node-webkit学习(4)Native UI API 之window
4.1 WINDOW API 概述
node-webkit版本 >= v0.3.0才支持window api。
Native GUI API 中的window是对DOM页面的windows的一个封装,扩展了DOM window的操作,同时可以接收各种事件。
每一个window都继承 了node.js中的 EventEmitter 对象,你可以使用Window.on(...)的方式监听native window的事件。
为了有一个整体上的认识,和上一篇文章(node-webkit学习(3)Native UI API概览)一样,我们先做一个小例子。之后会在这个示例的基础上测试window api的各个属性和方法。
先创建windowdemo.html和package.json文件。
windowdemo.html文件代码如下:
<html>
<head>
<title>windowdemo</title>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
win.minimize();
var new_win = gui.Window.get(
window.open('http://ebook.xuanhun521.com')
);
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
win.removeAllListeners('minimize');
});
</script>
</body>
</html>
package.json代码如下:
{
"name": "window-demo",
"main": "windowdemo.html",
"nodejs":true,
"width":100,
"height":200,
"window": {
"title": "windowdemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
现在我们简单解释下windowdemo.html,首先通过
var gui = require('nw.gui');
var win = gui.Window.get();
获得当前窗口对象win,然后通过下面的代码定义了窗口最小化事件的处理函数。
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
当窗口最小化时,在当前DOM文档中添加一个div元素,文本内容为“窗口最小化”。
下面的代码示例了如何打开一个新窗口。
通过类似的方式监听新窗口的获取焦点事件。
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
});
上面的代码中通过removeAllListeners函数,移除了主窗口所有最小化事件的处理函数。
win.removeAllListeners('minimize');
运行程序,结果如下:
基本的获取、新建窗口,创建和移除事件监听函数的方式,现在都有了整体上的认识,下面对window的属性和方法逐一介绍。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
获取和创建新的window都是使用get方法,在上面的示例中,已经演示的很清楚,无参的get方法获取当前窗口对象。
var win = gui.Window.get();
向get方法传入一个DOM window对象,会打开新的窗口。
var new_win = gui.Window.get(
window.open('https://github.com')
);
获取新窗口对象的另一种方法是,使用nw.gui.Window.open方法。
var win = gui.Window.open('http://ebook.xuanhun521.com', {
position: 'center',
width: 901,
height: 127
});
该方法传入一个url,可选的配置参数,新窗体会加载url。在最新版本的node-webkit,默认情况下新打开的窗口是没有被激活的(未获取焦点),如果想默认获取焦点,可以在在配置中设置“focus”属性为true,如下:
var win = gui.Window.open('http://ebook.xuanhun521.com', {
position: 'center',
width: 901,
height: 127,
focus:true
});
修改windowdemo.html如下,使用gui.Window.open的方式打开新窗口。
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
win.minimize();
//var new_win = gui.Window.get(
// window.open('http://ebook.xuanhun521.com')
//);
var new_win = gui.Window.open('http://ebook.xuanhun521.com', {
position: 'center',
width: 901,
height: 127,
focus: true
});
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
win.removeAllListeners('minimize');
});
</script>
</body>
</html>
Window.window属性获取的是当前DOM文档中的window对象。
修改windowdemo.html内容如下:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
if (win.window == window)//比较是否为DOM window
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('Window.window 和DOM window对象相同'));
document.body.appendChild(element);
}
</script>
</body>
</html>
