修正jquery的autocomplete在firefox下不支持中文输入法的bug
原文:http://blog.sina.com.cn/s/blog_6ebc885a01013faj.html
但唯一遗憾的是,在对中文输入法打开时,firefox3.0中是对中文拼音的自动匹配,而对输入后的中文无法及时触发匹配;
原因分析 :
Autocomplete 插件对用户输入字符的触发自动匹配是通过”keydown”事件进行的(可分析jquery.autocomplete.js第 92行),在IE6中,当输入法打开时,输入的字符是不会触发”keydown”的,只有中文输入完毕才触发之,所以中文输入和latin文没有区别的; 但在firefox3.0下,无论输入法打开否,按键都会触发”keydown”事件,所以造成中文输入完毕,自动匹配的是刚才打出的部分中文拼音字母。 ------所以只有Firefox有问题。
解决方法 :
网上查到的最多做法是修改 jquery.autocomplete.js第 92行,将”keydown”替换为”keyup”,但这个不是根本办法,虽然这样改后可在firefox中及时对输入的中文进行自动匹配,但将原插件中 回车、tab等重要的事件机制破坏了,比如这样改后,如果你的input是在一个form里的话,回车从原来的将选定项输入到input中变为了直接提交 form表单了,这并不是我们想要的。
我的解决方法如下:

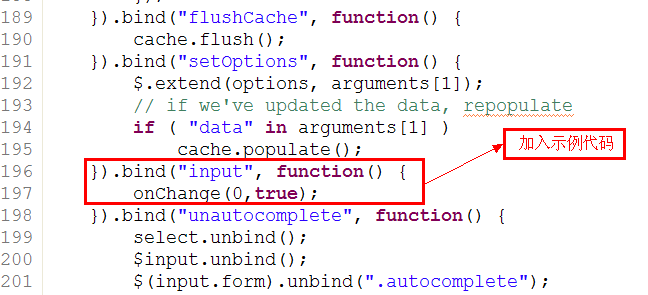
}).bind("flushCache", function() {
cache.flush();
}).bind("setOptions", function() {
$.extend(options, arguments[1]);
// if we've updated the data, repopulate
if ( "data" in arguments[1] )
cache.populate();
}).bind("input", function() {
onChange(0,true);
}).bind("unautocomplete", function() {
select.unbind();
$input.unbind();
$(input.form).unbind(".autocomplete");
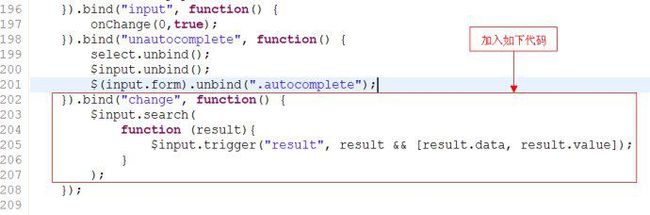
如果你在reult时间中绑定了事件,又希望复制过来的内容也能够触发你的事件,可以加上如下的代码,这样就能保证用户不单击选项也能触发你的result事件。

}).bind("input", function() {
onChange(0,true);
}).bind("unautocomplete", function() {
select.unbind();
$input.unbind();
$(input.form).unbind(".autocomplete");
}).bind("change", function() {
$input.search(
function (result){
$input.trigger("result", result && [result.data, result.value]);
}
);
});