ireport4.5+javabean做饼图
因为javaeye不好上图,所以全部打包在附件了。如果看到显示不了的图片可以按照顺序在附件额图片里面看到
接到一个手机web报表开发的需求,用flash的报表试了一下,结果发现有些手机,有些浏览器看不了,只好用ireport试试生成图片格式的,测试通过。于是做了个饼图的小示例。
当最新的的ireport4.5。
1、傻瓜式的软件安装,就不说了
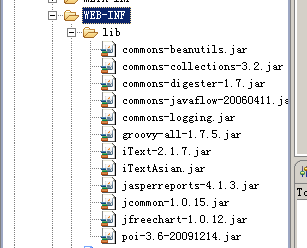
2、基础文件
几个源码文件
Pie.java
package com.chart.domain;
import java.io.Serializable;
public class Pie implements Serializable {
private static final long serialVersionUID = 1804559352204689761L;
private String name;
private double money;
public Pie() {
}
public Pie(String name, double money) {
super();
this.name = name;
this.money = money;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getMoney() {
return money;
}
public void setMoney(double money) {
this.money = money;
}
}
PieDataSource.java
package com.chart.source;
import java.util.ArrayList;
import java.util.List;
import net.sf.jasperreports.engine.JRDataSource;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JRField;
import com.chart.domain.Pie;
public class PieDataSource implements JRDataSource {
private int index;
private List<Pie> dataList;
public PieDataSource() {
this(new ArrayList<Pie>());
}
public PieDataSource(List<Pie> dataList) {
this.index = -1;
this.dataList = dataList;
}
public Object getFieldValue(JRField arg0) throws JRException {
Object o = null;
String sName = arg0.getName();
Pie result = dataList.get(index);
if (result == null)
return null;
if (sName.equals("name")) {
o = result.getName();
} else if (sName.equals("money")) {
o = result.getMoney();
}
return o;
}
public boolean next() throws JRException {
index++;
return (index < dataList.size());
}
}
PieDataSourceprovider.java:
package com.chart.provider;
import java.util.ArrayList;
import java.util.List;
import net.sf.jasperreports.engine.JRDataSource;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperReport;
import net.sf.jasperreports.engine.data.JRAbstractBeanDataSourceProvider;
import com.chart.domain.Pie;
import com.chart.source.PieDataSource;
public class PieDataSourceProvider extends JRAbstractBeanDataSourceProvider {
@SuppressWarnings("rawtypes")
public PieDataSourceProvider(Class arg0) {
super(arg0);
}
public PieDataSourceProvider() {
super(Pie.class);
}
public JRDataSource create(JasperReport arg0) throws JRException {
PieDataSource ds = new PieDataSource(getQueryResult());
return ds;
}
public void dispose(JRDataSource arg0) throws JRException {
}
public static List<Pie> getQueryResult() {
List<Pie> List = new ArrayList<Pie>();
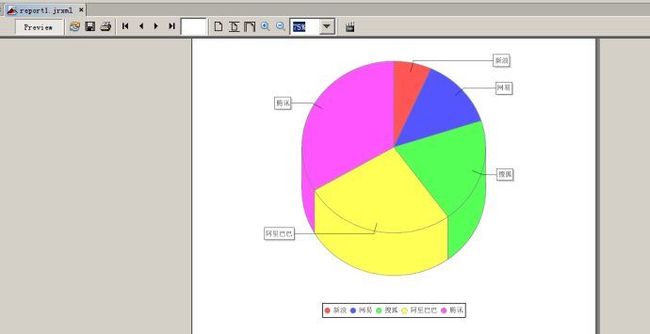
Pie pie1=new Pie("新浪",100000);
List.add(pie1);
Pie pie2=new Pie("网易",200000);
List.add(pie2);
Pie pie3=new Pie("搜狐",300000);
List.add(pie3);
Pie pie4=new Pie("阿里巴巴",400000);
List.add(pie4);
Pie pie5=new Pie("腾讯",500000);
List.add(pie5);
return List;
}
}
PieServlet.java
package com.chart.servlet;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JRExporterParameter;
import net.sf.jasperreports.engine.JRRuntimeException;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.JasperReport;