运行结果如下:
获取或者设置当前窗口在当前显示屏幕内的x/y偏移。
下面我们修改windowdemo.html,使其显示后移动到屏幕的左上角。
var gui = require('nw.gui');
var win = gui.Window.get();
win.x = 0;
win.y = 0;
获取或设置当前窗口的大小。
修改windowdemo.html的script如下:
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
var windowWidth = win.width;
var windowHeight = win.height;
if (win.window == window)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('nativeWidth:' + windowWidth ));
document.body.appendChild(element);
}
</script>
运行结果如下:
获取或者窗体的标题。
到目前为止,有两个地方可以设置起始窗体的标题,package.json和DOM页面的title。下面我们通过Window.title属性先获取再修改窗口标题。
修改后的页面内容为:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<input type="button" value="修改窗口标题" id="btn_ChangeTitle" onclick="changeTitle()"/>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
var windowWidth = win.width;
var windowHeight = win.height;
if (win.window == window)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('nativeWidth:' + windowWidth ));
document.body.appendChild(element);
}
function changeTitle()
{
win.title = "新标题";
}
</script>
</body>
</html>
程序启动时界面如下:
点击“修改窗口标题”按钮之后:
获取或设置window的menubar。会在menu一节中详细介绍。
获取或设置是否以全屏模式展现窗体。如果程序启动时就全屏显示,需要在package.json中配置(参考:http://www.xuanhun521.com/Blog/2014/4/10/node-webkit%E5%AD%A6%E4%B9%A02%E5%9F%BA%E6%9C%AC%E7%BB%93%E6%9E%84%E5%92%8C%E9%85%8D%E7%BD%AE)
获取或设置是否启用KioskMode。
获取 或者设置窗体内页面的zoom值。正值代表zoom in,负值代表zoom out。
如在之前的脚本中添加
win.zoomLevel = 50;
显示效果如下:
如果设置
win.zoomLevel = -50;
效果如下:
移动窗口到指定坐标点。
以当前位置为0点,移动x,y距离。
重新设置窗口大小。
以当前窗口大小为基准,重新增加指定值到窗口的宽高。
使窗口获取焦点。
使窗口失去焦点
显示隐藏的窗口。在某些平台上,show方法并不会使窗口获取焦点,如果你想在窗口显示的同时使其获取焦点,需要调用focus方法。
show(false)和Window.hide()方法效果一样。
隐藏窗口。
关闭窗体。可以通过监听close事件,阻止窗口关闭。但是如果force=true,将会忽略close事件的监听程序。
一般情况下,我们会在程序中先监听close事件,在事件处理函数中做一些基本工作再关闭窗口。如:
win.on('close', function() {
this.hide(); // PRETEND TO BE CLOSED ALREADY
console.log("We're closing...");
this.close(true);
});
win.close();
重新加载窗口。
重新加载窗体,强制刷新缓存。
是窗口最大化
最小化窗口。
恢复窗口到上一状态。
使窗口进入全屏模式。这和html5的FullScreen API不同,html5可以使页面的一部分全屏,该方法只能使整个窗口全屏。
退出全屏模式。
切换全屏模式。
进入Kiosk模式。Kiosk模式使应用全屏,并且阻止用户退出。所以在该模式下必须提供退出Kiosk模式的途径。
退出Kiosk模式。
切换Kiosk模式。
在窗口中打开开发者工具。
详情 参见:https://github.com/rogerwang/node-webkit/wiki/Devtools-jail-feature
关闭开发者工具。
返回开发者工具是否被打开的状态信息。
设置窗口的最大值。
设置窗口的最小值。
设置窗口是否可以被重置大小。
设置窗口是否总在最前端。
移动窗体到指定位置。目前只有“center”支持所有平台,将窗口移动到屏幕中央。
设置是否允许在任务栏显示图标。
是否需要身份验证。
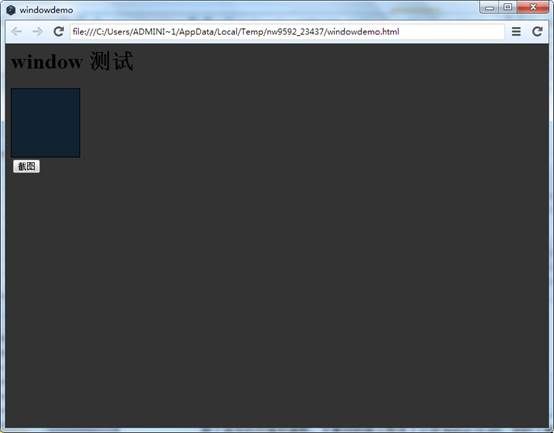
对窗口内的内容作截图。我们通过一个实例来理解它的用法。
新建html:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="background: #333">
<h1>window 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
function takeSnapshot() {
WIN.CAPTUREPAGE(FUNCTION (IMG) {
VAR BASE64DATA = IMG.REPLACE(/^DATA:IMAGE\/(PNG|JPG|JPEG);BASE64,/, "");
REQUIRE("FS").WRITEFILE("OUT.PNG", BASE64DATA, 'BASE64', FUNCTION (ERR) {
CONSOLE.LOG(ERR);
});
}, 'PNG');
