- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- 鸿蒙30道高频面试题总结
zero_godv
harmonyos面试华为
1.什么是弹性布局?Flex容器,弹性布局分为单行布局和多行布局,单行内:当子元素尺寸总和大于Flex容器尺寸是,子元素会自动挤压。多行内:用wrap属性控制自动换行2.绝对定位和相对定位的区别?绝对定位:position,相对父组件左上角进行偏移,不占位置相对定位:offset,相对自身左上角进行便宜,占位置3.什么是层叠布局?Stack:实现位置的固定定位与层叠,后一个子元素覆盖前一个子元素通
- Flexbox 布局详细笔记
.毅晨.
html5cssvue.jshtmles6npm笔记
Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- 10-使用states
stone5
actionscriptbuttonapplicationflexencodingnull
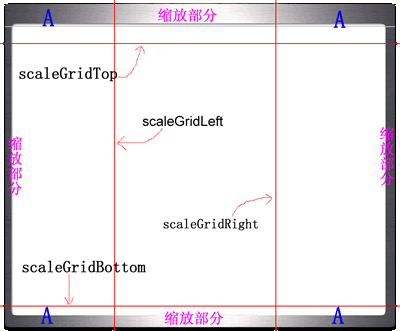
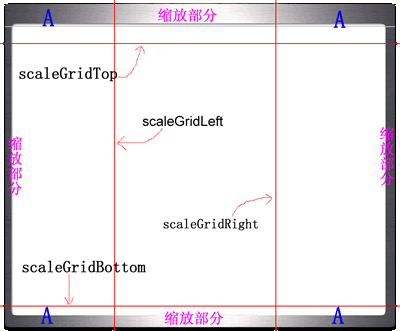
在FLEX术语里,state是视图改变的集,可叫作覆盖,它可以是增加或删除组件,改变属性和行为。每个Flex应用都有至少一个状态,叫basestate。使用Flexstate使你为应用容易地改变视图,在宏或微观级。使用state作屏幕是认为是宏观级的使用,使用state来管理层叠表单和组件的不同视图可认为是微观级的使用。你能创建states在application级和组件级,可用MXML或Acti
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- Flexmark-Java: 高性能Markdown解析器全面指南
乌想炳Todd
Flexmark-Java:高性能Markdown解析器全面指南flexmark-javaCommonMark/MarkdownJavaparserwithsourcelevelAST.CommonMark0.28,emulationof:pegdown,kramdown,markdown.pl,MultiMarkdown.WithHTMLtoMD,MDtoPDF,MDtoDOCXconversi
- Linux--gnome
MzKyle
Linuxlinuxchrome运维
一、Gnome核心命令概述Gnome是一款流行的Linux桌面环境,拥有一系列强大的命令来实现系统设置、终端操作、显示管理等多种功能。以下是对Gnome相关命令的分类概述:命令分类常用命令示例核心功能系统设置gsettings、gnome-control-center全局配置管理终端操作gnome-terminal启动终端显示管理gdm、gdmflexiserver图形显示管理器脚本执行gjs、g
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- CSS伸缩盒模型(弹性盒子)
申朝先生
css前端
伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排
- 让 Deepseek 写一个计算器(网页)
—Qeyser
HtmlJavaScript前端javascriptDeepseekaichatgpt
完整代码简单计算器body{font-family:Arial,sans-serif;display:flex;justify-content:center;align-items:center;height:100vh;background-color:#f4f4f4;}.calculator{background-color:#fff;padding:20px;border-radius:10
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- RTX4090性能释放与优化全攻略
智能计算研究中心
其他
内容概要作为NVIDIAAdaLovelace架构的巅峰之作,RTX4090凭借24GBGDDR6X显存与16384个CUDA核心,重新定义了4K光追游戏的性能边界。本文将从硬件特性与软件优化双重视角切入,系统解析其性能释放路径:首先通过3DMarkTimeSpyExtreme压力测试数据(99.3%稳定性得分)验证基础算力;其次结合DLSS3.0帧生成技术与Reflex低延迟模式,实测《赛博朋克
- span标签垂直居中显示的正确方法
gys9895
htmlcss前端
span标签居中显示的正确方法方法一:水平居中垂直居中必须加上display:block;否则不能居中显示,因为span是行内元素必须转换成块元素才会居中显示生效。方法二:利用flex布局display:flex;justify-content:center;//水平align-items:center;//垂直添加链接描述
- 芯片时钟树结构(H-tree,Fishbone,FlexH,Mesh等)的对比、应用实例及未来趋势
赛卡
人工智能服务器云计算边缘计算
引言在先进制程芯片设计中,时钟树综合(ClockTreeSynthesis,CTS)的优化程度直接影响芯片的时序收敛、功耗分布和面积利用率。随着工艺节点演进至5nm及以下,时钟网络的复杂性和设计约束呈现指数级增长。本文将深入解析H-tree、Fishbone、FlexHtree及Clockmesh四种主流时钟树结构的技术特性,结合服务器芯片、GPU及AI芯片的实战案例,并探讨主流EDA工具对CTS
- 高安全可靠CAN FD芯片ASM1042的技术特性与应用前景
国科安芯
产品单片机嵌入式硬件架构fpga开发
1.ASM1042简介ASM1042是国科安芯推出的一款高性能CANFD(CANwithFlexibleData-Rate)收发器芯片,专为高可靠性场景设计。该芯片基于ISO11898-2:2016和ISO11898-5:2007物理层标准开发,支持最高5Mbps的数据传输速率,适用于汽车、航天、军工及工业控制等领域。其核心特性包括:高耐压设计:总线保护电压最高达±70V(H型号),共模输入电压范
- 账本 1.01 版本:样式优化升级分享
烂蜻蜓
html前端css
在开发账本应用的过程中,持续的样式优化对于提升用户体验起着至关重要的作用。本次账本1.02版本着重对样式进行了全面优化,让应用在视觉上更加美观、操作上更加便捷。下面就为大家分享一些关键代码及优化思路。话不多说,先上效果图。一、整体布局优化在index.vue和add.vue中,整体布局都采用了flex布局方式。以index.vue为例:.container{display:flex;flex-di
