在Nginx上配置NameCheap免费SSL
早上一起来,就发现了一篇好文,特记录下来,以备查询,如果谁要国外vps的话,可以找我
4月底在NameCheap用优惠码注册了一个JunGeHost.com,并且免费赠送了一年的Positive SSL,于是顺便搞上SSL,这样传输数据也更加安全。SSL需要有一个独立IP,也就是一个独立IP只能对应一个SSL。(什么是SSL?)
一、准备工作
1、需要Nignx已经编译ssl 模块(lnmp一键安装包已经编译安装上),如果没有需要重新编译,方法可以参考Nginx无缝升级。
2、再NameCheap已注册/转移域名或购买主机产品,且购买是在购物车上添加了免费SSL。
二、使用OpenSSL生成证书 (注:一下蓝色加粗字为执行时输入的命令!)
1、生成RSA密钥
li88-99:~# cd /usr/local/nginx/conf/
li88-99:/usr/local/nginx/conf# openssl genrsa -out jungehost.pem 2048
Generating RSA private key, 2048 bit long modulus
.....+++
.+++
e is 65537 (0x10001)
2、生成一个证书请求
li88-99:/usr/local/nginx/conf# openssl req -new -key jungehost.pem -out jungehost.csr
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:CN //输入国家简写
State or Province Name (full name) [Some-State]:ShanDong //省市
Locality Name (eg, city) []:JiNan //城市
Organization Name (eg, company) [Internet Widgits Pty Ltd]:JunGe Host //组织名称或公司名称
Organizational Unit Name (eg, section) []: //可以不用填
Common Name (eg, YOUR name) []:jungehost.com //输入要配置ssl的域名,如jungehost.com,注意jungehost.com 和www.jungehost.com 属于不同的域名。
Email Address []:[email protected] //输入邮箱
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []: //可以不用填
An optional company name []: //可以不用填
按上面的注释输入相关信息后,会在目录下面生成jungehost.csr这个文件,执行cat jungehost.csr
将下面以—–BEGIN CERTIFICATE REQUEST—–开头到—–END CERTIFICATE REQUEST—–结尾的全部内容复制下来。需要使用这个jungehost.csr去NameCheap生成数字证书。
li88-99:/usr/local/nginx/conf# cat jungehost.csr
-----BEGIN CERTIFICATE REQUEST-----
MIIBzTCCATYCAQAwgYwxCzAJBgNVBAYTAkNOMREwDwYDVQQIEwhTaGFuRG9uZzEO
MAwGA1UEBxMFSmlOYW4xEjAQBeNVBAoTCUp1bkdlSG9zdDEOMAwGA1UECxMFanVu
Z2UxEjAQBgNVBAMTCVNoaUp1baBMaTEiMCAGCSqGSIbcDQEJARYTYWRtaW5AanVu
Z2Vob3N0LmNvbTCBnzANBgkqhkiG9w0BAQEFAAOBjQAwgYkCgYEA0R9hda1NJdoO
2tbvHevVY3fdpdn8ESpSewHC9yc9zVoc0tz9Ww5EfpDV9L222xv/Z8DlDf2pUfIG
X7F15qIQJZ/VCUDNxS5Y7bjNTzduMq8yQnqkB6h/dpnlFTJlDQrAl6vaoOhBcB5L
hMLAQBf1V8800MIn3nfxb9E6aoydSk8CAwEAAaAAMA0GCSqGSIb3DQEBBQUAA4GB
AJxQOaFHra/ILos8+HO8Wn/2bhfWAUR4ovyRGKMB/n0BQlHPfNhKbILRv9KI5EUL
dc6HCf3AALetjNiPHrfpJOCj4Ljqchu3WeodthuwRd9hzhZHCf43UiopofbfRzMp
lmAJFuUwN93IgFSrslCh66JaQceNa5x/TQIsmviuKZGC
-----END CERTIFICATE REQUEST-----
三、NameCheap生成数字证书
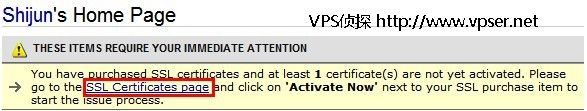