}
</script>
<div style="background: #123; width:100px; height:100px; border:1px solid #000">
</div>
<button onclick="takeSnapshot()">截图</button>
</body>
</html>
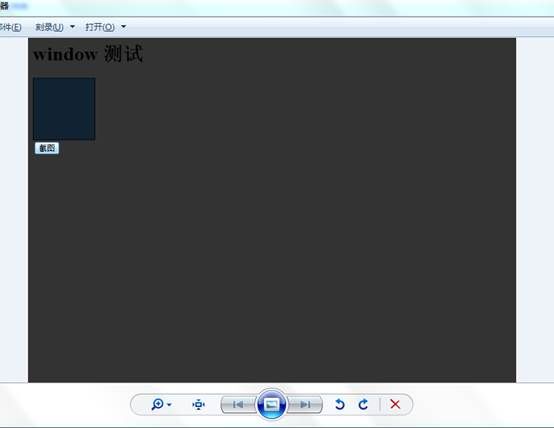
在上面的代码中,调用win.capturePage进行截图,截图的结果会传入到回调函数中,传入的数据是base64字符串,程序通过require("fs").writeFile方法将图片输出。
运行结果如下:
从node-webkit V0.9.3开始,可以通过配置参数的方式进行截图了,使用方法如下:
// png as base64string
win.capturePage(function(base64string){
// do something with the base64string
}, { format : 'png', datatype : 'raw'} );
// png as node buffer
win.capturePage(function(buffer){
// do something with the buffer
}, { format : 'png', datatype : 'buffer'} );
配置项可用值参考:
{
format : "[jpeg|png]",
datatype : "[raw|buffer|datauri]"
}
默认情况下,format值为jpeg,datatype为datauri。
包含一些列处理cookie的方法。这些api的定义方式和chrome扩展相同。node-webkit支持get, getAll, remove 和 set 方法; onChanged 事件 (该事件支持支持 both addListener 和 removeListener 方法)。
和CookieStore有关的扩展api不被支持,因为node-webkit只有一个全局的cookie存储。
在目标window或者iframe中执行javascript代码段。script参数是要执行的javascript代码。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
本节介绍的事件,都可以通过Window.on()方法进行监听,更多接收事件相关内容参考node.js文档, EventEmitter。
关闭窗口事件。参考上文window.close()方法。
窗口关闭完毕事件。正常情况下在同一窗体内是无法监听此事件的,以为窗口已经关闭,所有javascript 对象都被释放掉了。
但是我们可以通过在另一窗口,监听被关闭窗口的已关闭事件。如:
<script>
var gui = require('nw.gui');
//var new_win = gui.Window.get(
// window.open('http://ebook.xuanhun521.com')
//);
var new_win = gui.Window.open('http://ebook.xuanhun521.com', {
position: 'center',
width: 901,
height: 127,
focus: true
});
new_win.on('closed', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口已经关闭'));
document.body.appendChild(element);
});
</script>
在当前窗体监听新建窗体的已关闭事件,关闭新窗口后的显示结果:
窗口正在初始化时的事件。
该事件只能在刷新窗口或者在其他窗口中监听。
窗口初始化完毕。
function (frame) {}
窗体中的document对象或者iframe中的css文件都加载完毕,DOM元素还未开始渲染,javascript代码还未执行,触发此事件。
监听事件的函数会接收一个frame参数,值为具体的iframe对象或者为null。
读者可同时参考node webkit学习(2)基本结构和配置中的inject-js-start
function (frame) {}
文档加载完毕触发的事件。
获取焦点的事件。
失去焦点的事件。
窗口最小化事件。
当窗口从最小化重置到上一状态时触发的事件。
窗口最大化事件。
窗口从最大化状态重置到之前的状态时触发的事件。
窗口被移动后引发的事件。
事件处理函数应该接收两个参数(x,y),是窗口的新位置。
窗体大小被重置时触发的事件。
事件监听的回调函数接收两个参数(width,height),窗口的新大小。
窗口进入全屏模式时触发的事件。
退出全屏模式时触发的事件。
当窗体中文档发生zooming时触发的事件,带有zoomlevel参数,参见上文的window.zoom属性。
截图完毕触发的事件,事件的传递参数参考上文Window.capturePage函数的回调函数的参数定义。
开发者工具被打开触发的事件。
事件的回调函数接收一个url参数,是打开开发者工具的窗口地址。
开发者工具被关闭时触发的事件。
当一个新窗口被从当前窗口打开,或者打开一个iframe时触发该事件。
function (frame, url, policy) {}
· frame 发起请求的子iframe,如果从顶层窗口中发起的请求,该值为null
· url 请求的地址
· policy 带有以下方法的对象
o ignore() : 忽略请求。
o forceCurrent() :强制在同一frame中打开链接
o forceDownload() : 强制链接被下载或者在其他应用中打开
o forceNewWindow() : 强制在新窗口中打开链接
o forceNewPopup() : 强制在新的 popup window中打开链接
在linux下, setMaximumSize()/setMinimumSize() 和 setResizable()方法不能被同时使用。
本文内容主要参考node-webkit的官方英文文档(https://github.com/rogerwang/node-webkit/wiki/Window)。