构建高性能网站----减少页面中的http请求数
构建高性能网站----减少页面中的http请求数
对于互联网产品,近几年一直在听周围的产品和技术说着用户体验,尤其是Steve jobs say good bye了以后,但是什么是真正的用户体验。漂亮,fashion,吸引人当然是非常重要,但这些都是基出美工人员的设计。
那么,除了美工制作诱人的图片以外,还有什么方法来提升用户体验呢?
当用户访问你的网站时,我们总是想尽量减少用户等待时间,如果不是这样,那么Ajax技术的出现我想也没有什么必要了。
当我们访问一个网站或是一个网页时,首先要做的就是从浏览器对服务器进行一次请求,然后通过服务器的响应把从服务器上请求到的组件呈现在浏览器上。很显然,在这一过程中,我们希望时间越短越好,这样才能更快的将页面上的内容或是组件尽快的呈现给用户。
说到底就是减少网页对服务器的http请求次数,请求次数少了,时间自然就少了,但是对于互联网来说,减少网页中组件数量又不太可能,尤其是对于那些复杂又看上去绚丽的网页来说。正因为这样,所以我们在开发网页的时候,就需要前端设计人员进行一些技巧上的处理。
一.图片地图
图片地图允许你把一个图片分割成多个部分,然后在每个分割的部分上添加自己的事件。
如你正在使用导航栏或是图片导航这类的应用,使用这种方法,服务器只产生一次http请求,避免了多个图片产生多个http请求的情况,并且实现起来也比较简单。
例子如下:
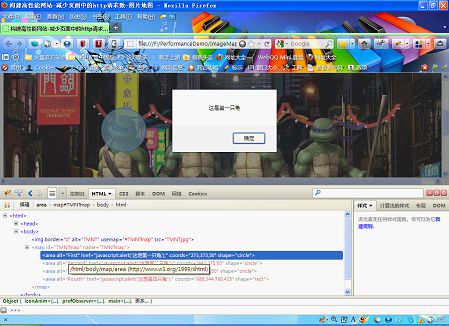
我有一幅忍者神龟的图片,我在这四个小龟脑袋上针对不同的忍者神龟添加四个alert
<html>
<head>
<title>构建高性能网站-减少页面中的http请求数-图片地图</title>
</head>
<body>
<img src="TMNT.jpg" border="0" usemap="#TMNTmap" alt="TMNT" />
<map name="TMNTmap" id="TMNTmap">
<!-- coords 圆心加半径 rect 左上角的坐标到右下角的坐标-->
<area shape="circle" coords="273,373,50" href ="javascript:alert('这是第一只龟');" alt="First"/>
<area shape="circle" coords="442,375,50" href ="javascript:alert('这是第二只龟');" alt="Second"/>
<area shape="circle" coords="563,382,50" href ="javascript:alert('这是第三只龟');" alt="Third"/>
<area shape="rect" coords="688,344,780,415" href ="javascript:alert('这是第四只龟');" alt="Fourth"/>
</map>
</body>
</html>
这里主要使用的就是html中的<map>和<area>标签。
一.CSS Sprites
CSS Sprites比图片地图更加灵活,它可以在网页中的任何一个位置显示某一张图
片的某一个部分。
还用我的忍者神龟为例,在图片地图中我们在每一个龟脑袋上都添加了js事件。
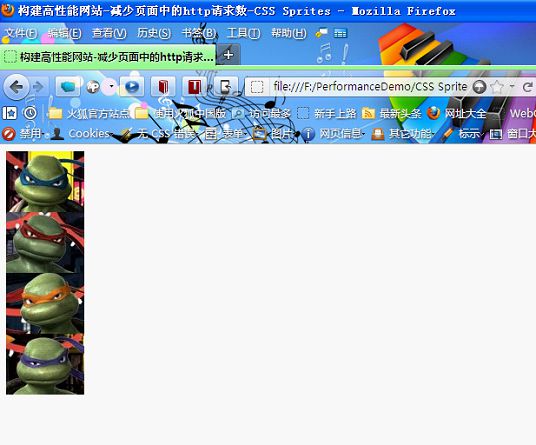
现在我们把这四个小王八从上到下的顺序排列
效果如图:
<html>
<head>
<title>构建高性能网站-减少页面中的http请求数-CSS Sprites</title>
<style>
#First{
background-image:url(TMNT.jpg);
background-position:-230px -335px;
width:90px;
height:70px;
}
#Second{
background-image:url(TMNT.jpg);
background-position:-400px -341px;
width:90px;
height:70px;
}
#Third{
background-image:url(TMNT.jpg);
background-position:-518px -340px;
width:90px;
height:70px;
}
#Fourth{
background-image:url(TMNT.jpg);
background-position:-686px -342px;
width:90px;
height:70px;
}
</style>
</head>
<body>
<div id="First"></div>
<div id="Second"></div>
<div id="Third"></div>
<div id="Fourth"></div>
</body>
</html>
区别:
图片地图是把一张图片分割成不同的区域,在不同的区域上可以增加单独的事件。
Css sprites是可以把一张图片将某一部分裁剪下来显示到不同的元素上去,甚至可以让其显示
成一幅新图。