《研磨struts2》第十四章 对Ajax的支持 之 14.3 Ajax JSP tags
14.3 Ajax JSP tags
14.3.1概述
为了使开发Ajax变得轻松惬意,Struts2提供了一些JSP Tags,通过这些自定义的标签库,使得开发人员无需掌握额外的知识即可开发Ajax的应用。
从Struts2.1开始,不再推荐使用Dojo的Plugin,而是改用Ajax的tags,包括:
- head:用来下载Dojo文件和相应的Javascript代码
- div:用来动态的加载并展示html内容
- a:展示为Html的超链接形式,点击后触发一个Ajax的请求
- submit:展示为Html的按钮形式,点击后可触发异步提交
- bind:用来关联事件和对应的事件处理程序
- datetimepicker:日历组件
- autocompleter:能实现自动完成的功能,类似于搜索框的自动完成功能
- textarea:一个复杂的文本编辑器组件
- tabbedpanel:一个显示多页面tab面板的组件
- tree:一个在页面上展示为树的组件
- treenode:用来展示为树中节点的组件
要使用Struts2.1的Ajax Tags,需要做以下的工作:
1:把Dojo插件,也就是struts2-dojo-plugin-2.1.8.1.jar文件,复制到WEB-INF/lib文件夹下
2:在页面上增加taglib的引用,<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
3:在每个页面的顶部包含head标签
好了,基本的知识就了解到这里,接下来看看具体如何使用Struts2的Ajax tags。
14.3.2 head标签
1:功能
head标签的地位比较特殊,它的功能是用来下载Dojo文件和相应的Javascript代码,因此所有其他使用Dojo标签的页面都应该包含这个标签。
2:属性
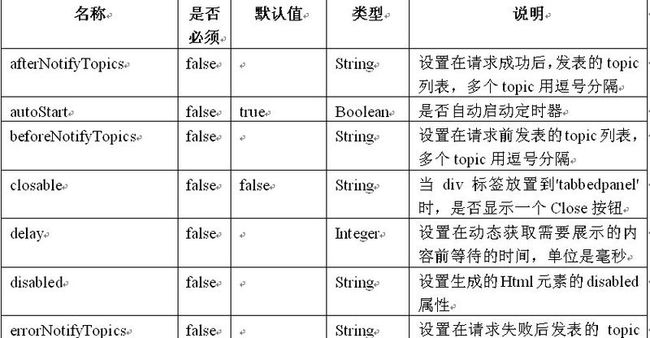
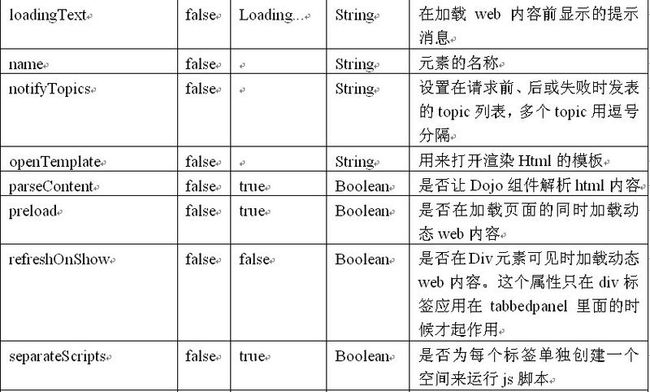
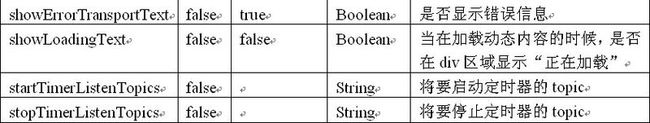
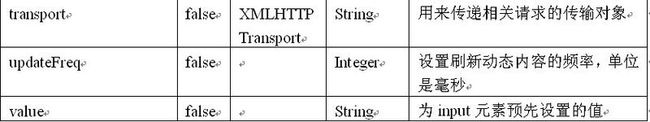
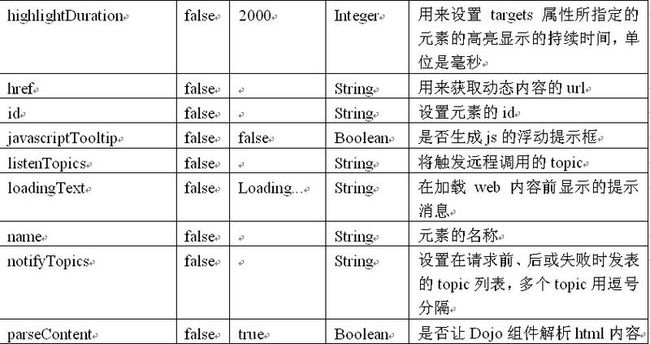
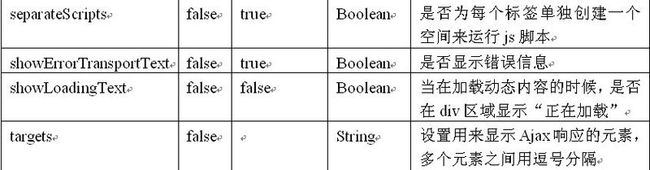
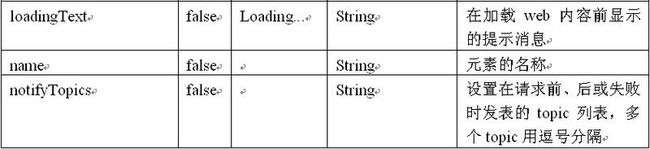
head标签的属性有:
![]()
建议大家在开发期间,把compressed设置为false,debug设置为true,这样方便大家调试程序;但是在交付给客户的时候,应该把compressed设置为true,debug设置为false,这样可以加快程序的运行。
3:使用示例
在开发期间使用head标签,大致应为:
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <head>
- <sx:head debug="true" extraLocales="en-us,nl-nl,de-de"/>
- </head>
在运行期间使用head标签,大致应为:
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <head>
- <sx:head/>
- </head>
