Flex 对象调用之间的 数据传递 包括 页面调用之间的数据传递 -
在开发flex期间.
我们会经常涉及到页面之间的调用.和参数的传递.
方法有多种
最常见的有两种. 但是最简便易懂的就是function的回调
平常的一种是自己定义一个Event, 在调用另一个对象(页面)之前,addEventListener
然后在另一个对象业务执行完毕后. 将参数放入到 自定义的Event中. 然后 dispatchEvent 抛出来.
这样做不失为一个万全之策. 也保持的程序的耦合性,
岂不知还有一种更为简便的方法.(这两种没有替代关系.相辅相成,在实际开发中灵活使用)
那就是用Function的call方法.作为回调
================================================================
================================================================
下面用代码解释下:
有两个页面(对象)
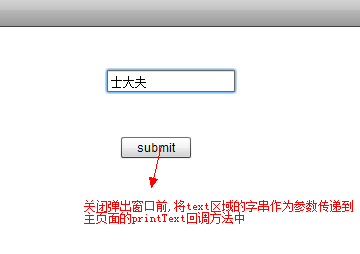
TitleW.mxml (弹出窗口.或者as业务处理对象都可以,这里以弹出窗口为例)
--------------------------------------
代码:
<s:Button x="95" y="103" label="openWin" click="button1_clickHandler(event)"/>
这是一个按钮. 会触发打开一个弹出窗口的事件
protected function button1_clickHandler(event:MouseEvent):void
{
var tt:TitleW = TitleW(PopUpManager.createPopUp(this, TitleW, true));
tt.callBackFun = printText;
PopUpManager.centerPopUp(tt);
}
TitleW 是要打开的窗口对象, 我们在定义这个弹出窗口后.要做的就是一步 定义它的回调方法, 这里我们定义的是printText
private function printText(value:*):void{
valueText.text += value as String;
}
<s:Label id="valueText" x="221" y="103" text="hello .. "/>
printText方法执行后. 页面会输出 hello .. + 你的返回字符串
printText的参数可以有多个.类型也不确定. 具体定义根据TitleW的回调参数来定义,这里我们返回的是一个字符串
-----------------------
TitleW.mxml (弹出窗口) 代码:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
public var callBackFun:Function; //定义的回调方法
protected function sub_clickHandler(event:MouseEvent):void
{
//关闭窗口前 , 调用callBackFun对象表示的方法 ,
//其实这里调用的就是主页面的printText方法
callBackFun.call(this,input.text);
PopUpManager.removePopUp(this);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:TextInput id="input" text="" x="111" y="43"/>
<s:Button id="sub" label="submit" click="sub_clickHandler(event)" x="125" y="110"/>
</s:TitleWindow>
当窗口调用并且关闭后. 会执行 主页面的printText方法.
主页面全部代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
protected function button1_clickHandler(event:MouseEvent):void
{
var tt:TitleW = TitleW(PopUpManager.createPopUp(this, TitleW, true));
tt.callBackFun = printText;
PopUpManager.centerPopUp(tt);
}
private function printText(value:*):void{
valueText.text += value as String;
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Button x="95" y="103" label="openWin" click="button1_clickHandler(event)"/>
<s:Label id="valueText" x="221" y="103" text="hello .. "/>
</s:Application>