- Session与Cookie的区别
李蕴Ronnie
1.存储位置不同Cookie的数据信息存放在客户端浏览器上Session的数据信息存放在服务器上2.存储容量不同单个Cookie保存的数据<=4kb,一个站点最多保存20个CookieSession容量没有上限,但出于对服务器端的性能考虑,Session内不要存放过多的东西,并且要设置Session删除机制3.存取方式不同
- cookie和session的区别
小草_fdba
cookie是在客户端保持状态的方案,session是在服务端保持状态cookie不是很安全,可以分析本地的cookie,并进行cookie欺骗session一段时间内会保存在服务器上,当访问增多会占用服务器性能单个cookie保存数据不能超过4k,很有浏览器限制一个站点最多保存20个cookie
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- PTA:7-1 售货机内的商品数据
萠哥啥都行
c语言
有一个售货柜员机,内有多种商品供人购买(商品种类不超过100个),每种商品有名称,数量,单价等信息。编程完成n种商品信息的输入输出。输入格式:第一行输入商品种类个数n,第二行依次输入商品的名称,数量,单价。输出格式:输出商品名称,数量,单价(保留1位小数)和总价(等于单价*数量,保留2位小数),不同数字之间有一个空格。输入样例:4bread35.2milk53.5cookie301.5cake25
- 浏览器的新建无痕窗口:是否真的无痕?
晓生谈跨境
服务器运维
随着互联网的普及和隐私保护意识的提升,浏览器的无痕模式(也称为隐私浏览模式或隐身窗口)逐渐成为用户保护个人隐私的一种常用手段。然而,关于无痕窗口是否真的无痕,却存在不少争议和误解。本文将从多个角度分析这一问题,揭示无痕窗口的真相。一、无痕窗口的定义与工作原理无痕窗口,顾名思义,就是用户在浏览网页时不留下任何本地记录的浏览器功能。在无痕模式下,浏览器不会保存浏览历史、Cookie、表单数据、缓存文件
- 登录校验,会话技术,Cookie,Session,JWT令牌,统一拦截技术,过滤器FIlter,拦截器Interceptor,全局异常处理器
暖阳爱学计算机
springbootspringbootwebjava
目录1登录校验2会话技术2.1会话技术介绍2.2Cookie2.2Session2.4令牌技术2.5JWT令牌2.5.1介绍2.5.2生成和校验2.5.3登录下发令牌3统一拦截技术3.1过滤器Filter3.1.1过滤器的使用步骤3.1.2代码实现3.1.3细节3.2拦截器Interceptor3.2.1拦截器的使用步骤3.2.2代码实现3.2.3细节4登录功能具体实现步骤5异常处理5.1异常的解
- Cookie & Session & JWT认证 & Filter & Interceptor
aDreamerOutOfTheSky
javaspringspringboot
文章目录前言一、Cookie和Session二、JWT1.三部分2.使用3.另外一种使用3.1引入依赖3.1定义工具类三、Filter过滤器3.1实现Filter接口,并且增加@WebFilter注解3.2启动类上增加注解3.3Filter过滤实现登陆校验3.4拦截器实现登陆校验总结前言本文介绍了Cookie,Session,JWT,过滤器,拦截器的相关知识一、Cookie和Session浏览器请
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- Java面试题真题·技术面试题部分总结
攸攸太上
Java面试题总结--攸攸太上java学习
系列文章目录Java面试题真题·技术面试题部分总结Java面试题真题·融资管理系统项目介绍文章目录系列文章目录前言技术问题Java的跨平台原理String常用方法分布式的优点对cookie有什么了解,Cookie和Session的区别最熟悉jdk哪个版本redis的部署方式mysql的配置和安装熟不熟悉如何配置多集群mysqlspringboot分布式有了解吗http和https的区别,https
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Android web view传递参数给js
HEHE_fang
https://www.jianshu.com/p/9d6a5353123b如果想加载之前就初始化一些数据给webview,比如登陆账户的id,cookie等如果是单纯的传递cookie,还是好办的如果是传递的参数比较多,用load中的loadurl(url,map);没有实验成功,难道webview没有直接修改js代码的方式?
