Javascript标准DOM Range操作(1)
原文出处:http://www.never-online.net/blog/article.asp?id=113
2级DOM定义了一个createRange()方法,如果是按照DOM此标准的浏览器(IE并不是支持此标准的,但是IE里的属性或方法却远比标准中定义的多得多),它属于document对象,所以创建一个range对象要这样做:
- var oRange = document.createRange();
- var supportsDOMRanges = document.implementation.hasFeature("Range", "2.0");
- if (supportsDOMRange) {
- var oRange = document.createRange();
- //range code here
- }
Range对象进行简单的选择
最简单用Range进行选择,用selectNode()或者selectNodeContents()方法,这两个方法只有一个接收参数,一个DOM节点。
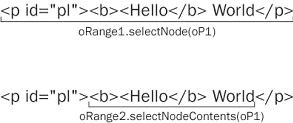
selectNode()方法选择全部节点,包括它的孩子,而selectNodeContents()选择的节点只是它的孩子。如:
- <p id="p1"><b>Hello</b> World</p>
- <script>
- var oRange1 = document.createRange();
- var oRange2 = document.createRange();
- var oP1 = document.getElementById("p1");
- oRange1.selectNode(oP1);
- oRange2.selectNodeContents(oP1);
- </script>
当你创建了一个Range对象时,Range实例就会有以下的属性:
startContainer — 返回range对象从何开始的节点对象(父节点的第一个节点)
startOffset — 返回Range开始的偏移量(offset),如果startContainer是一个文本节点,注释节点,或者是CDATA节点,这个属性返回文本的偏移量,否则返回第一个节点的索引。
endCOntainer — 返回Range对象最后一个节点对象(父节点的最后一个节点)
endOffset — 返回Range结束时的偏移量(offset)特性与startOffset相同。
commonAncestorContainer — 返回第一个包含该Range对象的节点。
注:这些属性均为只读属性(read-only),startOffset和endOffset将在下文中有较详细的解释。
下面这段代码将说明这些属性,请在Mozilla firefox里运行(支持此标准的浏览器——DOM2级,IE里将无效):
- <html>
- <head>
- <title>DOM Range Example</title>
- <script type="text/javascript">
- function useRanges() {
- var oRange1 = document.createRange();
- var oRange2 = document.createRange();
- var oP1 = document.getElementById("p1");
- oRange1.selectNode(oP1);
- oRange2.selectNodeContents(oP1);
- document.getElementById("txtStartContainer1").value
- = oRange1.startContainer.tagName;
- document.getElementById("txtStartOffset1").value =
- oRange1.startOffset;
- document.getElementById("txtEndContainer1").value =
- oRange1.endContainer.tagName;
- document.getElementById("txtEndOffset1").value =
- oRange1.endOffset;
- document.getElementById("txtCommonAncestor1").value =
- oRange1.commonAncestorContainer.tagName;
- document.getElementById("txtStartContainer2").value =
- oRange2.startContainer.tagName;
- document.getElementById("txtStartOffset2").value =
- oRange2.startOffset;
- document.getElementById("txtEndContainer2").value =
- oRange2.endContainer.tagName;
- document.getElementById("txtEndOffset2").value =
- oRange2.endOffset;
- document.getElementById("txtCommonAncestor2").value =
- oRange2.commonAncestorContainer.tagName;
- }
- </script>
- </head>
- <body><p id="p1"><b>Hello</b> World</p>
- <input type="button" value="Use Ranges" onclick="useRanges()" />
- <table border="0">
- <tr>
- <td>
- <fieldset>
- <legend>oRange1</legend>
- Start Container:
- <input type="text" id="txtStartContainer1" /><br />
- Start Offset:
- <input type="text" id="txtStartOffset1" /><br />
- End Container:
- <input type="text" id="txtEndContainer1" /><br />
- End Offset:
- <input type="text" id="txtEndOffset1" /><br />
- Common Ancestor:
- <input type="text" id="txtCommonAncestor1" /><br />
- </fieldset>
- </td>
- <td>
- <fieldset>
- <legend>oRange2</legend>
- Start Container:
- <input type="text" id="txtStartContainer2" /><br />
- Start Offset:
- <input type="text" id="txtStartOffset2" /><br />
- End Container:
- <input type="text" id="txtEndContainer2" /><br />
- End Offset:
- <input type="text" id="txtEndOffset2" /><br />
- Common Ancestor:
- <input type="text" id="txtCommonAncestor2" /><br />
- </fieldset>
- </td>
- </tr>
- </table>
- </body>
- </html>
上面的代码将不作注释了,有什么问题,在评论中留言。
Range中还有一些其它的方法:
setStartBefore(node) — 设置Range的相对于node节点的起始位置
setStartAfter(node) — 同上
setEndBefore — 设置Range的相对于node节点的结束位置
setEndAfter — 同上