Web项目的目录结构
基于Java的Web应用,其标准的打包方式是WAR
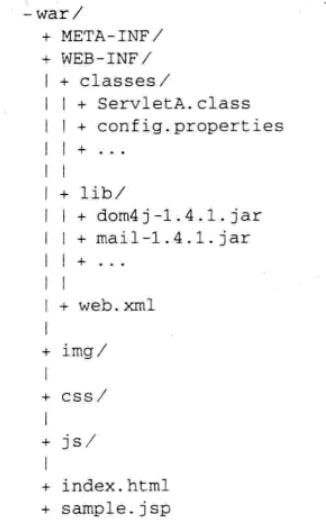
一个典型的WAR文件有如下目录结构:

一个WAR包下至少包含两个子目录:META-INF和WEB-INF。
前者包含了一些打包元数据;后者是WAR包的核心,
WEB-INF下必须包含一个Web资源表述文件web.xml,
它的子目录 classes包含所有该Web项目的类,
而另一个子目录lib则包含所有该Web项目的依赖JAR包
classes和lib目录都会在运行的时候被加入到Classpath中
用户必须为Web项目显式指定打包方式为war,如:
<artifactId>account-web</artifactId> <packaging>war</packaging> <name>Maven Account-Web Project</name>
Web项目的类及资源文件:默认位置src/main/java和src/main/resources
测试类有测资源文件:默认位置src/test/java和src/test/resources
以上同一般JAR项目
不同:
Web项目还有一个Web资源目录,其默认位置是src/main/webapp
注:finalName该元素用来标识项目生成的主构件的名称,该元素的默认值已在超级POM中设定,值为${project.artifactId}-${project.version},如:account-web-1.0.0-SNAPSHOT.war显然,这样的名称不利于部署,我们需要配置更简洁的名字,如下:
<build>
<finalName>account</finalName>
....
</build>
使用jetty-maven-plugin进行测试可以用单元测试覆盖的代码就不应该依赖于Web页面测试
页面测试应该仅限于页面的层次,如JSP、CSS、JavaScript的修改,
其它代码修改(如数据访问),请编写单元测试
传统的Web测试方法要求我们编译、测试、打包及部署,这往往会消耗数10秒至数分钟的时间,jetty-maven-plugin能够帮助我们节省时间,它能够周期性地检查项目内容,发现变更后自动更新到内置的Jetty Web容器中。
jetty-maven-plutin默认就很好地支持了Maven的项目目录结构,配置如下:
<plugin> <groupId>org.mortbay.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>8.1.9.v20130131</version> <configuration> <scanIntervalSeconds>10</scanIntervalSeconds> <webAppConfig> <contextPath>/test</contextPath> </webAppConfig> </configuration> </plugin>
scanIntervalSeconds:表示该插件扫描项目变更的时间间隔,如果不配置,默认为0,表示不扫描,用户也就失去了自动化热部署的功能
webappConfig元素下的contextPath表示项目部署后的context path。这里值为/text那么用户就可以通过
http://hostname:port/text访问该应用
配置一下settings.xml
因为默认情况下,只有org.apache.maven.plugins和org.codehaus.mojo两个groupId下的插件才支持简化的命令行调用,即可以运行mvn help:system,但mvn jetty:run就不行了,因为maven-help-plugin的groupId是org.apache.maven.plugins,而jetty-maven-plugins的groupId是org.mortbay.jetty。为了能在命令行下直接运行mvn jetty:run,用户需要配置settings.xml如下:
<!-- 可以在命令行下直接运行mvn jetty:run --> <pluginGroups> <pluginGroup>org.mortbay.jetty</pluginGroup> </pluginGroups>
命令行下启动maven-jetty-plugin
mvn jetty:run
jetty-maven-plugin会启动Jetty,并且默认监听本地的8080端口,并将当前项目部署到容器中,同时它还会根据用户配置扫描代码改动。
如果希望使用其他端口,可以添加jetty.port参数。如:
mvn jetty:run -Djetty.port=9999
可通过地址http://localhost:9999/test/测试应用了
停止用Ctrl+C
只要不是修改类名、方法名、新增加方法等较大操作,jetty-maven-plugin都能够扫描到变更并正确地将变化更新至Web容器中。
参考:jetty插件
使用Cargo实现自动化部署
Cargo通过cargo-maven2-plugin提供Maven集成,它几乎支持所有的Web容器,如Tomcat、JBoss、Jetty和Glassfish等。
jetty-maven-plugin与cargo-maven2-plugin的功能看起来很相似,但它们的目的不同,
前者主要用来帮助日常的快速开发和测试
后者主要服务于自动化部署
Cargo支持两种本地部署方式,分别为standalone模式和existing模式。
在standalone模式中,Cargo会从Web容器的安装目录复制一份配置到用户指定的目录,然后在此基础上部署应用,每次重新构建的时候,这个目录都会被清空,所有配置被重新生成。
在existing模式中,用户需要指定现有的Web容器配置目录,然后Cargo会直接使用这些配置并将应用部署到其对应的位置。
使用standalone模式部署应用至本地Web容器
<!-- 使用standalone模式部署应用至本地Web容器 -->
<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.3.3</version>
<configuration>
<container>
<containerId>tomcat6</containerId>
<home>D:\tools\web\tomcat6_0_26</home>
</container>
<configuration>
