ="absolute" >
3 < mx:Script >
4 <![CDATA[
5 public function display():void{
6 message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
7 }
8 ]]>
9 </ mx:Script >
10
11 < mx:Label x ="77" y ="92" text ="姓名:" fontSize ="14" />
12 < mx:TextInput x ="143" y ="94" id ="yourName" />
13 < mx:Label x ="77" y ="150" text ="年龄:" fontSize ="14" />
14 < mx:TextInput x ="143" y ="148" id ="yourAge" />
15 < mx:Button x ="143" y ="213" label ="提交" fontSize ="14" id ="submit" click ="display()" />
16 < mx:Label x ="112" y ="263" width ="191" height ="85" id ="message" />
17
18 </ mx:Application >
CTRL+F11 运行,输入姓名和年龄。点击提交。
出现在message上就会有:
没有显示完全,
呵呵。label有字数限制的。如果想显示就选择别的吧,如textarea。
反正第一个flex程序弄好了。
原理很简单,button点击的时候就把message的值赋进去,而这个值是从。
你输入的姓名和年龄得到的。
而处理时间是用<mx:Script></mx:Script>,其实这个就是一个actionscript,
编写方式与Java编写有点区别,但是不是很大(自我感觉)。
好啦,现在的第一个flex已经完成了。