显示遮罩层的插件:blockUI
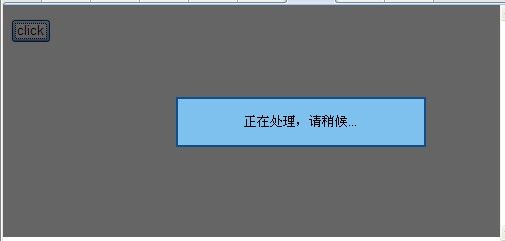
1、自定义消息和样式:
jQuery(document).ready(function(){
//jQuery(document).ajaxStart(jQuery.blockUI).ajaxStop(jQuery.unblockUI);
jQuery(document).ajaxStop(jQuery.unblockUI);
});
function _click(){
jQuery.blockUI({
message: "<font><br>正在处理,请稍候...<br><br></font>",
css: {
width: "250",
backgroundColor: "#7EC0EE",
border: "2px solid #104E8B"
}
});
setTimeout(function(){jQuery.get("index.html");}, 3000);
}
2、对div区域应用遮罩效果
function _click(){
jQuery("#div1").block({
message: "<font>正在处理,请稍候...</font>",
css: {
width: "200",
backgroundColor: "#7EC0EE",
border: "2px solid #104E8B"
}
});
setTimeout(function(){jQuery.get("index.html", function(){jQuery("#div1").unblock();});}, 3000);
}
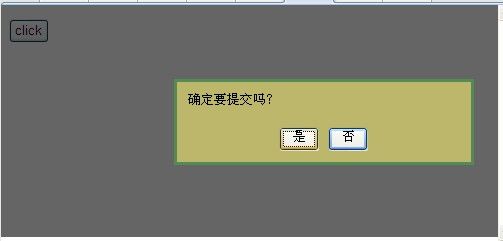
3、自定义对话框
<script language="javascript">
jQuery(document).ready(function(){
jQuery("#btnClick").click(function(){
jQuery.blockUI({
message: jQuery("#question"),
css: {
width: "300",
textAlign: "left",
padding: "8px",
backgroundColor: "#BDB76B",
border: "3px solid #548B54"
}
});
});
jQuery("#yes").click(function(){
jQuery.blockUI({
message: "<br><font>请稍候...<br><br></font>",
css: {
width: "300",
backgroundColor: "#7EC0EE",
border: "2px solid #104E8B"
}
});
setTimeout(function(){jQuery.get("index.html", function(){jQuery.unblockUI();});}, 3000);
});
jQuery("#no").click(function(){
jQuery.unblockUI();
});
});
</script>
<input id=btnClick type=button value=click>
<div id="question" style="display:none; cursor:default;">
<table border=0 width="100%">
<tr><td style="font-size:13px;">确定要提交吗?<br><br></td></tr>
<tr>
<td align="center">
<input type="button" id="yes" value=" 是 " />
<input type="button" id="no" value=" 否 " />
</td>
</tr>
</table>
</div>
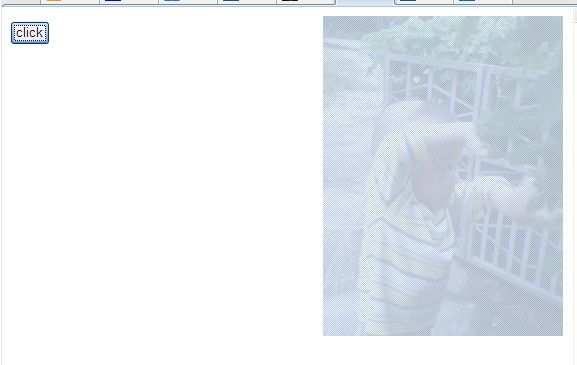
4、遮罩层显示图片,并定位在右上角
<script language="javascript">
jQuery(document).ready(function(){
jQuery.blockUI.defaults.message = "<br><font>请稍候...<br><br></font>";
jQuery.blockUI.defaults.css.width = "300";
jQuery.blockUI.defaults.css.backgroundColor = "#FFFFFF"; //#7EC0EE
jQuery.blockUI.defaults.css.border = "0px solid #104E8B";
jQuery.blockUI.defaults.overlayCSS.backgroundColor = "#FFF68F"; //遮罩的背景色
//遮罩层显示图片,并定位在右上角
jQuery("#btnClick").click(function(){
jQuery.blockUI({
message: jQuery("#question"),
centerY: 0,
css: {
width: jQuery("#img1").width(),
height: jQuery("#img1").height(),
left: "",
right: "10",
top: "10"
},
fadeIn: 700, //淡入的时间长度
fadeOut: 700, //淡出的时间长度
showOverlay: false, //不显示遮罩背景色
timeout: 2000 //自动退出遮罩
});
/*
setTimeout(function() {
jQuery.unblockUI({
onUnblock: function(){ alert('退出遮罩后触发该事件!'); }
});
}, 3000);
jQuery('.blockOverlay').attr('title', '单击退出遮罩').click(jQuery.unblockUI);
*/
});
});
</script>
<input id=btnClick type=button value=click>
<div id="question" style="display:none; cursor:default;">
<img id="img1" src="111.jpg">
</div>