document.body属性.document.body.scrollTop
1、若网页中含有< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >这一行代码,则应该使用
document.documentElement
2、若网页中只有而没有上面的一行代码,则JS脚本应该使用 document.body
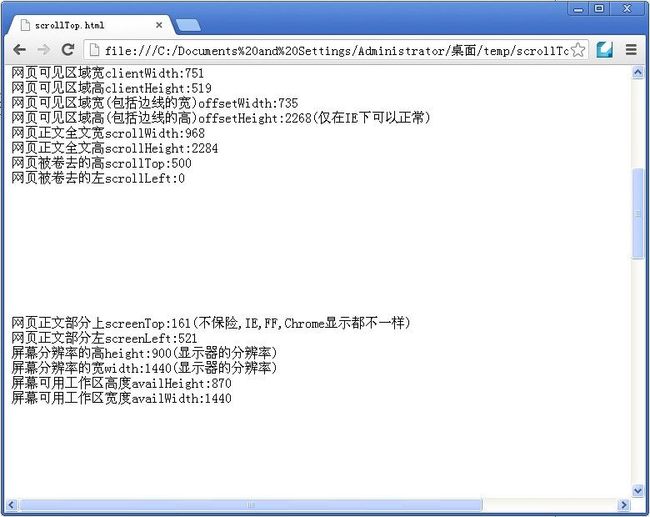
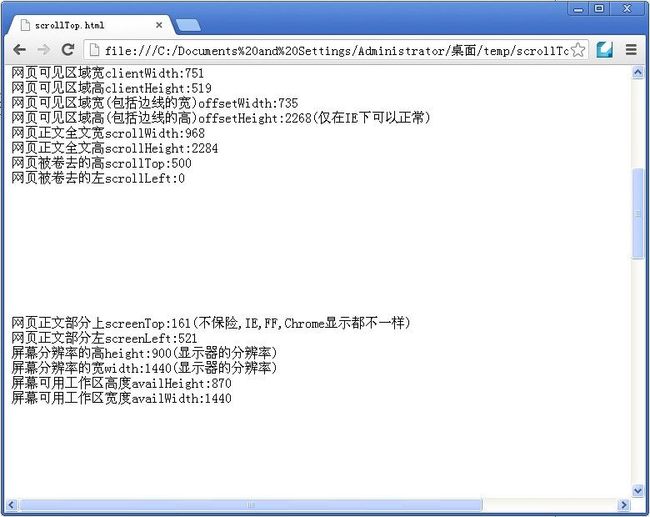
3. 下面是我自己写的测试代码

2、若网页中只有而没有上面的一行代码,则JS脚本应该使用 document.body
document.body.clientWidth; //网页可见区域宽 document.body.clientHeight;//网页可见区域高 document.body.offsetWidth ;//网页可见区域宽(包括边线的宽); document.body.offsetHeight //网页可见区域高(包括边线的宽); document.body.scrollWidth;//网页正文全文宽: document.body.scrollHeight;//网页正文全文高: document.body.scrollTop;//网页被卷去的高: document.body.scrollLeft;//网页被卷去的左 window.screenTop;//网页正文部分上(页面与显示器的边框) window.screenLeft;//网页正文部分左(页面与显示器的边框) window.screen.height;//屏幕分辨率的高(显示器分辨率) window.screen.width;//屏幕分辨率的宽(显示器分辨率) window.screen.availHeight;//屏幕可用工作区高度 window.screen.availWidth;//屏幕可用工作区宽度
3. 下面是我自己写的测试代码