Android开发:用Drawable XML绘制带阴影效果的圆形按钮
众所周知,在Android开发里,为了优化在各种分辨率设备上的显示效果,同一份图片素材往往要提供mdpi、hdpi、xhdpi三种(以前还有ldpi),尤其是按钮类的素材,考虑到normal、pressed、focused更是需要至少3×3=9张图片。NinePatch技术虽然可以解决一部分尺寸灵活性的问题,但大部分修改和适配还是要再次制作一批图片的。
根据交互设计的需要,可以考虑用Drawable的XML绘制按钮,好处有:
当然也有缺点:
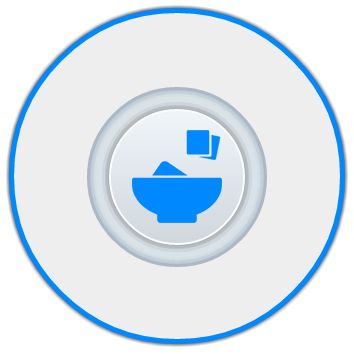
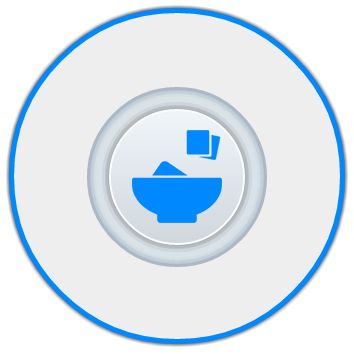
下图是泡面管家的计时器,中间的圆形(包含镂空阴影效果)默认是表示计时器状态的icon,在计时器运行期间会变换为停止计时的按钮:

这里icon的背景是用Drawable XML绘制的。在Android中,Drawable XML并不支持阴影,参考了网上诸多例子,一般都是以额外绘制的渐变或者边框来实现阴影。这里是用叠加shape的方式来绘制的。

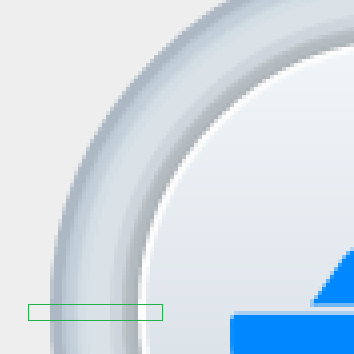
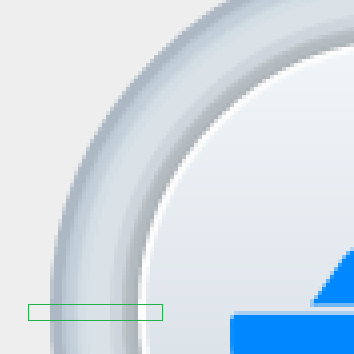
上图中绿色方框中的标识的色块,从外到内可以划分成几个部分:
使用<layer-list/>,从最底层开始,画对应最外部分的、最大的圆形,然后逐层的、边扩大padding边叠加圆形,圆形的填充颜色要对应到相应的色块。res/drawable/timer_center_bg.xml代码如下:
从以上代码中可以看出,只是简单的圆形的叠加,就可以绘制出具有立体感的按钮。
要注意上边只是按钮的背景。文章开头也讲过,Drawable XML的特征之一就是可复用。继续看res/drawable/stop_timer_btn.xml的代码:
上述代码以看出,<selector/>中每个<item/>都是一个<layer-list/>,将@drawable/timer_center_bg作为背景在前景叠加圆形以区分不同状态。
最后要说明的是,决定一个按钮应该是否用Drawable XML渲染,应考虑以下几个因素:
否则,应该考虑以图片方式渲染。
根据交互设计的需要,可以考虑用Drawable的XML绘制按钮,好处有:
- 矢量绘制,易于缩放;
- 字节数更少(一般而言);
- 基于XML文本,属性值易于调整;
- Drawable组件间可嵌套,可重用;
- XML与项目其他源代码在一起,便于版本控制。
当然也有缺点:
- 没有可视化的编辑器,编辑不够直观;
- 受限于基本的图形和填充方式;
- 美工人员很难上手。
下图是泡面管家的计时器,中间的圆形(包含镂空阴影效果)默认是表示计时器状态的icon,在计时器运行期间会变换为停止计时的按钮:

这里icon的背景是用Drawable XML绘制的。在Android中,Drawable XML并不支持阴影,参考了网上诸多例子,一般都是以额外绘制的渐变或者边框来实现阴影。这里是用叠加shape的方式来绘制的。