14.3.3 div标签
1:功能
div标签展示为html中的Div元素,但是div标签能够异步的、动态的加载需要展示的内容,而且div标签还提供一个内部的计时器,可以循环的在设定的时间点去重新加载需要展示的内容。
2:属性
div标签的属性很多,这里罗列一些常用的:
3:使用示例
div标签的使用是非常简单的,来通过一个示例进行说明,实现的功能非常简单,就是通过div来异步显示Action返回的信息。
(1)先看看action的实现,只是简单的返回了一个信息,非常简单,示例代码如下:
- public class AjaxServerAction extends ActionSupport {
- private InputStream inputStream;
- public InputStream getInputStream() {
- return inputStream;
- }
- public String execute() throws Exception {
- Thread.sleep(3000L);
- inputStream = new ByteArrayInputStream("这是一个div的测试".getBytes("utf-8"));
- return this.SUCCESS;
- }
- }
(2)相应的struts.xml配置如下:
- <action name="ajaxServerAction" class="cn.javass.ajax.AjaxServerAction">
- <result type="stream">
- <param name="contentType">text/html</param>
- <param name="inputName">inputStream</param>
- </result>
- </action>
(3)然后来看看页面的实现,主要就是div标签的基本使用了,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <head>
- <sx:head/>
- </head>
- <sx:div
- href="ajaxServerAction.action"
- showLoadingText="true"
- loadingText="正在加载内容,请稍候"
- errorText="对不起,加载资源失败,请重试"
- >
- </sx:div>
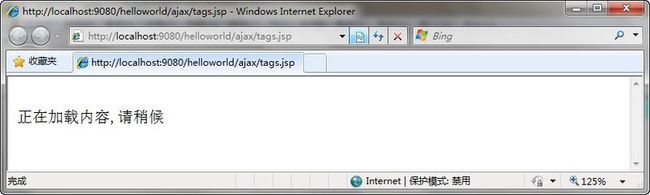
(4)去运行测试一下看看,刚开始运行应该如下图所示:
图14.3 Div标签示例开始页面
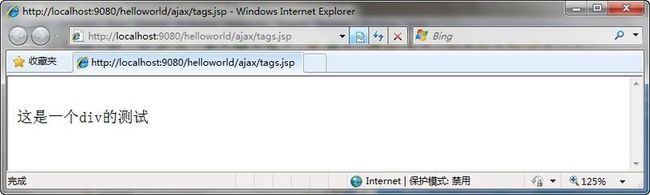
然后在3秒后,Action运行完成并返回内容,此时应该如下图所示:
图14.4 Div标签示例结果页面
14.3.4 a标签和submit标签
1:功能
a标签和submit标签的功能是类似的,都能够发起一个Ajax请求,只不过a标签展示为html中的a元素,而submit标签展示成为按钮的形式。
两个元素都有一个target的属性,用来指定显示Ajax响应后的信息的元素,通常是一个div元素。
2:属性
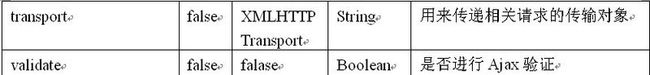
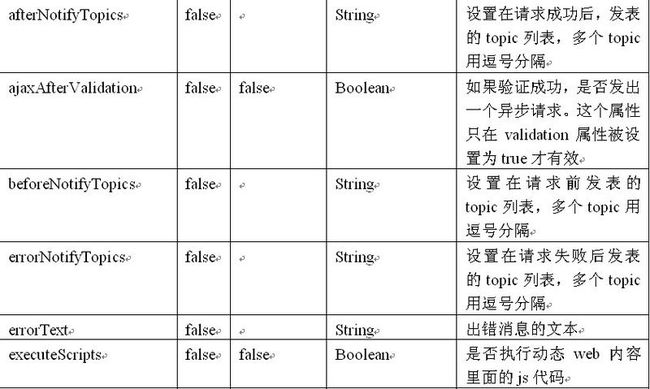
a标签和submit标签的属性也很类似,两个标签都有的常用属性有:
当然也有一些不同的元素,除了上面这些共同的元素,a标签自有的元素有:
submit标签自有的元素有:
3:使用示例
(1)对Action稍作修改,让它接收页面传递的参数,示例代码如下:
- public class AjaxServerAction extends ActionSupport {
- public String account;
- public String name;
- private InputStream inputStream;
- public InputStream getInputStream() {
- return inputStream;
- }
- public String execute() throws Exception {
- System.out.println("接收的参数,帐户="+account+",姓名="+name);
- if(account!=null && account.indexOf("test")>=0){
- inputStream = new ByteArrayInputStream("这是一个A标签的测试".getBytes("utf-8"));
- }else{
- inputStream = new ByteArrayInputStream("这是一个Submit的测试".getBytes("utf-8"));
- }
- return this.SUCCESS;
- }
- }
(2)struts.xml的配置没有改变,就不去赘述了
(3)页面也需要发生一些改变,要做一个提交的页面,同时会使用a标签或submit标签,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <s:div id="showMsg">
- </s:div>
- <s:form action="ajaxServerAction" method="post">
- <s:textfield name="account" label="帐号"></s:textfield>
- <s:textfield name="name" label="姓名"></s:textfield>
- <sx:submit targets="showMsg"></sx:submit>
- </s:form>
- <sx:a targets="showMsg" href="ajaxServerAction.action?account=test&name=testname">a标签的测试</sx:a>
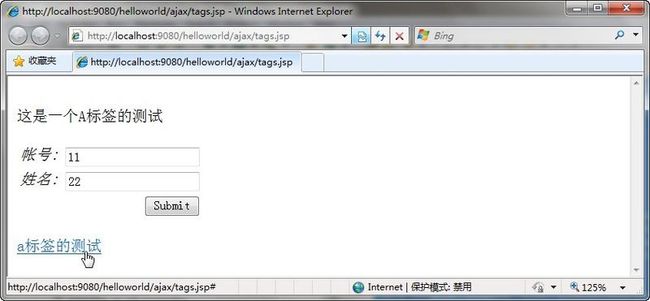
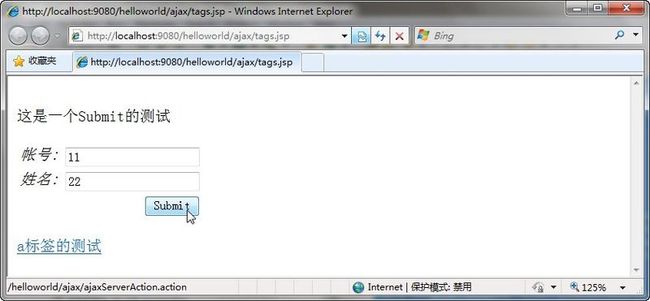
(4)运行测试一下,结果如下:
图14.5 a标签示例页面
图14.6 submit标签示例页面
14.3.5 bind标签
1:功能
bind标签主要用来把一个事件和事件处理程序关联起来,当然它也可以把一个对象的事件和一个topic联系起来。
2:属性
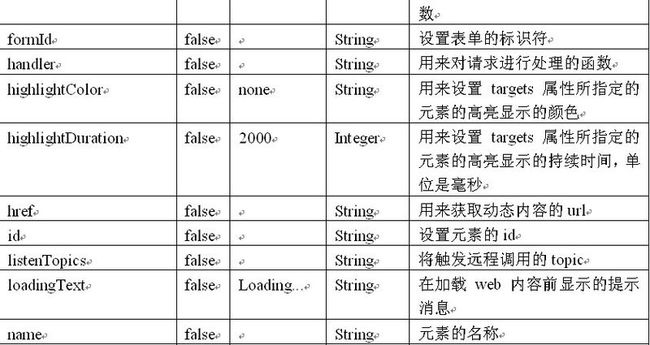
bind标签的属性很多,这里罗列一些常用的:
3:使用示例
Bind标签的使用是非常简单的,来通过一个示例进行说明,实现的功能非常简单,就是为一个按钮绑定上一个onclick的事件。
(1)Action和struts.xml就沿用上面示例的Action和struts.xml,这里就不去赘述了。只是把返回的数据修改成了:
- inputStream = new ByteArrayInputStream("这是一个Bind的测试".getBytes("utf-8"));
(2)然后来看看页面的实现,主要就是bind标签的基本使用了,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <s:div id="showMsg">
- </s:div>
- <input type="button" id="myButton" value="保存">
- <sx:bind
- id="myBind"
- href="ajaxServerAction.action"
- sources="myButton"
- events="onclick"
- targets="showMsg"
- >
- </sx:bind>
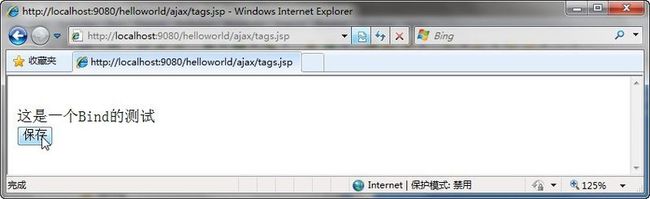
(4)去运行测试一下看看,运行应该如下图所示:
图14.7 bind标签示例页面
14.3.6datetimepicker标签
1:功能
datetimepicker标签主要用来实现一个日期控件,可以表现为一个日历表或者是一个ie时间表。
2:属性
datetimepicker标签的属性很多,这里罗列一些常用的:
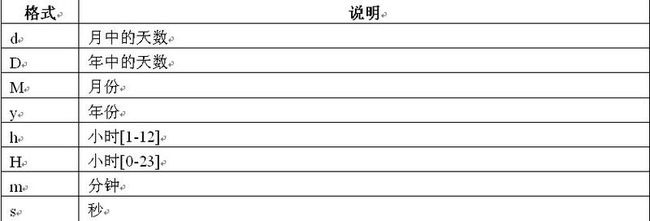
设置日期格式时,各个字母代表的含义如下:
3:使用示例
看看使用datetimepicker标签来显示日期的样子,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <sx:datetimepicker
- adjustWeeks="true"
- displayFormat="yyyy-MM-dd"
- toggleType="explode"
- >
- </sx:datetimepicker>
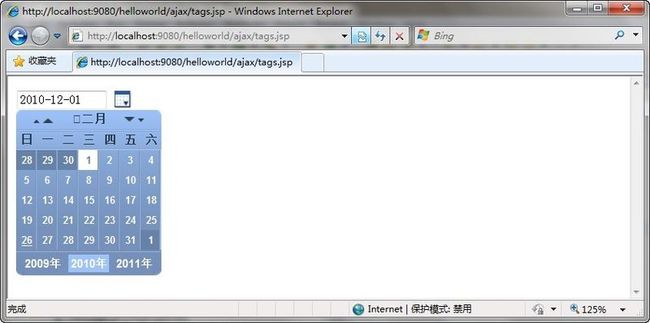
运行效果如下图所示:
图14.8 datetimepicker标签示例页面
14.3.7 autocompleter标签
1:功能
autocompleter标签实现的是具有自动完成功能的组合框,输入一定的数据后,会出现一个下拉块,里面罗列着一些与输入相关的关键词,你可以通过选择一个来自动完成输入。当然也可以直接点击下拉列表来选择一个值。
2:属性
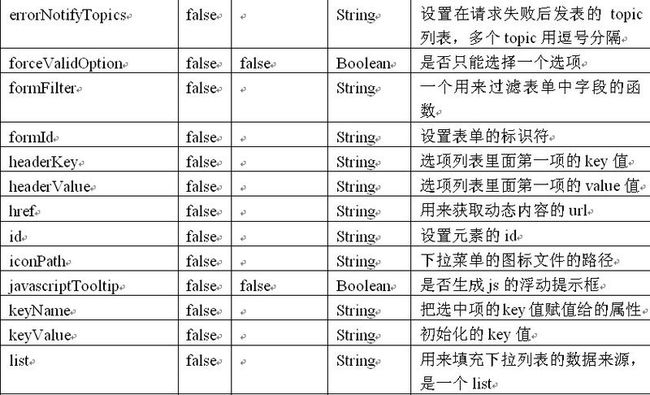
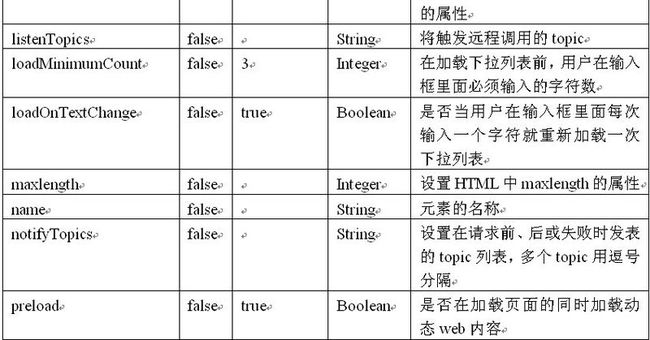
autocompleter标签的属性很多,这里罗列一些常用的:
3:返回一个List的使用示例
autocompleter标签的使用并不复杂,只是它需要嵌套在一个标签内使用;另外标签使用的选项可以是一个集合,也可以是JSON对象,分别来通过示例进行说明,实现的功能非常简单,就是通过autocompleter标签来异步显示可自动完成的信息。
先看看从Action返回一个List给autocompleter标签的情况。
(1)先看看action的实现,在execute方法里面为list填充初始值,示例代码如下:
- public class AutocompleteAction extends ActionSupport{
- public List<String> users = new ArrayList<String>();
- /**
- * 用来判断是需要初始化数据还是处理提交的请求