- 809政府平台H5无插件播放1078URL
毛三仙
视频播放vue.js
809政府平台视频播放器接入指南背景政府平台播放JT/T1078-20166.2音视频流URL大都是通过Flex开发一个播放器完成,但Flash支持已经被大多数浏览器移除或阻止,需要一个新的方案来解决播放问题。我们开发了一个播放器,引用一个js即可简单实现H5无插件播放此URL,最少仅需3行代码。控件地址https://lib.cvtsp.com/video/CVNetVideoJs/1.3.0/
- 鸿蒙开发:自定义一个搜索模版
前言代码案例基于Api13。在之前的文章中,我们简单分析了弹性布局Flex,并使用Flex实现了一个简单的流式布局,今天这篇文章,我们就结合搜索框,完成一个常见的搜索页面,具体的效果如下图所示:这样的一个模版,可以简单的分为,三个部分,分别是上边的搜索框,中间的历史搜索和下边的热门搜索,搜索框,我们直接可以使用系统的组件Search,历史搜索,由于是内容不一的搜索的内容,这里使用弹性布局Flex,
- HarmonyOS鸿蒙开发实战(5.0)(Flex) 组件布局>图片九宫格封装
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发开发语言鸿蒙系统android
鸿蒙HarmonyOS开发实战往期必看文章:(持续更新......)HarmonyOSNEXT应用开发性能实践总结(持续更新......)HarmonyOSNEXT应用开发案例实践总结合集(持续更新......)一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用(
- 前端 - uniapp - - 滚动容器scroll-view实现横向滚动
cv高级工程师YKY
uniapp前端uni-app
微信开放平台scrol-view的官方文档说明https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.htmlscrollview相当于给div加上了overflow-x:auto;属性想要实现横线滚动官方文档有说明需要配置scroll-x和enable-flex为true并其需要给高度和flex-directi
- chrome内核大版本升级涉及核心事项
ปรัชญา แค้วคำมูล
chromec++性能优化
Chrome内核(Chromium)大版本升级涉及多个核心事项,需要从技术、兼容性、安全、性能等多维度进行系统规划。以下是关键核心事项及应对策略:1.技术架构调整V8引擎升级:JavaScript引擎优化可能引入新语法支持(如ES新特性)、性能改进或GC机制调整,需验证业务代码兼容性。渲染引擎变更:Blink引擎的渲染逻辑调整可能导致页面布局差异(如CSSFlexbox/Grid实现变化),需全面
- 网上发现的一个 《Flash&flex大全》
merryken
as3flash/flexflashflexactionscript引擎游戏adobe
官方在线帮助(没标英文的都是中文)用于AdobeFlashPlatform的ActionScript3.0参考更多参考使用这样的链接下载离线版:http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/standalone.zip中文离线版将上面的en_US改为zh_CN(注意大小写)用于AdobeFlashProfess
- Flash&flex大全
gebizhihu
Flexflashflexactionscript引擎游戏adobe
官方在线帮助(没标英文的都是中文)用于AdobeFlashPlatform的ActionScript3.0参考更多参考使用这样的链接下载离线版:http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/standalone.zip中文离线版将上面的en_US改为zh_CN(注意大小写)用于AdobeFlashProfess
- flex布局
数据潜水员
前端css3html5
1.媒体查询```css body{ display:flex; } div{ width:100px; margin:20px; height:100px; background-color:palevioletred; } @media(max-width:500px){ body{ dis
- 仓储系统货位优化毕业论文【Flexsim仿真】
aikelele
人工智能
一、内容简介由堆垛机、货架、输送系统、管理系统、控制系统等组成的传统堆垛式仓储系统因为其成熟的技术和推广方式、高效等特点广泛的应用在物流、车间、制造等行业。但是堆垛机仓库每个巷道都会拥有一台堆垛机,其作业方式受到限制,鲁棒性比较差,一个巷道堆垛机出现问题题将导致整个巷道作业停止。同时,堆垛机立体仓库的可协调性比较差,企业的产品有旺季、淡季之分,在旺季时可能满足正常的出入库需求;在淡季时,可能会出现
- 【HarmonyOS NEXT】swiper中图片高度不一致时,如何设置居中
Mayism123
harmonyos
【问题描述】在swiper中设置image,当图片高度不一致时,无法居中显示。【解决方案】可以在image外嵌套一层Flex,设置居中,且高度为100%。示例代码如下:Flex({justifyContent:FlexAlign.Center,alignItems:ItemAlign.Center}){Image($r('app.media.app_icon')).width('100%')}.h
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 迈向数据科学的第一步:在Python中支持向量回归
weixin_26746401
python机器学习人工智能深度学习大数据
什么是支持向量回归?(WhatisSupportVectorRegression?)Supportvectorregressionisaspecialkindofregressionthatgivesyousomesortofbufferorflexibilitywiththeerror.Howdoesitdothat?I’mgoingtoexplainittoyouinsimpletermsby
- flex布局中flex-shrink的使用
Absorbed-
html
12345在给他子元素不加flex-shrink且父盒子中不加flex-wrap=“wrap”的情况下,超出父盒子的宽度,父盒子会自动压缩子盒子的宽度。当给子盒子加上flex-shrink:0,子盒子不会被压缩宽度;
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交