- Go 每日一库之 gorilla/sessions
darjun
pythonnginxjava数据库mysql
简介上一篇文章《Go每日一库之securecookie》中,我们介绍了cookie。同时提到cookie有两个缺点,一是数据不宜过大,二是安全问题。session是服务器端的存储方案,可以存储大量的数据,而且不需要向客户端传输,从而解决了这两个问题。但是session需要一个能唯一标识用户的ID,这个ID一般存放在cookie中发送到客户端保存,随每次请求一起发送到服务器。cookie和sessi
- 使用java9的uuid生成方式,让uuid生成速度提升一个档
编程小世界
简介UUID的目的,是让分布式系统中的所有元素,都能有唯一的辨识信息,而不需要通过中央控制端来做辨识信息的指定。uuid常用场景IOT设备,设备号;网站sessionid,cookie用户id;数据库主键id;uuid生成工具hutoolJava工具包集mica基于Spring、java8微服务工具集压测代码测试基于JMH,是专门用于代码微基准测试的工具套件,基于方法层面的基准测试,精度可以达到微
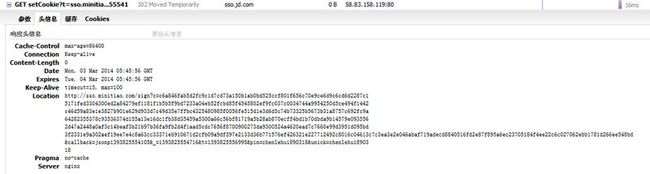
- F5BIG-IP会话保持cookie value换算
木尘zero
网络协议网络负载均衡运维http
笔者在网络攻防演练时,在client端看到有铭文的F5BIG-IPcookievalue,铭文的value是一段IP和port的换算的组合,可以通过转码的方式换算出后台的IP地址和port。BIGipServer【#poolname】=XXXXXXXXXX.YYYYY.0000【#poolname】,代表F5BIG-IP设备中pool的名称;XXXXXXXXXX,10个十进制的数字代表IP地址;Y
- Session、Cookies 和 Token 的关系详解
胡耀超
java面试常见问题java服务器数据库spring
前置博客:Session和Cookies的区别详解Session、Cookies和Token的关系详解在Web应用程序的身份认证和状态管理中,除了Session和Cookies,Token(特别是JSONWebToken,JWT)也经常用于用户身份验证。它们在身份认证过程中有一定的关系与区别。为了更好地理解三者之间的关系,我将详细分析它们的工作方式和适用场景,并探讨如何结合使用来构建一个健全的认证
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- vue浏览器缓存sessionStorage、localStorage、Cookie
Liumoui
vue.js缓存前端
在Vue.js项目中,管理浏览器缓存是常见的需求,主要可以通过sessionStorage、localStorage和Cookie来实现。下面分别介绍这三种方式及其用法。1.sessionStoragesessionStorage用于存储在会话(即浏览器窗口关闭前)期间的数据。每次打开一个新的窗口或标签页都会有一个新的会话。使用方法存储数据sessionStorage.setItem('key',
- 关于api接口的开发
可能是假的程序员
api
第一次发表博客欢迎大家提出意见在传统的web网站上,我们通过cookie或者session在记录用户的信息及登陆状态,但是在app上,是没有session跟cookie这个概念的,那么,如果用户在app登陆之后,在进行其他行为的时候,我们如何知道他已经登陆过了呢,此时问题就来了,如何知道用户是否登陆(引入token这个概念)?1.最简单粗暴的方法,用户登陆之后返回用户id,并且把生成的token存
- 浅谈 cookie 和 session
鹿又笑
服务器前端javascriptcookiesession
CookieCookie是一种存储在客户端(浏览器)的小型文本文件,用于保存一些用户相关的信息。它是由服务器发送,并在客户端存储的,每次用户发起请求时,浏览器会自动携带相应的cookie数据发送给服务器。作用:身份识别:最常用的场景就是身份认证。例如,用户登录后,服务器会生成一个唯一的身份标识(如会话ID)并保存在cookie中,以后每次请求时,浏览器会携带该cookie,服务器通过这个标识来识别
- 前段存储sessionStorage值localStorage值
___大鱼___
对浏览器来说,使用WebStorage存储键值对比存储Cookie方式更直观,而且容量更大,它包含两种:localStorage和sessionStoragesessionStorage(临时存储):为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载localStorage(长期存储):与sessionStorage一样,但是浏览器关闭后,数据依然会一直存在constinfo=
- 「 网络安全常用术语解读 」同源策略SOP详解:没有SOP就没有隐私
全栈安全
安全术语web安全安全术语
同源策略可保护用户的隐私和数据安全,防止恶意网站通过跨域请求(例如,通过JavaScript)访问或修改其他网站的数据。1.同源策略产生背景当浏览器从一个域发送一个HTTP请求到另一个域时,与另一个域相关的任何cookies,包括身份验证会话cookie,也会作为请求的一部分发送。如果没有同源策略,如果你访问一个恶意网站,该网站将能够读取你的电子邮件、私人消息等。2.同源策略定义同源策略(Same