- */
- public String submitFlag = "";
- /**
- * 用来接收被选中的项的值
- */
- public String testKey = "";
- public String execute(){
- if("show".equals(submitFlag)){
- users.add("张三");
- users.add("张三丰");
- users.add("李四");
- users.add("李四郎");
- }else{
- System.out.println("你选中的是==="+testKey);
- }
- return this.SUCCESS;
- }
- }
注意其中的testKey属性,它用来接收被选中项的值,它对应着页面autocompleter标签中的name属性,它是自动在name属性后面添加Key而得到。也就是说,现在获取值的属性是testKey,那么页面autocompleter标签中的name属性的值就应该是test。当然,也可以通过在autocompleter标签中的keyName属性来指定这个值。
(2)相应的struts.xml配置如下:
- <action name="autoAction" class="cn.javass.ajax.AutocompleteAction">
- <result name="success">/ajax/tags.jsp</result>
- </action>
(3)然后来看看页面的实现,主要就是autocompleter标签的基本使用了,要注意放到表单里面,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <s:form action="autoAction" method="post">
- <input type="hidden" name="submitFlag" value="request"/>
- <sx:autocompleter name="test" list="users" autoComplete="true"></sx:autocompleter>
- <s:submit></s:submit>
- </s:form>
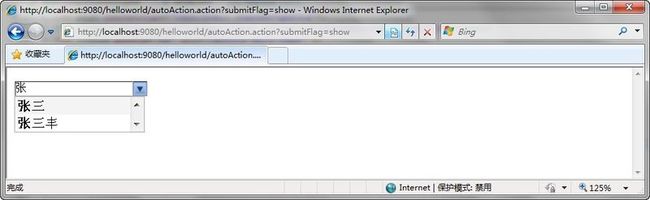
(4)运行的url是:http://localhost:9080/helloworld/autoAction.action?submitFlag=show,去运行测试一下看看,刚开始运行应该如下图所示:
图14.9 autocompleter标签示例开始页面
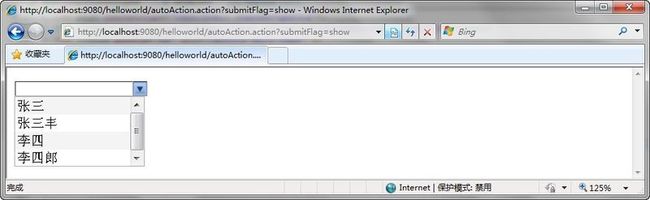
点击下拉图标,如下图所示:
图14.10 autocompleter标签示例点击下拉图标的页面
如果在输入框中输入,比如输入张三,然后删掉三字,可以看到自动提示的信息如下图,你完全可以通过选择一个来实现自动输入:
图14.11 autocompleter标签示例自动完成页面
4:返回JSON的使用示例
autocompleter标签使用返回的JSON也不复杂,只是返回值要符合一定的格式而已。autocompleter标签所接受的json格式大致有:
(1)如果返回的是数组,那么一定要是个2维的数组,格式大致如下:
- [
- ['第一个元素的key','第一个元素的value'],
- ['第二个元素的key','第二个元素的value']
- ......
