jCarousel Lite
安装:
第一步:引用相关jquery和jCarouselLite,如果没有的话可以到jquery官方去下载 jquery,到jCarouselLite去下载 jCarouselLite
如果你对效果感兴趣的话,那么你可以下载 Easing plugin,当然这并不是必须的
如果你想实现通过鼠标滚轮来实现图片翻转的话,那么你可以 下载这个插件
第二步:
在你的html文件中为carousel效果提供这样的标签(一个div,并包含一个ul),当然你可能也需要这个提供换图用的按钮(上一张,下一张),但是这些按钮并不是carouse效果的一部分,例如:
第三步:
在你的导航按钮上触发一个调用函数来调用这个插件
文档说明:
用下面的剪短的代码片段就可以事先一个基本的carouse效果,这段代码指定了在document.ready或者window.load事件的时候触发该函数的调用,但是你可以根据你的情况来随时指定什么时候触发它:
所有可以自定义的条件都在下面:
btnPrev:
"Previous"按钮的选择器。prev按钮和next按钮并不是carousel这个div的一部分,但是,如果你想让它们称为这个div的一部分也是可以的,你可以放到任何你想放的地方,只要提供了正确的jquery选择器,并保证能够正确的获取他们就可以。
btnNext:
与btnPrev一样,只不过它是用来实现下一张翻转用的按钮而已。
btnGo:
如果你不想通过上一页/下一页这样的按钮来实现一张一张的翻转,而是想通过基于carousel中的元素的数字来实现翻转的话,你可以使用这个条件,只要你提供一个carousel中元素的选择器数组就可以了,数组中的索引(index)代表carousel中的元素的索引值,例如,数组中的第一个元素是一个选择器 ".0" ,那么表示,当这个用class为0的元素被点击的时候,那么carousel将会翻转到第一个元素,等等:
对应的html:
mouseWheel:
从0.4.0版本开始,导航按钮再也不是必须得了,因为你可以使用鼠标滚轮来实现翻转了,为了实现这个效果,第一,你要引入这个 mousewheel插件,然后设置这个参数值为true。现在你就可以使用你的鼠标滚轮来实现翻转效果了,当然鼠标滚轮与导航按钮并不冲突,他们是互补的关系,你可以同时使用两者。
auto:
从0.4.0版本开始,实现了可以自动翻转的效果,启用这个效果是通过指定一个毫秒数到这个参数上,这个参数值指的是两个连续的图片之间切换的时间间隔,默认值是null,这个时候默认是不自动翻转的。
speed:
毫秒级别的参数,表示滑动的速度,如果你设置为0的话,则表示不滑动
easing:
这是一个动画效果,就是每次滑动后会有一个反弹的效果,要实现这个效果的话,你需要引入一个 插件
vertical:
想改变carousel的旋转方向?可以,除了让carousel横向滚动外,你还可以让他垂直滚动,默认情况下这个值是false的,这意味着,默认是横向滚动的:
circular;
如果设置这个值为true的话,那么当滑动到最后一张图片后,如果你继续点击next的话,它将会自动接着播放第一张图片,反之亦然,如果你设置这个职位false的话,那么当播放到最后一张的时候如果你再点击next的话,将不会播放第一张图片,反之亦然。每当到最后一张或第一张的时候,按钮不可点击,这个时候,按钮会被追加一个为disabled的class,如果我们想在这个时候改变按钮背景图片的话,我们可以在css里面给这个.disabled 的添加不一样的背景图片,来表示当前状况下,该按钮不可点击。
visible:
这个参数制定了一次性显示几张图片,默认是3,甚至你可以写3.5这让的数字,这意味着,将会显示前三张图片,并且第四章显示一半,这通常用来告诉用户,后面还有更多的图片,如果你想在应用的时候显示5张那么,你只要将这个值设置为5就可以了:
start:
这个值用来指定初始化的时候,最左边显示的是第几张图片,请记住,第一张图片的时候这个值是0,一次类推
scroll:
从0.4.0开始,你可以指定每次轮换的张数,这个比较适合于鼠标滚轮旋转和自动旋转,当然你也可以用在prev/next的情况,每次你点击prev/next的时候,每次替换掉的张数:
beforeStart:
在动画开始前执行的函数,在动画执行前的可见元素被传作为参数传递给该函数,通常这个参数是一个表示可见元素的集合:
afterEnd:
与beforeStart类似,只是在动画执行后调用该好函数
在上面的代码中,在beforeStart,这个回调函数中,a表示在动画执行前,可见元素的集合,
在afterEnd回调函数中,a表示动画执行后,当前可见元素的集合。在这个例子中,没有设定visible的值,所以默认是显示三个元素,以此为前提,当我设置了circular:false(表示不可循环播放的时候),$(a[0]).index() 为0,但是如果我设置了circular:true(表示可循环播放)的时候,你会发现这个$(a[0]).index() 的值并不为0,如果这个时候你通过F12查看的话,会发现你源代码里面设置的第一个li并不是在第一个位置,虽然再页面上显示的是第一张,通过alert($(a[0]).attr('class'))就会看得更清楚一些。
其他一些事例:
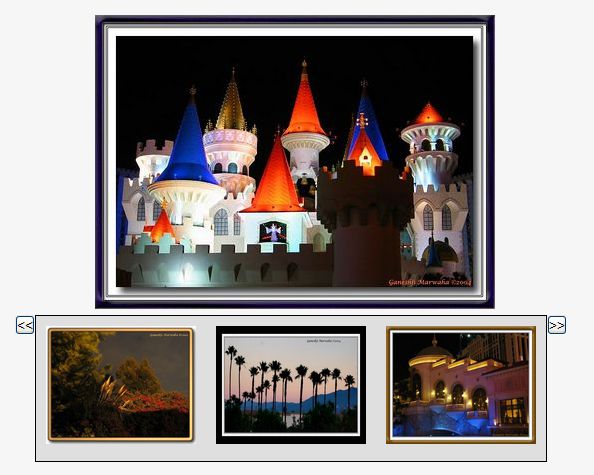
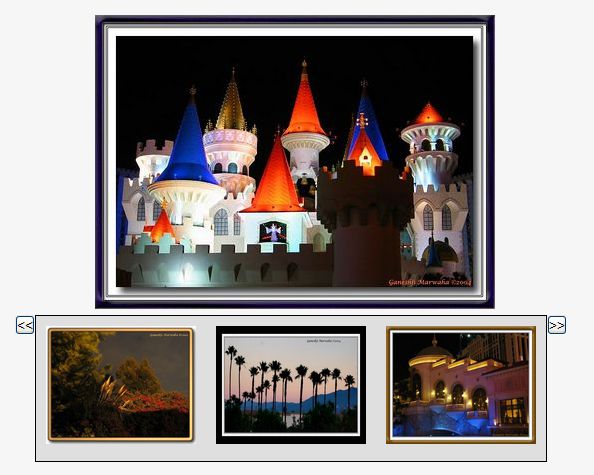
以上代码实现的是,每次点击下面的小图片的时候,上面的大图片会跟着变为相应的显示,如图:

