Flash图表AnyChart应用教程一:创建交互式数字仪表盘
仪表盘是商业智能领域必不可少的一个工具,然而大多数企业仪表盘目前仍然需要自定义创建。现在,Flash图表AnyChart 的AnyChart Flash Component Dashboard mode 提供了一种创建仪表盘的新方式。所有通过AnyChartFlash图表组件创建的图表都要用一个单一的swf文件渲染,然后将图表应用到网页中。本教程将手把手教你用AnyChart Flash组件创建一个数字仪表盘。
1、选择要显示的数据
假设你要在年会上给股东展示报表,你手头有产品的销售数据、盈利数据、产品流行排行榜等数据资料,你首先要从这些繁杂的资料当中选出你想要展示的数据。
2、选择布局
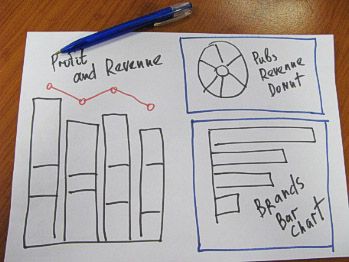
通常,在确定最完美的布局之前你最好先在纸上简单的画一画,做到心中有数:
画出仪表盘的大致布局:
3、转换数据
接下来用 AnyChart - XML配置文件转换数据。首先需要将数据转换成XML,代码示例:
<anychart>
<charts>
<!-- Set plot_type to display chart as Doughnut-->
<chart plot_type="Doughnut" template="template_bg">
<data>
<!-- One data series to show pubs revenue -->
<series>
<point name="Nevada Cocktail Lounge" y="4.173" />
<point name="Washington Highway Pub" y="3.77" />
<point name="Florida Beer Restaurant" y="3.5" />
<point name="Texas SteakHouse" y="4.14" />
<point name="Georgia Ale House" y="1.675" />
</series>
</data>
<data_plot_settings>
<pie_series style="Aqua">
<!-- Enable tooltips and set them to show revenue, percentage and pub name -->
<tooltip_settings enabled="true">
<format>{%Name} / ${%YValue}{numDecimals:2} mil. / {%YPercentOfSeries}{numDecimals:2}%</format>
</tooltip_settings>
<!-- Enable labels and set them to show percentage -->
<label_settings enabled="true" mode="inside">
<position anchor="Center" valign="Center" halign="Center" />
<background enabled="false" />
<font color="White">
<effects enabled="True">
<drop_shadow enabled="True" />
</effects>
</font>
<format>{%YPercentOfSeries}</format>
</label_settings>
</pie_series>
</data_plot_settings>
<chart_settings>
<!-- Set chart title text -->
<title>
<text>Pubs Revenue Ratio</text>
</title>
<!-- enable legend to show data points -->
<legend enabled="True" ignore_auto_item="True">
<title enabled="false" />
<items>
<item source="Points" />
</items>
</legend>
</chart_settings>
</chart>
</charts>
</anychart>
这样我们就创建了一个<series>节点,新增几个<point>节点,并设置名称,定义<chart>节点中的plot_type="Doughnut",设置格式化的工具提示、标签和图表标题,效果如图所示:
然后将这个配置文件保存为pubs-revenue.xml.
4、转换布局
前面我们在纸上设计了一下仪表盘的布局,下面我们将纸上布局转换到AnyChart仪表盘布局配置中。
1) 在<anychart>节点中创建<dashboard>节点,创建<view type="Dashboard">,示例如下:
<anychart>
<dashboard>
<view type="Dashboard">
<title>
<text>"Duff Pubs" Annual Report</text>
</title>
</view>
</dashboard>
</anychart>
2)我们有三个图表,所以需要三个<view type="Chart">:
<anychart>
<dashboard>
<view type="Dashboard">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</view>
</dashboard>
</anychart>
3)首先我们将这三个图表水平放置:
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</hbox>
</view>
</dashboard>
</anychart>
4)然后将其中两个垂直放置,并调整宽高:
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view type="Chart" width="100%" height="50%" />
<view type="Chart" width="100%" height="50%" />
</vbox>
<view type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
5、将数据和布局放在一起
准备好了数据和布局后,接下来就要为仪表盘视图指定特定的数据源:
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
</vbox>
<view source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
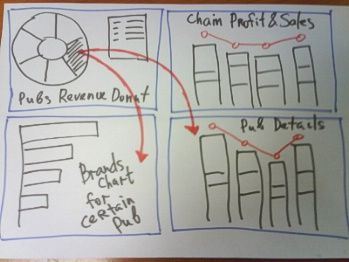
6、交互性概念规划
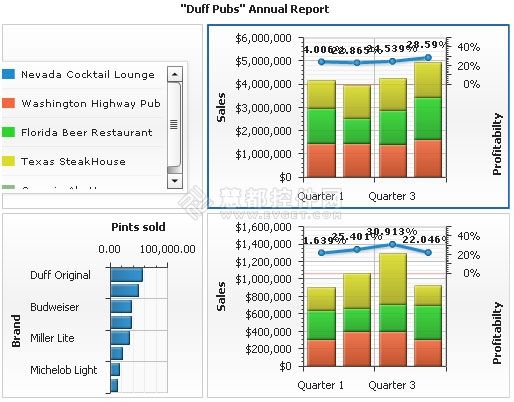
我们需要创建通过点击某个点就能显示出具体销售数据的仪表盘,如下图:
7、交互式仪表盘的数据
现在我们需要创建更多的XML文件。
注:可以用AnyChart的图表模板轻松实现图表配置
8、交互式仪表盘的实现
我们可以用AnyChart Actions实现仪表盘数据的更新,在这个仪表盘中我们只用 "updateView",就能更新仪表盘的某个视图。修改图表的数据部分,如下示例:
<data>
<series>
<actions>
<action type="updateView" view_id="Profit Details" source_mode="externalData" source="{%Name}_profit-and-sales.xml" />
<action type="updateView" view_id="Brands Details" source_mode="externalData" source="{%Name}_brands-poularity-chart.xml" />
</actions>
<point name="Nevada Cocktail Lounge" y="4.75" />
<point name="Washington Highway Pub" y="3.75" />
<point name="Florida Beer Restaurant" y="3.4" />
<point name="Texas SteakHouse" y="3.1" />
<point name="Georgia Ale House" y="2" />
</series>
</data>
最后我们要做的就是安排新的仪表盘布局,设置适当的图表来源和视图名称(用于更新操作):
<anychart>
<dashboard>
<view type="Dashboard">
<vbox width="100%" height="100%">
<hbox width="50%" height="100%">
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
<vbox height="100%" width="50%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
</vbox>
</hbox>
<view name="Brands Details" source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</vbox>
</view>
</dashboard>
</anychart>
9、Flash交互式仪表盘
效果图:
结语
以上我们用 AnyChart 创建了一个简单的Flash交互式仪表盘,但它还是一个相当静态的仪表盘。本教程是用XML文件来实现的,你也可以用脚本语言来实现,这样就可以从数据库或报表中获取相关数据。