- ]
其中元素的key值就是在下拉列表里面显示的值,而value就是选中后提交到后台的值。
(2)如果你在autocompleter标签中设置了“dataFieldName”这个属性,假定设定的值为“dataFieldName=test”,那么返回的2维数组的格式大致如下:
- {
- "test":[
- ['第一个元素的key','第一个元素的value'],
- ['第二个元素的key','第二个元素的value']
- ......
- ]
- }
或者如下格式:
- {
- "test":{
- '第一个元素的key' : '第一个元素的value',
- '第二个元素的key' : '第二个元素的value'
- ......
- }
- }
(3)如果你在autocompleter标签中设置了“name”这个属性,假定设定的值为“name=test”,那么返回的格式大致如下:
- {
- "tests" : [
- ['第一个元素的key','第一个元素的value'],
- ['第二个元素的key','第二个元素的value']
- ......
- ]
- }
(4)如果返回是一个map,那么返回的格式大致如下:
- {
- '第一个元素的key' : '第一个元素的value',
- '第二个元素的key' : '第二个元素的value'
- ......
- }
接下来就简单看看从Action返回一个JSON字符串给autocompleter标签的实现。
(1)先看看action的实现,在execute方法里面为list填充初始值,然后拼接成为一个符合格式要求的字符串,并把这个字符串放置到request的属性里面,示例代码如下:
- public class AutocompleteAction extends ActionSupport{
- public List<String> users = new ArrayList<String>();
- /**
- * 用来判断是需要初始化数据还是处理提交的请求
- */
- public String submitFlag = "";
- /**
- * 用来接收被选中的项的值
- */
- public String testKey = "";
- public String execute(){
- if("show".equals(submitFlag)){
- users.add("张三");
- users.add("张三丰");
- users.add("李四");
- users.add("李四郎");
- StringBuffer buffer = new StringBuffer();
- buffer.append("[");
- for(int i=0;i<users.size();i++){
- buffer.append("['"+users.get(i)+"','"+users.get(i)+"']");
- if(i!=users.size()-1){
- buffer.append(",");
- }
- }
- buffer.append("]");
- ServletActionContext.getRequest().setAttribute("jsonStr",buffer.toString());
- return "toJson";
- }else{
- System.out.println("你选中的是==="+testKey);
- }
- return this.SUCCESS;
- }
- }
(2)相应的struts.xml配置如下:
- <action name="autoAction" class="cn.javass.ajax.AutocompleteAction">
- <result name="success">/ajax/tags.jsp</result>
- <result name="toJson">/ajax/toJson.jsp</result>
- </action>
(3)接下来看看返回JSON字符串的页面,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <%=request.getAttribute("jsonStr")%>
(4)然后来看看页面的实现,主要就是autocompleter标签的基本使用了,要注意放到表单里面,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <s:form action="autoAction" method="post">
- <input type="hidden" name="submitFlag" value="request"/>
- <sx:autocompleter name="test" href="/helloworld/autoAction.action?submitFlag=show"></sx:autocompleter>
- <s:submit></s:submit>
- </s:form>
注意里面配置了href,它就指向自动填充所需要的值的来源。
(5)运行的url是:http://localhost:9080/helloworld/ajax/tags.jsp,去运行测试一下看看,效果跟前面直接返回List的效果应该是一样的。
