Struts2讲义26
5.7 Struts2 自定义标签实现图形验证功能
本节中将介绍如何自定义开发者自己的 Struts2 标签来实现登录时图形验证功能。
技术要点
本节先以 JSP 视图技术作为模板文件使用的视图技术。介绍如何实现图形验证功能。最后结合 component 标签来说明该标签重要属性。
JSP 模板文件如何实现图形验证功能。
component 标签调用模板文件。
演示代码
JSP 模板文件:
<!--------------文件名:image.jsp----------------> <%@ taglib uri="Self" prefix="s" %> ……… <s:self></s:self> ………
自定义标签 Self 类文件代码:
<!---------文件名:SelfDefinationTag.java----------->
public class SelfDefinationTag extends TagSupport {
………
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
try{
out.println("<img src=\"..\\validateImage\"/>");
}catch (IOException ioe1){
ioe1.printStackTrace();
}
return EVAL_BODY_INCLUDE ;
}
…………
自定义标签 Self 模板定义文件( TLD 文件):
<!----------文件名:self.tld------->
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
<short-name>map</short-name>
<tag>
<name>self</name>
<tag-class>servlet.SelfDefinationTag</tag-class>
<body-content>JSP</body-content>
</tag>
</taglib>
自定义标签 Self 在 web.xml 文件中的部署定义:
<!----------文件名:web.xml------->
<servlet>
<servlet-name>validateImage</servlet-name>
<servlet-class>servlet.ValidateImage</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>validateImage</servlet-name>
<url-pattern>/validateImage</url-pattern>
</servlet-mapping>
…………
<taglib>
<taglib-uri>Self</taglib-uri>
<taglib-location>/WEB-INF/tlds/self.tld</taglib-location>
</taglib>
使用 component 标签调用模板文件的 JSP :
<!------------文件名:SelfDefinationTag.jsp--------------->
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>使用JSP模板自定义标签</title>
</head>
<body>
<h3 align="left">
使用JSP模板实现图形验证标签
</h3>
<p>
<s:component template="/components/image.jsp" />
</p>
<h3 align="left">
指定特定主题实现图形验证标签
</h3>
<p>
<s:component theme="ajax" template="/components/image.jsp" />
</p>
<h3 align="left">
指定特定模板目录实现图形验证标签
</h3>
<p>
<s:component theme="ajax" templateDir="MyTemplate"
template="/components/image.jsp" />
</p>
</body>
</html>
自定义图形验证标签页面效果图 5.31 。
图 5.31 自定义图形验证标签范例图
代码解释
( 1 )在本示例中,随机生成动态数字的图形不是本节重点讲述的要点。因此有关生成动态数字图的 servlet ,读者可以参看示例代码。这里笔者通过实现 Struts2 的 TagSupport 接口定义了一个标签处理类。重写了 doStartTag ()方法。在该代码中读者也可知道这个自定义的标签只是插入了一段 HTML 图像代码,其中的 validateImage 就是笔者写的生成动态数字图的 servlet 类。在配置文件 web.xml 中也有该 servlet 的映射定义。
然后在示例项目的 WEB_INF 目录下新建了“ tlds ”目录,在该目录下新建了 self.tld 文件。定义了 self 标签。并且也在配置文件 web.xml 中声明了该标签。
之后又新建了 image.jsp 文件。引入了 self 标签的声明。该文件就作为实现图形验证标签的 JSP 模板文件。在代码中使用 self 标签定义。
( 2 )因为 Struts2 中的 component 标签是用来方便开发者定义自己开发的标签。因此笔者定义了一个新的 JSP 文件,在该文件中使用 component 标签来调用 image.jsp 这个模板文件。
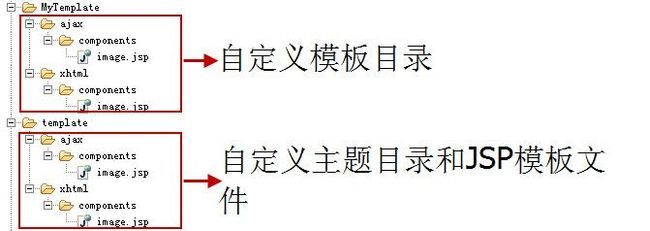
在示例项目的 WebRoot 根目录下,笔者新建了几个文件夹,用以来特殊说明 component 标签是如何使用这些主题和模板。目录结构如图 5.32
图 5.32 主题和模板结构图
如代码所示,该标签有三个属性比较重要,而且它们都可以不显式申明。并且由图 5.32 可知,笔者在这些目录下都存放了 image.jsp 这个模板文件。因此 component 标签中 template 属性就是指定该模板文件所在路径。细心读者可以发现 template 属性中的模板文件路径不是全路径,前面缺少了模板根目录和主题文件夹名字的定义。这是因为 component 标签另外两个属性是分别来定义模板根目录和主题文件夹名字的。这两个属性是 templateDir 属性和 theme 属性。
其中 theme 属性就是定义之前所记述的主题。上一小节也提到它可以默认是“ xhtml ”主题。因此如果它没有显式声明,则表明主题为“ xhtml ”。则系统调用的模板文件是“ xhtml ”文件夹下的 JSP 模板。
同理, templateDir 属性是定义模板文件所在的根目录名。如果它不显式声明,则默认为“ template ”。因此假设 templateDir 属性和 theme 属性都不显式声明,则系统调用的模板文件就是 /template/xhtml 下的模板文件。
注意: component 标签内也可以使用 param 标签。这个标签可以作为很多标签的子标签。前面也有所提及,请读者仔细品味。
( 3 )本示例调用 JSP 模板文件的 JSP 代码中。第一个小例子同时不显式声明 templateDir 属性和 theme 属性,则调用的 image.jsp 文件是 /template/xhtml/components/ 下的那个模板文件。第二个小例子中显式声明 theme 属性为“ ajax ”,则它调用的是 /template/ajax/components/ 下的模板文件。第三个例子中 theme 属性为“ ajax ”, templateDir 属性为“ MyTemplate ”,则它调用的是 /MyTemplate/ajax/components/ 下的模板文件。
( 4 ) component 标签调用的模板文件可以不是 JSP 文件,它还可以是 vm 和 ftl 文件。这两个文件分别是 velocity 和 FreeMarker 默认的模板文件后缀名。因此 template 属性中也可以指定这两种文件类型的模板文件。同理,也可以使用这两种类型文件来调用模板文件,不必要光使用 JSP 来调用这两种和 JSP 总共三种文件类型的模板文件。在下一章笔者将具体介绍如何在 Struts2 框架中使用 velocity 和 FreeMarker 这两种视图技术。