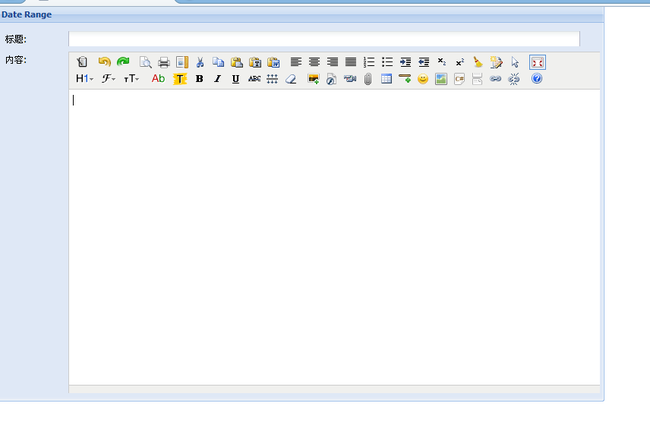
在Ext中集成KindEditor4.0正式版
适用Ext任何版本,我用的Ext2.0.2,因为是LGPL协议的
由于KindEditor于9.26推出了4.0正式版,我也将控件升级到了4.0版,原来使用的4.0beta版,正式版确实改了不少bug,至少改掉了,切换源代码编辑后,读取对象失效的问题
Ext中的HTML编辑器,功能虽然不错,但是离商业项目实用,还是有一定的距离,所有本人在一直都是将第三方编辑器,集成进入Ext,原来使用的FckEditor2.6,并且还增加了一系列实用功能,但是最近发现一个比较严重的问题,就是浏览器兼容性上存在问题,它问文件管理(上传、查看、删除)在:火狐、谷歌、IE9上均不能正常运行,想了很多办法,结果都不理想,本来准备实用它的最新版本,但是到官网上去看,居然要收费了,并且费用貌似很高,800多美元(当然,本人英语水平有限,如果有错误,欢迎指出),想想还是算了,最后我选择了,国产的KindEditor4.0版本,它的功能也强大, 关键是它的许可是 LGPL,废话不多说了,直接看看运行效果,后面有代码
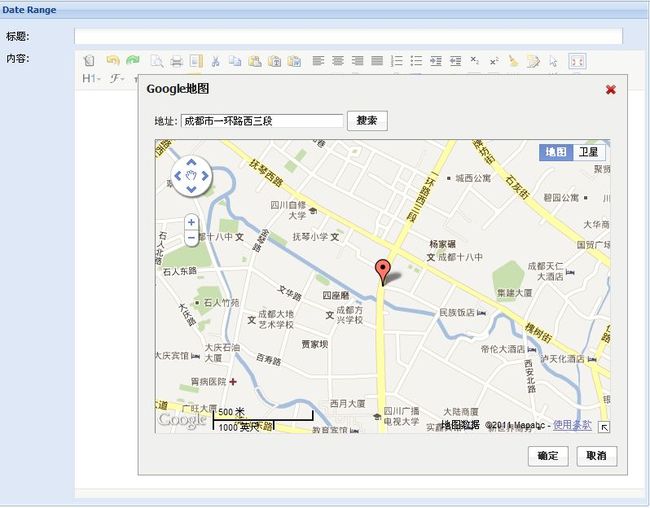
KindEditor功能并不比CKEditor弱多少,下面展示的一个个人认为比较拉风的功能
在这个控件中查询到你要的地址后,直接点击确定,就可以将图片截取下来,并放置在编辑框中
将它提供的lib、jsp文件放置到正确的位置,就可以使用它的文件管理、上传、文件删除功能
后面,我提供了一个完整的项目,使用JavaWeb打开即可,老做程序的应该都能知道如何将项目跑起来
实在不知道的可以给我留言,下面是一个大一点的图片,大家可以看得更清楚
上传路径,我修改了一下,使用这样的方式上传的,/attached/image/2011/09/22/xxx.jpg
大家觉得不好,完全可以到/editor/kindeditor4/jsp/upload_json.jsp中进行修改

文件删除功能,是我新加上去的,源码就在jsp下的file_delete.jsp,当然,如果大家觉得我写得不好,完全自己修改,不过要,遵从LGPL协议,开源即可

将KindEditor集成进Ext的代码在这里,我这要说以下
在5~10行,使用了jquery方法,我是为了图方面,目的是读取父类对象,然后清除内容,将KindEditor那段字符串,添加进去,你完全可以更换成其他的代码,页面就可以导入jquery.js了
还有一点,我要说一下,我的setValue操作,是启用一个表单,将信息通过post方式传递到iframe中的KindEditor,避免了异步而引起的一系列问题,实践证明,很好用哈
Ext.form.KindEditorPanel = Ext.extend(Ext.form.TextArea, {
onRender : function(ct, position){
Ext.form.TextArea.superclass.onRender.call(this, ct, position);
this.fieldId = this.fieldName+'KindEditor';
var parentEle = $(this.el.dom).parent();
this.height = isNaN(this.fieldHeight) ? 200 : this.fieldHeight;
parentEle.empty()
var random = Math.random();
parentEle.append("<iframe id="+this.fieldId+
" name="+this.fieldId+
" height="+this.height+
" width=97% src=editor/kindeditor4/editor.jsp?ran="+random+
" frameborder=0 scrolling=no marginwidth=0 marginheight=0></iframe>"+
" <form action='editor/kindeditor4/editor.jsp?ran="+random+
"' id="+this.fieldId+"Form method=post target="+this.fieldId+
" style='display: none;'>"+
" <textarea name='editorValue'></textarea>"+
" <input type='submit'/>"+
" </form>");
},
getValue : function(){
//这里可能存在延迟,所以,如果如果没有数据,不管即可,反正在读取的时候,肯定有值
var func = window.frames[this.fieldId].getValueForEditor;
if(func){
return window.frames[this.fieldId].getValueForEditor();
}else{
return "";
}
},
setValue : function(v){
//直接通过请求方式传递,首先读取父页面的editorForm对象
var editorForm = document.getElementById(this.fieldId+"Form");
editorForm.editorValue.value = v;
editorForm.submit();
}
});
Ext.reg('kindeditor',Ext.form.KindEditorPanel);
最后是工程源码,没有其他业务,就一张html页面,一个使用示例