<type>standalone</type>
<home>${project.build.directory}/tomcat6x</home>
</configuration>
</configuration>
</plugin>
cargo-maven2-plugin的groupId是org.codehaus.cargo,这不属于官方的两插件groupId,因此用户需要将其添加到settings.xml的pluginGroup元素中以方便命令行调用。
<!-- 可以在命令行下直接运行mvn jetty:run 和mvn cargo:start --> <pluginGroups> <pluginGroup>org.mortbay.jetty</pluginGroup> <pluginGroup>org.codehaus.cargo</pluginGroup> </pluginGroups>
type:表示部署的模式
home:表示复制窗口配置到什么位置,这里值为${project.build.directory}/tomcat6x,表示构建输出目录,即target/下的tomcat6x子目录。
container元素下的两个元素
containerId:表示容器的类型
home:表示容器的安装目录
基于该配置,Cargo会从D:\tools\web\tomcat6_0_26目录下复制配置到当前项目的target/tomcat6x/目录下
让Cargo启动Tomcat并部署应用,运行
mvn clean verify cargo:start
默认情况下,Cargo会让Web容器监听8080端口。可以通过修改Cargo的cargo.servlet.port属性来改变这一配置
更改Cargo的Servlet监听端口:
<!-- 使用standalone模式部署应用至本地Web容器 -->
<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.3.3</version>
<configuration>
<container>
<containerId>tomcat6x</containerId>
<home>D:\tools\web\tomcat6_0_26</home>
</container>
<configuration>
<type>standalone</type>
<home>${project.build.directory}/tomcat6x</home>
<properties>
<cargo.servlet.port>8081</cargo.servlet.port>
</properties>
</configuration>
</configuration>
</plugin>
将应用直接部署到现有的Web容器下,需要配置Cargo使用existing模式
<!-- 使用standalone模式部署应用至本地Web容器
configuration-type:standalone
configuration-home:${project.build.directory}/tomcat6x
-->
<!-- 使用existing模式部署应用至本地Web容器
configuration-type:existing
configuration-home:D:\tools\web\tomcat6_0_26
-->
<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.3.3</version>
<configuration>
<container>
<containerId>tomcat6x</containerId>
<home>D:\tools\web\tomcat6_0_26</home>
</container>
<configuration>
<type>existing</type>
<home>D:\tools\web\tomcat6_0_26</home>
</configuration>
</configuration>
</plugin>
使用existing模式部署应用至本地Web容器 基于该配置运行 mvn cargo:start 之后,便能够在Tomcat的webapps子目录看到被部署的Maven项目了。
参考:cargo插件
部署至远程Web容器
部署应用至远程Web容器
<!-- 部署应用至远程Web容器 --> <plugin> <groupId>org.codehaus.cargo</groupId> <artifactId>cargo-maven2-plugin</artifactId> <version>1.3.3</version> <configuration> <container> <containerId>tomcat6x</containerId> <type>remote</type> </container> <configuration> <type>runtime</type> <properties> <cargo.remote.username></cargo.remote.username> <cargo.remote.password></cargo.remote.password> <cargo.remote.manager.url>http://localhost:8080/manager</cargo.remote.manager.url> </properties> </configuration> </configuration> </plugin>
对于远程部署来说,
container元素的type子元素的值必须为remote,
默认使用installed,并寻找对应的容器安装目录或者安装包
configuration的子元素type的值为runtime,表示即不使用独立的容器配置,也不使用本地现有的容器配置,而是依赖一个已运行的窗口
properties:用来声明一些窗口热部署相关的配置。
例如:Tomcat6就需要提供用户名、密码和管理地址,
让Cargo部署应用
mvn cargo:redeploy
如果容器中已经部署了当前应用,Cargo会先将其卸载,然后再重新部署
----------------------------------------------------------------------------------------------------------------------