当然,你除了在ul 的li里面放置img之外,还可以放任何你想放置的元素,比如说p、div等等等等。
参考链接
第一步:引用相关jquery和jCarouselLite,如果没有的话可以到jquery官方去下载 jquery,到jCarouselLite去下载 jCarouselLite
如果你对效果感兴趣的话,那么你可以下载 Easing plugin,当然这并不是必须的
如果你想实现通过鼠标滚轮来实现图片翻转的话,那么你可以 下载这个插件
<script type="text/javascript" src="path/to/jquery.js"></script>
<script type="text/javascript" src="path/to/jcarousellite.js"></script>
<!-- Optional -->
<script type="text/javascript" src="path/to/easing.js"></script>
<script type="text/javascript" src="path/to/mousewheel.js"></script>
第二步:
在你的html文件中为carousel效果提供这样的标签(一个div,并包含一个ul),当然你可能也需要这个提供换图用的按钮(上一张,下一张),但是这些按钮并不是carouse效果的一部分,例如:
<button class="prev"><<</button>
<button class="next">>></button>
<div class="anyClass">
<ul>
<li><img src="someimage" alt="" width="100" height="100" ></li>
<li><img src="someimage" alt="" width="100" height="100" ></li>
<li><img src="someimage" alt="" width="100" height="100" ></li>
<li><img src="someimage" alt="" width="100" height="100" ></li>
</ul>
</div>
第三步:
在你的导航按钮上触发一个调用函数来调用这个插件
$(function() {
$(".anyClass").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev"
});
});
文档说明:
用下面的剪短的代码片段就可以事先一个基本的carouse效果,这段代码指定了在document.ready或者window.load事件的时候触发该函数的调用,但是你可以根据你的情况来随时指定什么时候触发它:
$(function() {
$(".anyClass").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev"
});
});
所有可以自定义的条件都在下面:
btnPrev:
"Previous"按钮的选择器。prev按钮和next按钮并不是carousel这个div的一部分,但是,如果你想让它们称为这个div的一部分也是可以的,你可以放到任何你想放的地方,只要提供了正确的jquery选择器,并保证能够正确的获取他们就可以。
btnNext:
与btnPrev一样,只不过它是用来实现下一张翻转用的按钮而已。
$(function() {
$(".anyClass").jCarouselLite({
btnNext: ".next"//指定下一页按钮的button为class为next的元素,
btnPrev: ".prev"//指定上一页按钮的button为class为prev的元素
});
});
btnGo:
如果你不想通过上一页/下一页这样的按钮来实现一张一张的翻转,而是想通过基于carousel中的元素的数字来实现翻转的话,你可以使用这个条件,只要你提供一个carousel中元素的选择器数组就可以了,数组中的索引(index)代表carousel中的元素的索引值,例如,数组中的第一个元素是一个选择器 ".0" ,那么表示,当这个用class为0的元素被点击的时候,那么carousel将会翻转到第一个元素,等等:
$(".imageSliderExt .jCarouselLite").jCarouselLite({
btnNext: ".imageSliderExt .next",
btnPrev: ".imageSliderExt .prev",
visible: 1,
btnGo:
[".imageSliderExt .1", ".imageSliderExt .2",
".imageSliderExt .3", ".imageSliderExt .4",
".imageSliderExt .5", ".imageSliderExt .6",
".imageSliderExt .7", ".imageSliderExt .8",
".imageSliderExt .9", ".imageSliderExt .10",
".imageSliderExt .11", ".imageSliderExt .12"]
});
对应的html:
<div class="carousel imageSliderExt">
<div>
<button class="prev"><<</button>
<button class="1">1</button>
<button class="2">2</button>