- Node.js+Express|Cookie&Session机制理解|实现保存登录状态
绍重先
Q&A各个用户的sessionname如何设置用登陆的用户名?用当时时间?req.session.name=req.body.usernamelogout?url列表标签posthtml退出登陆js//登出事件监听varlogout=document.getElementById('logout');logout.onclick=function(){alert('logout');varlogo
- 利用selenium获取cookies,实现浏览器免登陆自动化操作
crownyouyou
seleniumpythonchrome自动化
###一、设置默认源为国内的清华源(不想设置可跳过一)#查看pip安装源pipconfiglist#清华源pipconfigsetglobal.index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple###二、下载json。(如果下载好json,可以跳过二)如果没下载json,可以使用pip下载pipinstalljson-i https://pypi.t
- 浏览器数据存储方式总结---localStorage、sessionStorage、cookie
一月清辉
javascript浏览器数据存储方式localStoragecookiesessionStorage
1、cookie1.1、cookie的作用说到cookie,其实cookie有两个主要功能,用于解决http无状态的缺点,在客户端存储会话信息,记录用户的状态也就是我们现在也经常使用cookie在客户端存储一些数据1.2、cookie的构成document.cookie="key=value"key和value是包含在一个字符串中一般来说,cookie是由浏览器保存的以下几块信息构成的name这个
- leetcode--greedy
NOTEBOOK2
BestTimetoBuyandSellStockIIclassSolution{publicintmaxProfit(int[]prices){int[]deltas=newint[prices.length];for(inti=0;i0)ret+=v;}returnret;}}AssignCookiesclassSolution{publicintfindContentChildren(int
- 2019-07-16 Python接口测试实现获取登陆后的cookie访问下个接口
昨天今天下雨天1
coding:utf-8importrequestsurl="你的登陆接口"par={"mobile":"13225811329","passwd":"ws123456","from":"ios"}r=requests.post(url,data=par)s=requests.session()print(r.cookies)获取登录后的cookiecookies=r.cookiesurl1="你
- Cookie与Session的区别
YangEvol
Cookiecookie是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。cookie由服务器生成,发送给浏览器,浏览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域
- 【网络安全】如何预防xss
不会代码的小徐
web安全xss安全
XSS(Cross-SiteScripting,跨站脚本攻击)是一种代码注入攻击。攻击者通过在目标网站注入恶意脚本,使其在用户浏览器中执行,从而窃取用户敏感信息如Cookie和SessionID。CSS在前端已经被用了,为了避免歧义用了XSS作为缩写。XSS的本质是恶意代码与网站正常代码混在一起,浏览器无法分辨它们的可信度,最终导致恶意代码被执行。XSS的危害浏览器无法区分恶意代码和正常代码,它们
- django(权限、认证)系统——User模型
weixin_30895603
pythonshell
django(权限、认证)系统——User模型在Django的世界中,在权限管理中有内置的Authentication系统。用来管理帐户,组,和许可。还有基于cookie的用户session。这篇blog主要用来探讨这套内置的Authentication系统。Django内置的权限系统包括以下三个部分:用户(Users)许可(Permissions):用来定义一个用户(user)是否能够做某项任务
- python web自动化
gaoguide2015
自动化脚本webhtml
1.python爬虫之模拟登陆csdn(登录、cookie)http://blog.csdn.net/yanggd1987/article/details/52127436?locationNum=32、xml解析:Python网页解析:BeautifulSoup与lxml.html方式对比(xpath)lxml库速度快,功能强大,推荐。http://blog.sina.com.cn/s/blog
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l