import net.sf.jasperreports.engine.export.JRHtmlExporter;
import net.sf.jasperreports.engine.export.JRHtmlExporterParameter;
import net.sf.jasperreports.engine.util.JRLoader;
import net.sf.jasperreports.j2ee.servlets.ImageServlet;
import com.chart.domain.Pie;
import com.chart.provider.PieDataSourceProvider;
import com.chart.source.PieDataSource;
public class PieServlet extends HttpServlet {
private static final long serialVersionUID = -1418314965002997292L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
PrintWriter out = response.getWriter();
try {
// 获得报表数据。这里使用ireport的测试数据。
@SuppressWarnings("static-access")
List<Pie> dataList = new PieDataSourceProvider().getQueryResult();
// 载入报表模板,一定要指对路径和文件名
File reportFile = new File(this.getServletContext().getRealPath(
"/WEB-INF/classes/pieChart.jasper"));
if (!reportFile.exists())
throw new JRRuntimeException(
"File WebappReport.jasper not found. The report design must be compiled first.");
JasperReport jasperReport = (JasperReport) JRLoader
.loadObject(reportFile.getPath());
// 导入报表数据,并生成报表
Map<String, Object> parameters = null;
JasperPrint jasperPrint = JasperFillManager.fillReport(
jasperReport, parameters, new PieDataSource(dataList));
request.getSession().setAttribute(
ImageServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE,
jasperPrint);
// 输出html 用JRHtmlExporter
JRHtmlExporter exporter = new JRHtmlExporter();
exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
exporter.setParameter(JRExporterParameter.OUTPUT_WRITER, out);
// 设置报表图片的地址为"image?image=",因此要给image此地址安排一个servlet来输出图片,详细看web.xml文件。
exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI,
"image?image=");
exporter.exportReport();
}
catch (JRException e) {
e.printStackTrace();
out.println("<html>");
out.println("<head>");
out.println("<body>");
out.println("JasperReports encountered this error:<br/> "
+ e.getMessage());
out.println("</body>");
out.println("</html>");
}
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<servlet>
<servlet-name>JasperReportImageServlet</servlet-name>
<servlet-class>
net.sf.jasperreports.j2ee.servlets.ImageServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>JasperReportImageServlet</servlet-name>
<url-pattern>/image</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>PieServlet</servlet-name>
<servlet-class>com.chart.servlet.PieServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>PieServlet</servlet-name>
<url-pattern>/3dpie</url-pattern>
</servlet-mapping>
</web-app>
以上文件的包看源码进行生成和项目搭建,注意项目要进行编译或者部署在tomcat,让其生成class文件。
项目包:
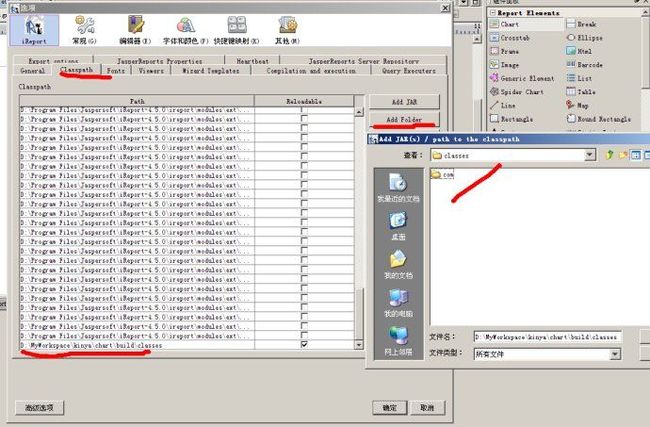
3、配置classpath
然后将项目build到ireport的classpath中去,注意不要选错文件夹。
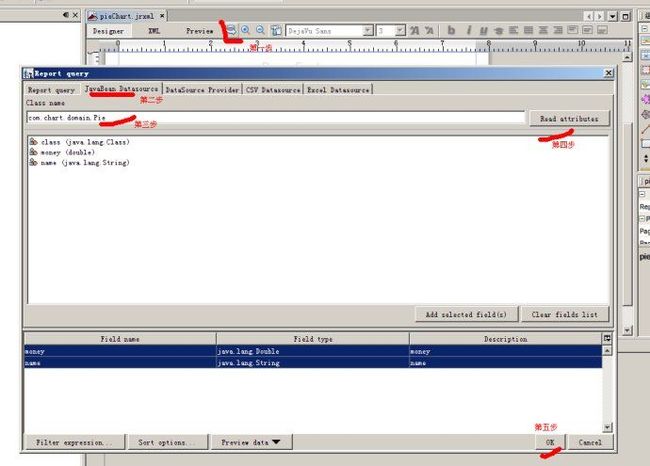
4、配置domain,如果read attributes出错,返回上面的classpath重做,类文件没有加入到classpath中。
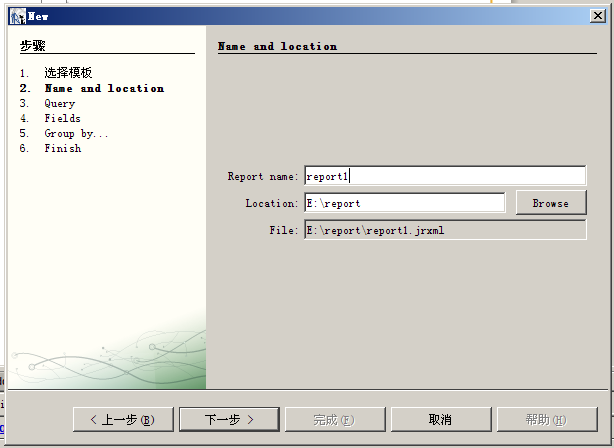
选择模板Blank A4
填写报表名称—》
将domain的字段添加进field:
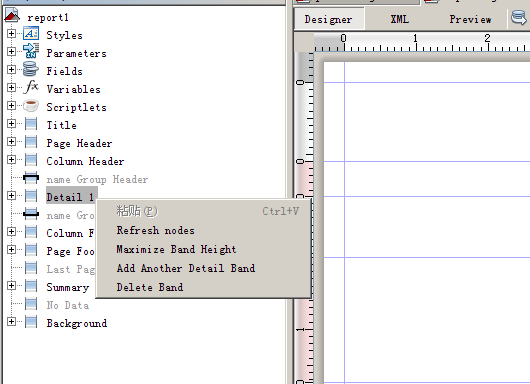
3、删除不用的column

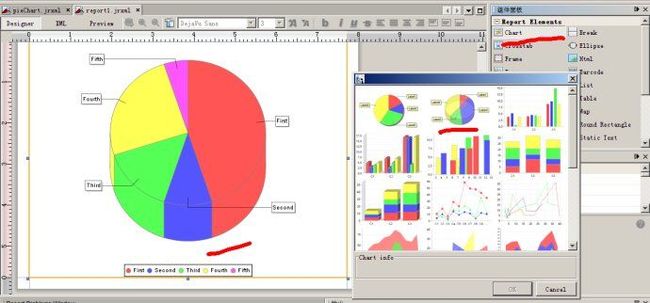
6、打开组件面板,选择pie 3D,拖放到summary,将图形放大至合适大小
7、点击pie,右键chart Data