<button class="3">3</button>
<button class="4">4</button>
<button class="5">5</button>
<button class="6">6</button>
<button class="7">7</button>
<button class="8">8</button>
<button class="9">9</button>
<button class="10">10</button>
<button class="11">11</button>
<button class="12">12</button>
<button class="next">>></button>
<div class="clear"></div>
</div>
<div class="jCarouselLite">
<ul >
<li><p>Aliquam massa velit, dignissim ac, consequat id, varius eu</p></li>
<li><img src="image/1.jpg" alt=""></li>
<li><img src="image/2.jpg" alt=""></li>
<li><img src="image/3.jpg" alt=""></li>
<li><img src="image/4.jpg" alt=""></li>
<li><img src="image/5.jpg" alt=""></li>
<li><img src="image/6.jpg" alt=""></li>
<li><img src="image/7.jpg" alt=""></li>
<li><img src="image/8.jpg" alt=""></li>
<li><img src="image/9.jpg" alt=""></li>
<li><img src="image/10.jpg" alt=""></li>
<li><img src="image/11.jpg" alt=""></li>
<li><p>erra mi id felis. Clastellus.</p></li>
<li><img src="image/1.jpg" alt=""></li>
</ul>
</div>
<div class="clear"></div>
</div>
mouseWheel:
从0.4.0版本开始,导航按钮再也不是必须得了,因为你可以使用鼠标滚轮来实现翻转了,为了实现这个效果,第一,你要引入这个 mousewheel插件,然后设置这个参数值为true。现在你就可以使用你的鼠标滚轮来实现翻转效果了,当然鼠标滚轮与导航按钮并不冲突,他们是互补的关系,你可以同时使用两者。
$(".mouseWheel .jCarouselLite").jCarouselLite({
mouseWheel: true
});
$(".mouseWheelButtons .jCarouselLite").jCarouselLite({
btnNext: ".mouseWheelButtons .next",
btnPrev: ".mouseWheelButtons .prev",
mouseWheel: true
});
auto:
从0.4.0版本开始,实现了可以自动翻转的效果,启用这个效果是通过指定一个毫秒数到这个参数上,这个参数值指的是两个连续的图片之间切换的时间间隔,默认值是null,这个时候默认是不自动翻转的。
$(".auto .jCarouselLite").jCarouselLite({
auto: 800,
speed: 1000
});
speed:
毫秒级别的参数,表示滑动的速度,如果你设置为0的话,则表示不滑动
$(".slower .jCarouselLite").jCarouselLite({
btnNext: ".slower .next",
btnPrev: ".slower .prev",
speed: 800
});
easing:
这是一个动画效果,就是每次滑动后会有一个反弹的效果,要实现这个效果的话,你需要引入一个 插件
$(".bounceout .jCarouselLite").jCarouselLite({
btnNext: ".bounceout .next",
btnPrev: ".bounceout .prev",
easing: "bounceout",
speed: 1000
});
vertical:
想改变carousel的旋转方向?可以,除了让carousel横向滚动外,你还可以让他垂直滚动,默认情况下这个值是false的,这意味着,默认是横向滚动的:
$(".vertical .jCarouselLite").jCarouselLite({
btnNext: ".vertical .next",
btnPrev: ".vertical .prev",
vertical: true
});
circular;
如果设置这个值为true的话,那么当滑动到最后一张图片后,如果你继续点击next的话,它将会自动接着播放第一张图片,反之亦然,如果你设置这个职位false的话,那么当播放到最后一张的时候如果你再点击next的话,将不会播放第一张图片,反之亦然。每当到最后一张或第一张的时候,按钮不可点击,这个时候,按钮会被追加一个为disabled的class,如果我们想在这个时候改变按钮背景图片的话,我们可以在css里面给这个.disabled 的添加不一样的背景图片,来表示当前状况下,该按钮不可点击。