1、登录NameCheap.com后,会在后台首页提示你有一个未激活的SSL认证产品,如下图:
点击上面的“SSL Certificates Page”链接。
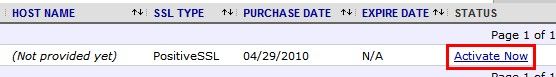
2、激活SSL证书
点击“Activate Now”即可激活SSL产品。
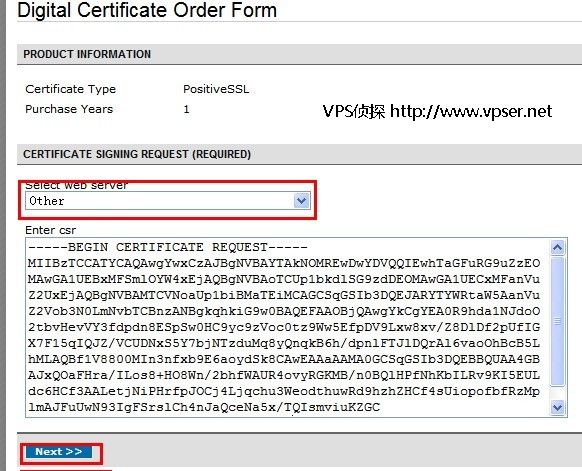
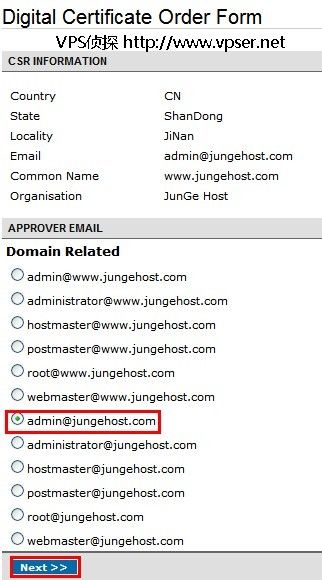
3、向CA(数字证书颁发机构)提交OpenSSL生成的证书。
Web服务器软件没有Nginx,只有选择other,下面的csr,填写jungehost.csr的内容,即前面要求复制下来的以—–BEGIN CERTIFICATE REQUEST—–开头到—–END CERTIFICATE REQUEST—–结尾的内容。
4、选择域名管理员邮箱,邮箱必须是能够接收到邮件。同时确认一下生成证书时填写的信息是否正确。
5、提交订单
检查一下上面的信息是否正确,然后点击“Submit Order”。
6、邮箱验证
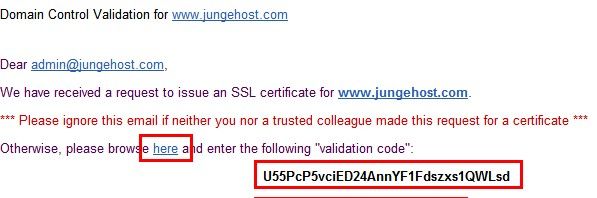
过几分钟或10几分钟邮箱里就会受到一封Comodo寄来的验证邮件,如下图:
![]()
点开上面的链接,然后输入上面的优惠码。
验证完成!
7、验证完成后几分钟就会受到Comodo寄来的数字证书。
四、Nginx虚拟主机设置SSL
1、下载邮件附件里的jungehost_com.zip,上传到/usr/local/nginx/conf 下面。
一般情况下,直接用证书签发机构颁发的 crt 文件即可,比如 jungehost_com.crt ,但是有很多证书签发机构默认在 Firefox 中文版下是不会信任的,经过仔细研究,终于发现,原来得把证书签发机构办法给你的 crt 文件也放入才行。(摘自:Showfom)
方法如下:
合并 PositiveSSLCA.crt (证书签发机构的 crt) 和 jungehost_com.crt (自己域名的 crt)
cat jungehost_com.crt >> PositiveSSLCA.crt
mv PositiveSSLCA.crt jungehost_com.crt
或者直接用记事本打开,然后复制 PositiveSSLCA.crt 里面所有的内容到 jungehost_com.crt 最下方即可。
2、Nginx虚拟主机添加SSL
server
{
listen 443;
server_name jungehost.com www.jungehost.com;
index index.html index.htm index.php;
root /home/wwwroot/jungehost;
ssl on;
ssl_certificate jungehost_com.crt;
ssl_certificate_key jungehost.pem;
location ~ .*\.(php|php5)?$
{
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
fastcgi_param HTTPS on;
include fcgi.conf;
}
access_log off;
}
将以上内容按照自己的配置修改,添加到在nginx.conf 里任意一个server {}的后面即可。
然后执行/usr/local/nginx/sbin/nginx -t 检查配置是否有错误,执行kill -HUP `cat /usr/local/nginx/logs/nginx.pid`重启。
li88-99:/usr/local/nginx/conf# /usr/local/nginx/sbin/nginx -t
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
configuration file /usr/local/nginx/conf/nginx.conf test is successful
li88-99:/usr/local/nginx/conf#kill -HUP `cat /usr/local/nginx/logs/nginx.pid`
五、测试
在Chrome、Firefox、IE7下面访问 https://jungehost.com/ 测试均没有问题,欢迎各位测试反馈结果。
PS:需要SSL且不想花费太多的话,可以选择NameCheap注册或转入域名获得免费SSL。
1代购美国vps主机 【512内存,20G,无限流量,2独立IP】
淘这地址: http://item.taobao.com/auction/item_detail-0db2-5699e2de0bd6806a4a0cfe8c5d43f54e.htm
每月仅需35元,测速地址 www.im5173.com
官方地址: www.burst.net
2 美国性最最稳定的vps linode vps 服务稳定
联系咨询 QQ:672464535 淘宝店:host1.taobao.com