14.3.8textarea标签
1:功能
textarea标签用来实现复杂的文本编辑框,类似于大家在邮件系统或是博客系统里面看到的,可以在线编辑的文本框,可以设置一些基本的格式。
2:属性
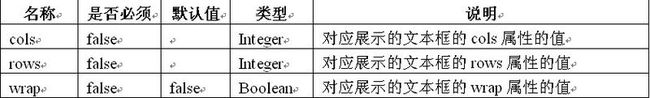
textarea标签的常用属性有:
3:使用示例
(1)textarea标签的使用很简单,直接在页面上使用就可以了,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <s:form action="autoAction" method="post">
- <sx:textarea name="test" rows="10" cols="50"></sx:textarea>
- <s:submit></s:submit>
- </s:form>
如果后台想要接收到textarea的值,只需要设置一个属性跟textarea标签的name值一样就可以了。
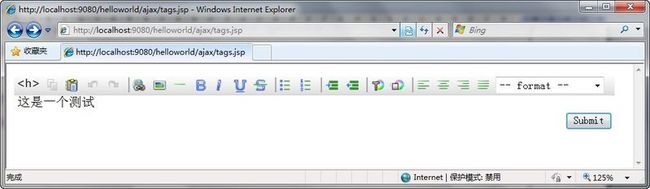
(4)运行测试一下,结果如下:
图14.12 textarea标签示例页面
这里要注意一个问题,部分IE可能对textarea标签支持得不是很好,刚显示出来的时候全部并在一起,点击输入框的时候就展开了,在Firefox上就一切正常。
14.3.9tabbedpanel标签
1:功能
tabbedpanel标签用来实现多页签的面板,也被称为tab面板,而且单个面板可以单独关闭,就类似于Eclipse打开开发的源文件一样。
2:属性
tabbedpanel标签的常用属性有:
3:使用示例
(1)对Action稍作修改,只是把返回的数据修改成了:
- inputStream = new ByteArrayInputStream("这是一个Tab的测试".getBytes("utf-8"));
- (2)struts.xml的配置没有改变,就不去赘述了
- (3)页面也需要发生一些改变,主要是使用tabbedpanel标签,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <sx:tabbedpanel id="test" >
- <sx:div id="one" label="第一个面板">
- <s:form>
- <s:textfield name="userId" label="用户编号"/>
- <s:textfield name="name" label="用户名称"/>
- </s:form>
- </sx:div>
- <sx:div id="two" label="第二个面板" href="ajaxServerAction.action" >
- </sx:div>
- </sx:tabbedpanel>
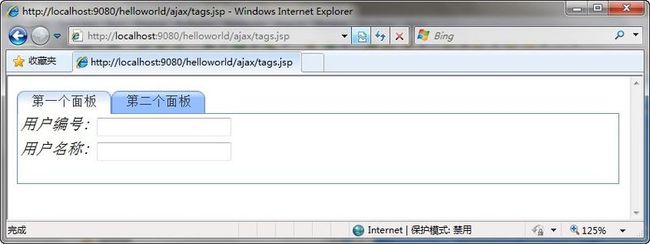
(4)运行测试一下,结果如下:
图14.13 tabbedpanel标签示例页面一
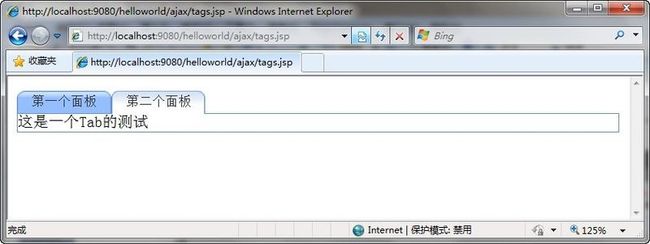
点击第二个面板,结果如下:
图14.14 tabbedpanel标签示例页面二
14.3.10tree和treenode标签
1:功能
tree标签用来实现在页面展示一个树形结构,它可以包含一个或多个treenode标签。tree标签实现的是一个基于dojo的树。treenode标签里面还可以包含一个到多个treenode标签,形成父子节点。
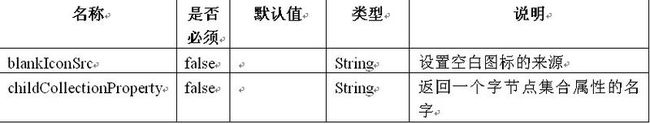
2:属性
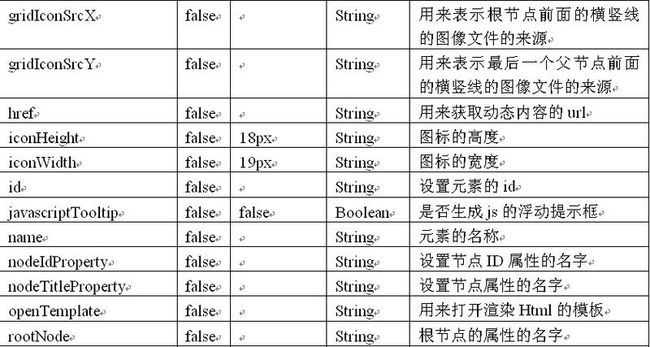
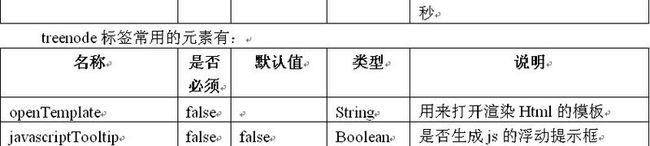
tree标签的常用属性有:
3:静态树示例
为了让大家更好的掌握树的使用,先来个简单的,就是直接在页面上写死的数据,也就是制造一颗静态树。
(1)直接在页面上使用tree标签和treenode标签,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <sx:tree id="depRoot" label="部门">
- <sx:treenode id="dev" label="开发部">
- <sx:treenode id="dev1" label="开发一部"></sx:treenode>
- <sx:treenode id="dev2" label="开发二部"></sx:treenode>
- </sx:treenode>
- <sx:treenode id="test" label="测试部"></sx:treenode>
- <sx:treenode id="market" label="市场部"></sx:treenode>
- </sx:tree>
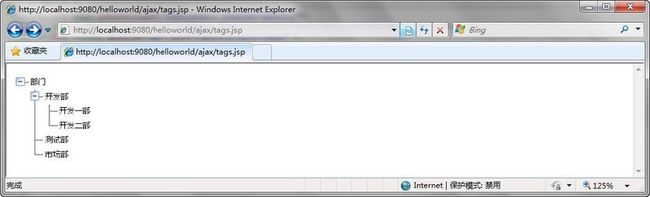
(2)运行测试一下,结果如下:
图14.15 tree标签示例页面
4:动态树使用示例