上图中绿色方框中的标识的色块,从外到内可以划分成几个部分:
- Outer circle
- Inner shadow of outer circle
- Gap
- Outer shadow of center circle
- Center circle
使用<layer-list/>,从最底层开始,画对应最外部分的、最大的圆形,然后逐层的、边扩大padding边叠加圆形,圆形的填充颜色要对应到相应的色块。res/drawable/timer_center_bg.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- outer circle -->
<item>
<shape android:shape="oval" >
<solid android:color="#FFACB8C3" />
</shape>
</item>
<!-- inner shadow of outer circle -->
<item
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp">
<shape android:shape="oval">
<solid android:color="#FFbdcad6" />
</shape>
</item>
<item
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp">
<shape android:shape="oval">
<solid android:color="#FFc3cfd9" />
</shape>
</item>
<item
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp">
<shape android:shape="oval">
<solid android:color="#FFcbd6df" />
</shape>
</item>
<item
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp">
<shape android:shape="oval">
<solid android:color="#FFd4dee5" />
</shape>
</item>
<!-- gap -->
<item
android:bottom="6dp"
android:left="6dp"
android:right="6dp"
android:top="6dp">
<shape android:shape="oval" >
<solid android:color="#FFdae2e8" />
</shape>
</item>
<!-- outer shadow of center circle -->
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape android:shape="oval">
<solid android:color="#FFced5dc" />
</shape>
</item>
<item
android:bottom="12dp"
android:left="12dp"
android:right="12dp"
android:top="12dp">
<shape android:shape="oval">
<solid android:color="#FFbcc4c9" />
</shape>
</item>
<item
android:bottom="13dp"
android:left="13dp"
android:right="13dp"
android:top="13dp">
<shape android:shape="oval">
<solid android:color="#FFb4bbc0" />
</shape>
</item>
<item
android:bottom="14dp"
android:left="14dp"
android:right="14dp"
android:top="14dp">
<shape android:shape="oval">
<solid android:color="#FFacb3b8" />
</shape>
</item>
<!-- center circle -->
<item
android:bottom="15dp"
android:left="15dp"
android:right="15dp"
android:top="15dp">
<shape android:shape="oval">
<stroke android:width="1dp" android:color="#FFFCFCFC"/>
<gradient
android:angle="270"
android:endColor="#FFCFD7DD"
android:startColor="#FFF0F5F9" />
</shape>
</item>
</layer-list>
从以上代码中可以看出,只是简单的圆形的叠加,就可以绘制出具有立体感的按钮。
要注意上边只是按钮的背景。文章开头也讲过,Drawable XML的特征之一就是可复用。继续看res/drawable/stop_timer_btn.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- normal -->
<item android:state_enabled="true" android:state_focused="false" android:state_pressed="false">
<layer-list>
<item android:drawable="@drawable/timer_center_bg" />
<item android:bottom="15dp" android:left="15dp" android:right="15dp" android:top="15dp">
<shape android:shape="oval">
<stroke android:width="1dp" android:color="#FFFCFCFC" />
<gradient android:angle="270" android:endColor="#FF91c0e8" android:startColor="#FFa7d3fa" />
</shape>
</item>
</layer-list>
</item>
<!-- pressed -->
<item android:state_enabled="true" android:state_pressed="true">
<layer-list>
<item android:drawable="@drawable/timer_center_bg" />
<item android:bottom="15dp" android:left="15dp" android:right="15dp" android:top="15dp">
<shape android:shape="oval">
<stroke android:width="2dp" android:color="#FFf8f640" />
<gradient android:angle="270" android:endColor="#FF91c0e8" android:startColor="#FFa7d3fa" />
</shape>
</item>
</layer-list>
</item>
<!-- selected -->
<item android:state_enabled="true" android:state_focused="true" android:state_pressed="false">
<layer-list>
<item android:drawable="@drawable/timer_center_bg" />
<item android:bottom="15dp" android:left="15dp" android:right="15dp" android:top="15dp">
<shape android:shape="oval">
<stroke android:width="2dp" android:color="#FFf8f640" />
<gradient android:angle="270" android:endColor="#FF91c0e8" android:startColor="#FFa7d3fa" />
</shape>
</item>
</layer-list>
</item>
<!-- ...... -->
</selector>
上述代码以看出,<selector/>中每个<item/>都是一个<layer-list/>,将@drawable/timer_center_bg作为背景在前景叠加圆形以区分不同状态。
最后要说明的是,决定一个按钮应该是否用Drawable XML渲染,应考虑以下几个因素:
- App是否要支持多分辨率;
- App是否有瘦身的需要;
- 图案是否足够简单;
- 图案需要自由缩放;
- 设计开发工作流程是否容许开发人员跨界;
- 开发人力相对于设计人力更充足。
否则,应该考虑以图片方式渲染。