树型对象的table展现形式思考

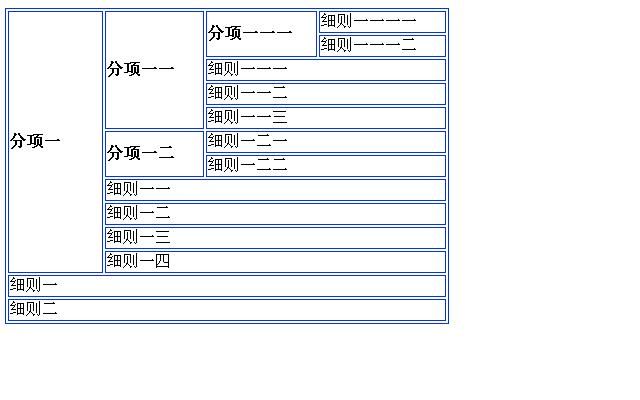
如图所示:近日项目中需要将一个动态树型结构以表格动态合并行形式实现,目前的实现方式是通过后台输出tr,td,总感觉不是很好,我想请教一下,是否有这种已经做好的通用转换jar包或是js包,通过传入一个tree对象,可以转换成页面table形式呢?
目前这个tree对象从后台递归查询出来,各节点可提供以下几个属性:
1,ifLeaf: 0 分项 1 细则
2,colspan: 当前节点需要合并的列数
3,rowspan: 当前节点需要合并的行数
对于分项,colspan总是为1,rowspan需要动态统计;对于细则,colspan需要动态统计,rowspan总是为1
这个是可以通过一个sql递归查询一次性获得。
SELECT RULE_ID,
PARENT_ID,
RULE_CONTENT,
HIGH_SCORE,
LOWER_SCORE,
LEVEL_SCORE,
IS_LOW_RULE,
INIT_SCORE,
CASE WHEN IS_LOW_RULE = 1 THEN 1 ELSE
(SELECT COUNT(*)
FROM BE_T_EVA_RULES
WHERE IS_VALID = 1 AND IS_LOW_RULE = 1
AND MODEL_ID = $value$
START WITH PARENT_ID = ber.RULE_ID
CONNECT BY PRIOR RULE_ID = PARENT_ID)
END AS ROWSPAN,
CASE WHEN IS_LOW_RULE = 0 THEN 1 ELSE
(SELECT MAX(LEVEL)
FROM BE_T_EVA_RULES
WHERE IS_VALID = 1
AND MODEL_ID = $value$
START WITH PARENT_ID = 0
CONNECT BY PRIOR RULE_ID = PARENT_ID) - LEVEL+1
END AS COLSPAN
FROM BE_T_EVA_RULES ber
WHERE IS_VALID = 1
AND MODEL_ID = $value$
START WITH PARENT_ID = 0
CONNECT BY PRIOR RULE_ID = PARENT_ID
ORDER SIBLINGS BY IS_LOW_RULE, ORDER_ID, RULE_ID
在这里,主要请教一下使用JS,能否根据这样一个tree对象,封装成一个通用js,在页面调用一下,就能立即展现的JS通用包。
以下是该页面解析后源代码,配合找出规律
<table width="444" border="1" bordercolor="#0033FF">
<tr>
<td width="91" rowspan="11"><strong>分项一</strong></td>
<td width="95" rowspan="5"><strong>分项一一</strong></td>
<td width="107" rowspan="2"><strong>分项一一一</strong></td>
<td width="123">细则一一一一</td>
</tr>
<tr>
<td>细则一一一二</td>
</tr>
<tr>
<td colspan="2">细则一一一</td>
</tr>
<tr>
<td colspan="2">细则一一二</td>
</tr>
<tr>
<td colspan="2">细则一一三</td>
</tr>
<tr>
<td rowspan="2"><strong>分项一二</strong></td>
<td colspan="2">细则一二一</td>
</tr>
<tr>
<td colspan="2">细则一二二</td>
</tr>
<tr>
<td colspan="3">细则一一</td>
</tr>
<tr>
<td colspan="3">细则一二</td>
</tr>
<tr>
<td colspan="3">细则一三</td>
</tr>
<tr>
<td colspan="3">细则一四</td>
</tr>
<tr>
<td colspan="4">细则一</td>
</tr>
<tr>
<td colspan="4">细则二</td>
</tr>
</table>
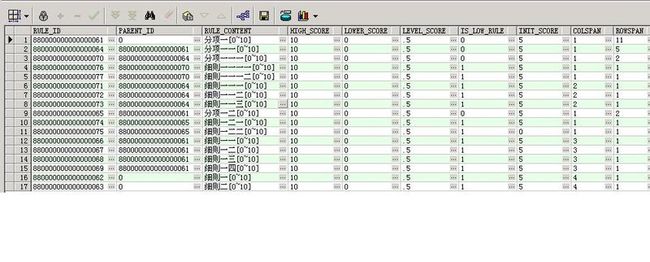
根据上面的sql语句查询出来的结果帖图如下,其排序正好与源代码中画tr,td的顺序完全一致

现将如何在页面迭代输出,并动态合并行列代码贴上:
<table align="center" width="100%" border="2">
<thead>
<tr>
<th colspan="<s:property value='#request.maxColNum'/>">细则名称</th>
</tr>
</thead>
<tbody>
<s:if test="#request.evaRuleses != null && 0 != #request.evaRuleses.size()">
<s:set name="preErType" value="-1"/>
<s:iterator value="#request.evaRuleses" id="er" status="stuts">
<s:if test="0 eq rowspan"></s:if>
<s:elseif test="-1 == #preErType">
<tr>
<td colspan="<s:property value='colspan'/>" rowspan="<s:property value='rowspan'/>"><s:property value="ruleContent"/></td>
<s:set name="preErType" value="isLowRule"/>
</s:elseif>
<s:elseif test="0 == #preErType">
<td colspan="<s:property value='colspan'/>" rowspan="<s:property value='rowspan'/>"><s:property value="ruleContent"/></td>
<s:set name="preErType" value="isLowRule"/>
</s:elseif>
<s:elseif test="1 == #preErType">
</tr>
<tr>
<td colspan="<s:property value='colspan'/>" rowspan="<s:property value='rowspan'/>"><s:property value="ruleContent"/></td>
<s:set name="preErType" value="isLowRule"/>
</s:elseif>
</s:iterator>
</tr>
</s:if>
<s:else>
<tr class="rowOdd" onMouseOver="this.className='rowHover'" onMouseOut="this.className='rowOdd'">
<td colspan="6" align="center"> 对不起,该模板没有细则内容!</td>
</tr>
</s:else>
</tbody>
</table>
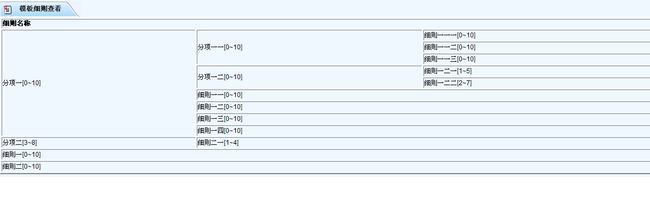
浏览器根据上面代码解析后效果如下:

此方法不适应于存在空枝点的情形,如有需要,请自行修正!