接下来把构建树的数据后移,放到Action中去构建。为了与tree标签里面的属性进行匹配,需要在后台构建一个节点模型,是JavaBean格式的,这个JavaBean里面的属性,在页面上使用tree标签的时候进行使用。
(1)先就来看看这个节点的模型对象,示例代码如下:
- public class Node {
- /**
- * 到时候配置到tree标签的nodeIdProperty
- */
- private String id;
- /**
- * 到时候配置到tree标签的nodeTitleProperty
- */
- private String name;
- /**
- * 到时候配置到tree标签的childCollectionProperty
- */
- private List<Node> children = new ArrayList<Node>();
- public String getId() {
- return id;
- }
- public void setId(String id) {
- this.id = id;
- }
- public List<Node> getChildren() {
- return children;
- }
- public void setChildren(List<Node> children) {
- this.children = children;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- }
(2)在Action里面来组装树,示例代码如下:
- public class TreeAction extends ActionSupport {
- /**
- * 用作树的根节点,对应到tree标签的rootNode
- */
- public Node depRoot = new Node();
- public String execute(){
- //在这里构建树
- depRoot.setId("theRoot");
- depRoot.setName("部门");
- Node dev = new Node();
- dev.setId("dev");
- dev.setName("开发部");
- Node dev1 = new Node();
- dev1.setId("dev1");
- dev1.setName("开发一部");
- Node dev2 = new Node();
- dev2.setId("dev2");
- dev2.setName("开发二部");
- dev.getChildren().add(dev1);
- dev.getChildren().add(dev2);
- Node test = new Node();
- test.setId("test");
- test.setName("测试部");
- Node market = new Node();
- market.setId("market");
- market.setName("市场部");
- depRoot.getChildren().add(dev);
- depRoot.getChildren().add(test);
- depRoot.getChildren().add(market);
- return this.SUCCESS;
- }
- }
(3)对应的struts.xml的配置,示例代码如下:
- <action name="treeAction" class="cn.javass.ajax.TreeAction">
- <result name="success">/ajax/tags.jsp</result>
- </action>
(4)页面也需要发生一些改变,主要是使用tree标签,示例代码如下:
- <%@ page contentType="text/html; charset=gb2312"%>
- <head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head>
- <%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
- <%@taglib prefix="s" uri="/struts-tags" %>
- <head>
- <sx:head/>
- </head>
- <sx:tree rootNode="depRoot"
- nodeTitleProperty="name"
- nodeIdProperty="id"
- childCollectionProperty="children"
- >
- </sx:tree>
上面配置的各个属性,同后台的Node对象和Action对象都有关系,具体的参见相应的注释,这里就不去赘述了。
(5)运行的url是:http://localhost:9080/helloworld/treeAction.action,去运行测试一下看看,效果和刚才静态树的效果应该是一样的。
私塾在线网站原创《研磨struts2》系列
转自请注明出处:【http://sishuok.com/forum/blogPost/list/4131.html】
欢迎访问http://sishuok.com获取更多内容