$(".nonCircular .jCarouselLite").jCarouselLite({
btnNext: ".nonCircular .next",
btnPrev: ".nonCircular .prev",
circular: false
});
visible:
这个参数制定了一次性显示几张图片,默认是3,甚至你可以写3.5这让的数字,这意味着,将会显示前三张图片,并且第四章显示一半,这通常用来告诉用户,后面还有更多的图片,如果你想在应用的时候显示5张那么,你只要将这个值设置为5就可以了:
$(".scrollMore .jCarouselLite").jCarouselLite({
btnNext: ".scrollMore .next",
btnPrev: ".scrollMore .prev",
scroll: 5
});
start:
这个值用来指定初始化的时候,最左边显示的是第几张图片,请记住,第一张图片的时候这个值是0,一次类推
$(".scrollMore .jCarouselLite").jCarouselLite({
btnNext: ".scrollMore .next",
btnPrev: ".scrollMore .prev",
start: 2//默认从第三章开始显示
});
scroll:
从0.4.0开始,你可以指定每次轮换的张数,这个比较适合于鼠标滚轮旋转和自动旋转,当然你也可以用在prev/next的情况,每次你点击prev/next的时候,每次替换掉的张数:
$(".scrollMore .jCarouselLite").jCarouselLite({
btnNext: ".scrollMore .next",
btnPrev: ".scrollMore .prev",
scroll: 2//每次轮换两张
});
beforeStart:
在动画开始前执行的函数,在动画执行前的可见元素被传作为参数传递给该函数,通常这个参数是一个表示可见元素的集合:
afterEnd:
与beforeStart类似,只是在动画执行后调用该好函数
$(".anyClass").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
start:0,
//circular:false,
beforeStart: function(a) {
var index = $(a[0]).index();
alert(index);
alert($(a[0]).attr('class'));
},
afterEnd: function(a) {
var index = $(a[0]).index();
alert(index);
alert($(a[0]).attr('class'));
}
});
<button class="prev"><<</button>
<button class="next">>></button>
<div class="anyClass">
<ul>
<li class="m1"><img src="1.jpg" ></li>
<li class="m2"><img src="2.jpg" ></li>
<li class="m3"><img src="3.jpg" ></li>
<li class="m4"><img src="4.jpg" ></li>
<li class="m5"><img src="5.jpg" ></li>
<li class="m6"><img src="6.jpg" ></li>
<li class="m7"><img src="7.jpg" ></li>
<li class="m8"><img src="8.jpg" ></li>
<li class="m9"><img src="9.jpg" ></li>
<li class="m10"><img src="10.jpg" ></li>
<li class="m11"><img src="11.jpg" ></li>
<li class="m12"><img src="12.jpg" ></li>
</ul>
</div>
在上面的代码中,在beforeStart,这个回调函数中,a表示在动画执行前,可见元素的集合,
在afterEnd回调函数中,a表示动画执行后,当前可见元素的集合。在这个例子中,没有设定visible的值,所以默认是显示三个元素,以此为前提,当我设置了circular:false(表示不可循环播放的时候),$(a[0]).index() 为0,但是如果我设置了circular:true(表示可循环播放)的时候,你会发现这个$(a[0]).index() 的值并不为0,如果这个时候你通过F12查看的话,会发现你源代码里面设置的第一个li并不是在第一个位置,虽然再页面上显示的是第一张,通过alert($(a[0]).attr('class'))就会看得更清楚一些。
其他一些事例:
$(".jCarouselLite").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
speed: 800,
easing: "backout"
});
$(".widget img").click(function() {
$(".widget .mid img").attr("src", $(this).attr("src"));
})
以上代码实现的是,每次点击下面的小图片的时候,上面的大图片会跟着变为相应的显示,如图:

当然,你除了在ul 的li里面放置img之外,还可以放任何你想放置的元素,比如说p、div等等等等。
参考链接